
目錄
一、什麽是視覺動線
二、視覺動線有哪些型別
三、視覺動線總結
一、什麽是視覺動線
視覺動線是當我們看一幅圖、一個網頁或一份設計時,眼睛移動的路徑。想象一下在看一幅畫,我們的眼睛先註意到哪個地方,接著又看向哪裏。這種移動的順序就叫做視覺動線(提供數據支持時會使用眼動儀,來判斷設計方案的可行性等)。
延伸一個知識點:眼動儀

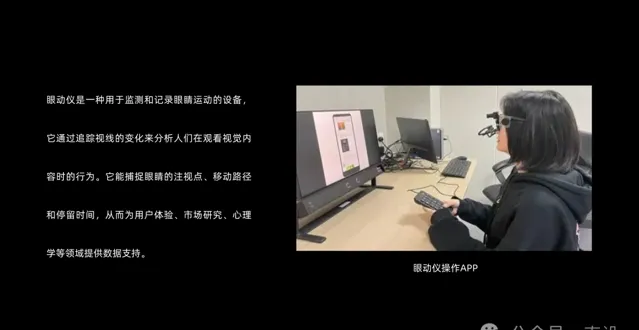
眼動儀是一種用於監測和記錄眼睛運動的裝置,它透過追蹤視線的變化來分析人們在觀看視覺內容時的行為。它能捕捉眼睛的註視點、移動路徑和停留時間,從而為使用者體驗、市場研究、心理學等領域提供數據支持。
a、市場常見品牌和產品
b、透過眼動儀可以得到

1. 註視點(Fixation)
記錄眼睛停留在某個點的時間,表明該點對使用者的吸重力。
2. 掃視路徑(Saccade)
追蹤眼睛從一個註視點移動到另一個註視點的過程,反映使用者的視線移動方式。
3. 停留時間(Dwell Time)
使用者在特定區域停留的時間,可以用來衡量該區域的重要性或吸重力。
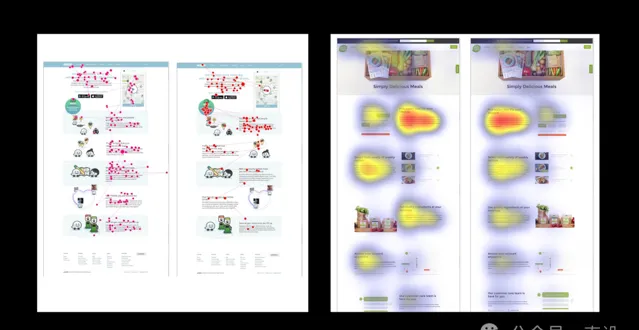
4. 熱力圖(Heatmap)
透過數據視覺化展示使用者關註的熱點區域,常用於分析網頁和廣告的有效性。
5. 眼動模式(Eye Movement Patterns)
分析使用者在瀏覽內容時的總體視覺策略和習慣,幫助理解資訊獲取的方式。
6. 視覺註意力分布
了解使用者在觀看內容時的註意力集中在哪些部份,哪些地方被忽視。
7. 認知負荷
透過眼動行為分析,評估使用者在理解資訊時的認知負荷水平。
這些數據可以幫助設計師和研究人員最佳化使用者體驗、改善產品設計、制定有效的市場策略等。
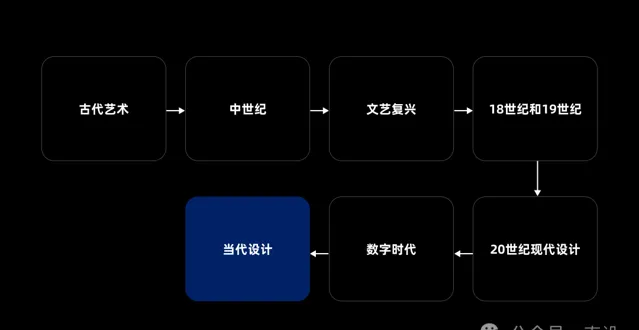
視覺動線的發展

1、古代藝術
古希臘和古羅馬:藝術家透過構圖技巧(如黃金比例)來引導觀眾的視線,強調某些元素。例如,壁畫和雕塑中的人物通常以動態姿態排列,引導觀眾的註意力。
2、中世紀
宗教藝術:在教堂的壁畫和彩色玻璃窗中,藝術家透過使用光線和色彩,引導信徒的目光,幫助他們理解故事和宗教教義。
3、文藝復興
透視法的運用:文藝復興時期,藝術家采用線性透視技術,創造出深度感,使觀眾的視線沿著畫面的線條移動,形成更為復雜的視覺動線。
4、18世紀和19世紀
印刷革命:印刷術的發展使得平面設計變得普及,設計師開始運用排版和圖形元素來引導讀者的目光。使用不同的字型和圖形來區分標題和正文成為常見手法。
5、20世紀現代設計
包浩斯和國際風格:這些設計運動強調功能性和簡潔性,設計師使用網格系統、對比和空間布局來建立清晰的視覺動線。強調使用者體驗和可讀性。
6、數位時代
網頁和UI設計:隨著互聯網的發展,視覺動線在使用者介面設計中變得更加重要。設計師透過布局、顏色和互動元素來引導使用者的點選和操作。
7、當代設計
多樣化的媒介:今天,視覺動線在各類數位和物理媒介中都得到廣泛套用,設計師利用動畫、動態效果和響應式設計來增強使用者體驗。
二、視覺動線有哪些型別常見的視覺動線有:線性動線、對角線動線、環形動線、Z型動線、F型動線、聚焦動線、漸進動線,7大型別,在日常生活中的設計中都可以看到。
1. 線性動線
線性動線是設計元素沿直線排列,目的是引導觀眾的視線沿著這條路徑移動。這種布局通常簡單而有效,能夠幫助觀眾快速獲取資訊,適用於多種設計場合。

常見的案例有:
a、網頁設計中的導航欄,使用者可以輕松的從一個頁面跳轉到另一個頁面,
b、紙媒文章排版或部落格新聞網站中標題、正文和圖片通常沿著一個垂直線性結構排列,使得閱讀體驗更佳。
c、歷史事件或計畫進度,透過直線連線各個時間節點,觀眾可以輕松理解時間順序。
d、操作說明書和食譜,步驟通常按順序排列,使使用者可以一步步跟隨。
e、商品列表,無論是線上還是線下實體店,都是沿直線排列,方便使用者進行選擇和對比。
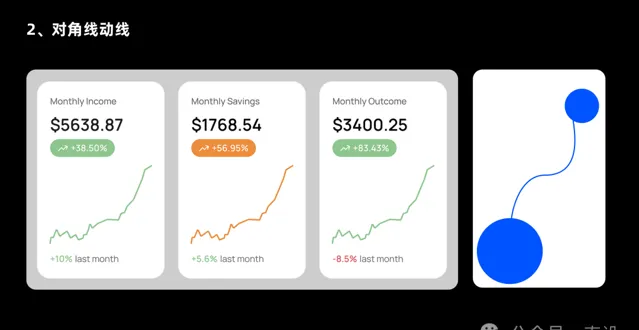
2. 對角線動線
對角線動線是透過將設計元素沿對角線排列,引導觀眾的視線從一個角落移動到另一個角落。這種布局常用於創造動態感和層次感,能夠有效吸引觀眾的註意力。

常見的案例有:
a、海報設計運動類,運動員的動作運動員的動作通常呈現出對角線的姿勢,吸引觀眾註意。
b、趨勢圖表,在展示數據趨勢時,可以透過對角線圖形(如折線圖)引導觀眾的目光,從而幫助他們快速理解數據變化。
3. 環形動線
環形動線是設計元素圍繞中心點或某個主題排列,觀眾的視線沿著環形路徑移動。這種布局常用於展示復雜資訊或增強視覺吸重力,能夠引導觀眾在視覺上進行迴圈閱讀。

常見的案例有:
a、數據視覺化圖表,使用環形圖(如餅圖)展示數據,幫助觀眾直觀理解不同部份的比例關系。例如,市場份額分析時,使用環形圖顯示各個品牌的占比,觀眾可以從中心向外放射線地了解資訊。
b、360度(VR)產品展示,例如我們買房或租房型別度VR看房360身臨其境,電商網站的產品,使用者可以360度檢視產品,提示購物體驗。
c、手機APP界面圖示,圍繞中心按鈕排列,使用者可以輕鬆存取常用功能,增強互動性。
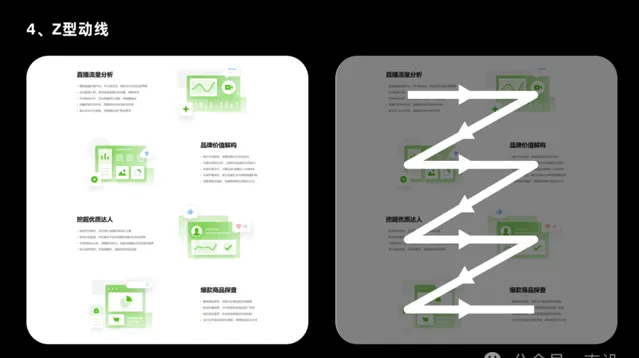
4. Z型動線
Z型動線使用者的視線按照Z字形的路徑移動,從左上角開始,橫向到右上角,然後向下移動,最後再橫向到左下角。這種布局適合資訊量較大的設計,有助於觀眾快速獲取重要資訊。

常見的案例有:
a、購物類的產品頁面通常采用Z型動線,重要圖片在頂部,接著是產品描述和價格,使用者的目光自然沿著Z字形路徑移動,便於快速了解產品資訊。
b、雜誌封面,常常在左上角放置雜誌名稱,中間放置主要圖片,右下角放置副標題和出版日期,形成Z型動線,吸引讀者註意。
c、投影片布局,在資訊密集的投影片中,標題、關鍵影像和數據點可以沿Z型動線排列,幫助觀眾快速抓住要點。
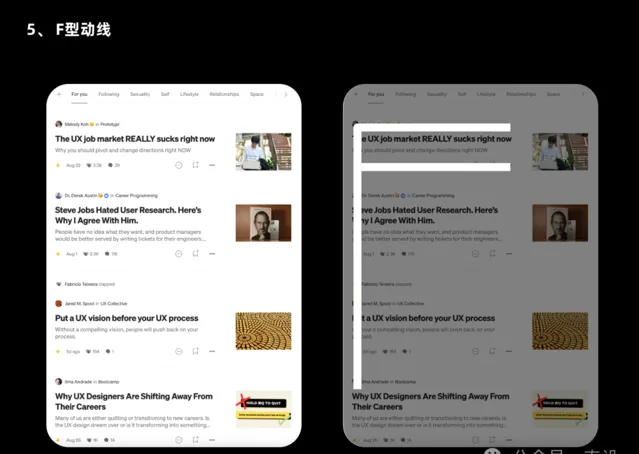
5. F型動線
F型動線是通常用於文本密集的設計中。使用者的視線呈現F字形移動,從左到右,然後從上到下進行掃描。這種模式反映了人們在閱讀時的自然行為,尤其是在瀏覽網頁和長文章時。

常見的案例有:
a、新聞網站,常常使用F型動線布局,標題和重要資訊通常位於頁面左側,觀眾可以快速抓住要點。比如,頭條新聞的標題大而顯眼,旁邊是摘要或圖片。
b、部落格文章,在部落格中,使用較大的標題和小標題,段落排列通常呈現F型布局,幫助讀者快速找到他們感興趣的內容。
c、產品說明書(使用者手冊),主要步驟和警示通常靠左放置,讀者可以順著F型動線逐步獲取關鍵資訊。
6. 聚焦動線
聚焦動線是在透過強調特定元素來引導觀眾的註意力,使其集中在設計中的關鍵內容上。這種布局通常透過對比、大小、顏色和位置等手段,確保觀眾在視覺上優先關註最重要的資訊。

常見的案例有:
a、按鈕,在界面上,通常會使用鮮艷的顏色和較大尺寸的按鈕作為「立即購買」或「註冊」的C(號召性用語),確保使用者首先註意到這些按鈕。
b、廣告海報中,重要資訊(如促銷折扣或活動日期)通常使用大字型和鮮艷顏色,使其成為視覺焦點,從而吸引使用者的目光。
c、重點資訊高亮,在演示投影片中,重要數據或結論常用不同的顏色、字型或圖形突出顯示,使觀眾在快速瀏覽時能夠立即辨識出關鍵資訊。
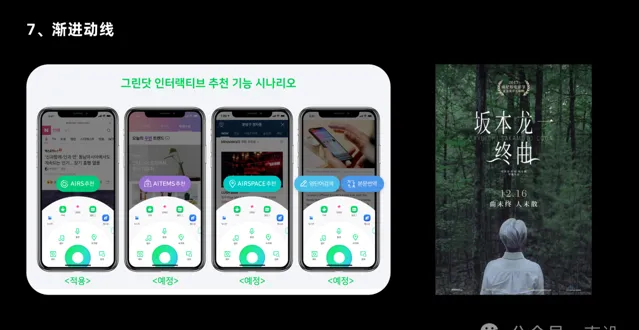
7. 漸進動線
漸進動線是透過在設計中逐步引導觀眾的視線,通常是透過元素的大小、顏色、形狀或布局的變化,使觀眾的註意力沿著一個漸進的路徑移動。這種布局能夠幫助觀眾逐步獲取資訊,增強視覺層次感。

常見的案例有:
a、產品的展示通常采用漸進動線,最重要的產品影像較大,接著是描述和評價,以此引導使用者逐步了解產品資訊。頁面的布局可以從大到小排列,例如主標題、大圖、子標題和段落,這樣使得觀眾的視線自然向下移動,逐步獲取資訊。
b、數據圖表展示,在資訊圖中,可以透過逐漸增加圖形的大小、厚度或顏色深度來引導觀眾關註最重要的數據點。
c、在社交媒體平台上,漸進動線可以透過動態影像展示,逐步揭示內容,引導使用者的目光從一個部份移動到另一個部份。
d、在海報設計中,重要資訊(如活動主題)通常使用較大字型,接下來的次要資訊逐漸減小,從而引導觀眾的視線沿著海報內容移動。
三、視覺動線總結視覺動線在設計中起著重要作用,透過合理的布局和引導手法,能夠顯著提高資訊傳達的效率和使用者體驗。然而,設計師需要平衡優缺點,確保視覺動線的設計既美觀又實用,以滿足不同觀眾的需求。選擇適合的動線型別並靈活運用,將有助於提升整體設計的效果。

優點
1、資訊傳達效率高:視覺動線能夠有效引導觀眾的視線,使他們快速獲取關鍵資訊,減少理解的時間。
2、增強可讀性:合理的視覺動線布局使得資訊層次分明,觀眾可以更輕松地理解和消化內容。
3、提升使用者體驗:透過流暢的視覺引導,使用者在瀏覽網頁或套用時能夠更愉快,減少視覺疲勞。
4、強調重點:設計師可以透過聚焦動線等方式,突出重要資訊,引導觀眾的註意力向特定內容集中。
5、創造視覺美感:不同型別的動線布局(如對角線、環形等)可以增強設計的動感和美感,使視覺效果更具吸重力。

缺點
1、設計復雜性增加:設計合適的視覺動線可能需要更復雜的布局和排版,對設計師的技能要求較高。
2、資訊過載風險:如果動線不合理或設計元素過多,可能導致觀眾感到困惑,反而影響資訊傳達效果。
3、不同文化理解差異:不同文化和背景的觀眾可能對視覺動線的理解存在差異,設計需考慮受眾的多樣性。
4、視覺疲勞:過於復雜或動態的動線設計可能導致觀眾感到疲勞,特別是在長時間瀏覽時。
5、不易適應力:在不同裝置和螢幕尺寸下,視覺動線的設計可能需要調整,以確保一致的使用者體驗,增加了設計的工作量。
參考文獻:
https://medium.com/@laurent.mouluquet/eye-tracking-avec-gaze-recorder-pour-améliorer-lux-a7605345e24f
https://medium.com/@laurent.mouluquet/eye-tracking-on-modern-search-engine-with-gazerecorder-280fc094cf78
https://medium.com/@gimenete/built-in-eye-tracking-the-next-dimension-in-ux-b275ad3f3b0b
https://medium.com/@mediabrain.co.kr/harmonizing-content-and-design-layout-strategies-for-newsletters-9a810417ff8d
本文原創釋出於人人都是產品經理,未經授權,禁止轉載。
題圖來自 Unsplash,基於 CC0 協定











