在前端的系列教程中我们已经向大家介绍了如下系列文章了:
01)NW.js 是什么?
02)NW.js 中的配置指南
03)NW.js 中的 App 应用程序类
04)NW.js 中的 Window 窗体类
05)NW.js 中的 Menu 菜单类
现在我们接着为大家介绍 NW.js 类库中的
托盘菜单
类。
Tray 类的基本介绍
Tray 是 NW.js 类库中用于创建系统托盘图标的功能类。系统托盘通常位于桌面操作系统的任务栏或菜单栏上,允许用户快速访问应用程序的某些功能,即使应用程序窗口没有打开或最小化。
|
类名 |
简短说明 |
|
Tray |
用于创建和管理系统托盘图标的类 |
Tray 类的成员明细
属性明细:
|
属性 |
说明 |
|
tray.title |
标题 |
|
tray.tooltip |
工具提示 |
|
tray.icon |
图标 |
|
tray.alticon (Mac) |
替代图标(Mac) |
|
tray.iconsAreTemplates (Mac) |
图标是否为模板(Mac) |
|
tray.menu |
菜单 |
方法明细:
|
方法 |
说明 |
|
tray.remove() |
移除托盘项 |
事件明细:
|
事件 |
说明 |
|
Event: click |
点击事件 |
Tray 类的代码实例
配置文件
01)所属文件:`package.json`
02) 文件内容:
{ "name": "my-nw-app", "main": "index.html"}
页面文件
01)所属文件:`index.html`
02)文件内容:
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <title>NW.js 托盘示例</title></head><body> <p>NW.js 托盘示例</p> <p>此窗口可以被隐藏。请查看菜单栏中的托盘图标。</p> <script> // 确保nw.gui已加载 var gui = require('nw.gui'); // 获取当前窗口 var win = gui.Window.get(); // 创建一个托盘图标 var tray = new gui.Tray({ title: 'NW.js 应用', icon: 'icon.png' // 确保在应用目录中有一个名为icon.png的图标文件 }); // 创建菜单 var menu = new gui.Menu(); // 添加菜单项 menu.append(new gui.MenuItem({ type: 'normal', label: '显示窗口', click: function() { win.show(); win.focus(); } })); menu.append(new gui.MenuItem({ type: 'separator' })); menu.append(new gui.MenuItem({ type: 'normal', label: '退出', click: function() { gui.App.quit(); } })); // 将菜单附加到托盘 tray.menu = menu; // 允许窗口最小化到托盘 win.on('minimize', function() { this.hide(); }); // 允许关闭按钮最小化到托盘 win.on('close', function() { this.hide(); return false; }); </script></body></html>
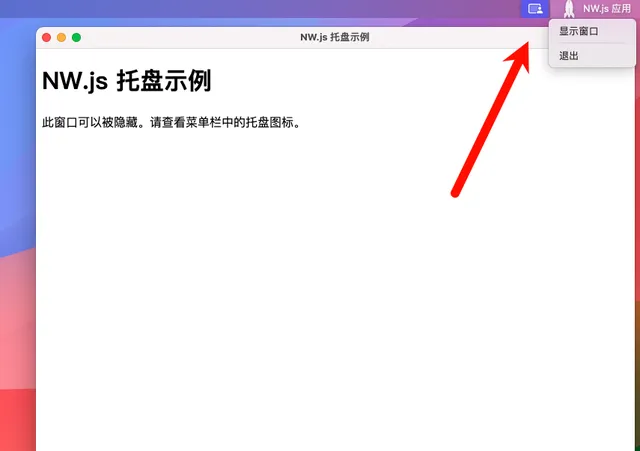
运行截图