經過半個月沈浸式開發,又一個原創之作 electron31+vite5+element-plus桌面端admin後台管理解決方案
,已經收尾了。

整個專案采用最新跨平台技術 electron31.x 整合 vite5.x 搭建專案套用框架。
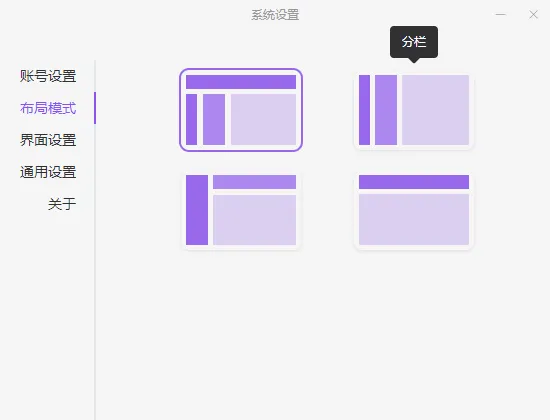
electron31-admin專案內建了 4 種通用布局樣版。

<script
setup
>
import
{ appState } from
'@/pinia/modules/app'
// 引入布局樣版
import
classic from
'./template/ classic/index.vue'
import
Columns from
'./template/columns/index.vue'
import
Vertical from
'./template/vertical/index.vue'
import
Horizontal from
'./template/horizontal/index.vue'
const
appstate = appState()
const
LayoutMap = {
' classic'
: classic,
'columns'
: Columns,
'vertical'
: Vertical,
'horizontal'
: Horizontal
}
</script
>
<template
>
<div
class
="vuadmin__container"
>
<component
:is
="LayoutMap[appstate.config.layout]"
/>
</div
>
</template
>




版本資訊
框架技術:electron31
+vite
^5.3
.4
+vue
^3.4
.31
+vue-router
^4.4
.0
UI
元件庫:element-plus
^2.7
.8
(餓了麽vue3
元件庫)
圖表元件:echarts
^5.5
.1
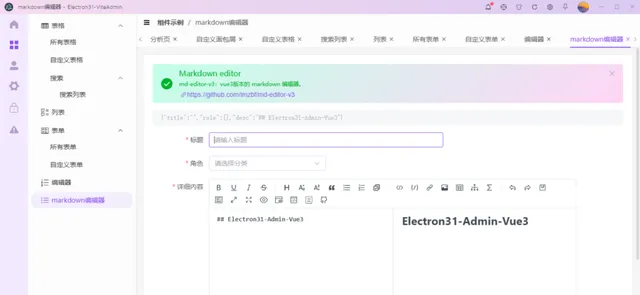
markdown
編輯器:md-editor-v3
^4.18
.0
模擬數據:mockjs
^1.1
.0
狀態管理:pinia
^2.2
.0
國際化多語言:vue-i18n
@9
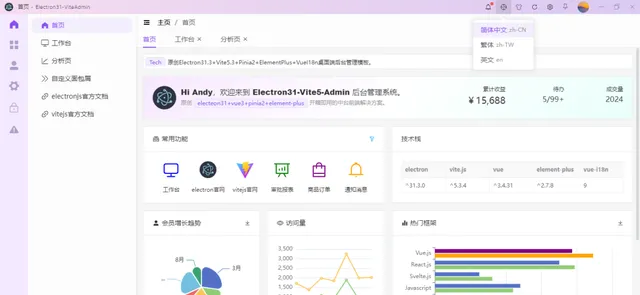
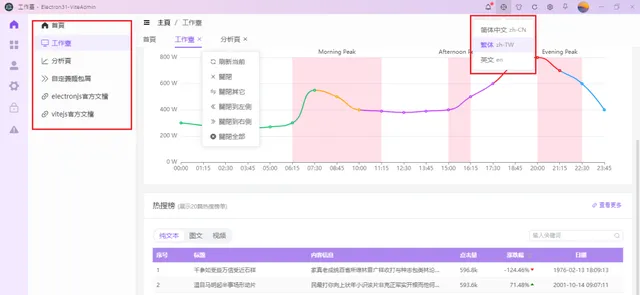
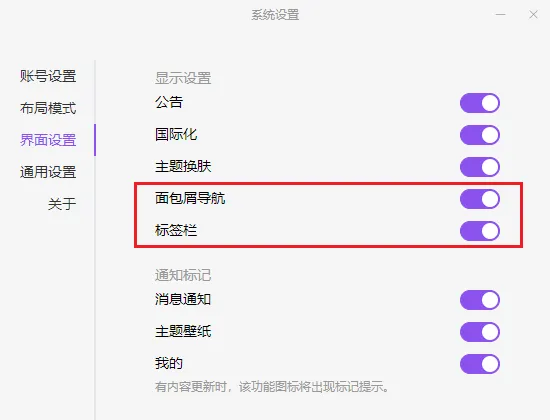
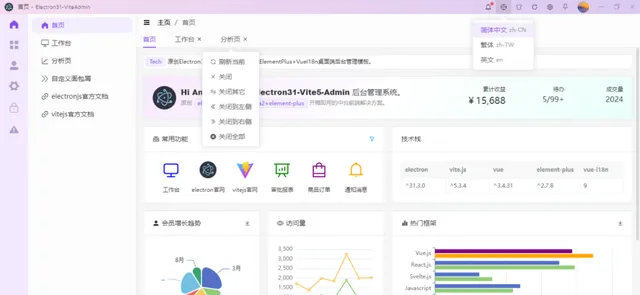
支持 vue-i18n 國際化多語言配置。


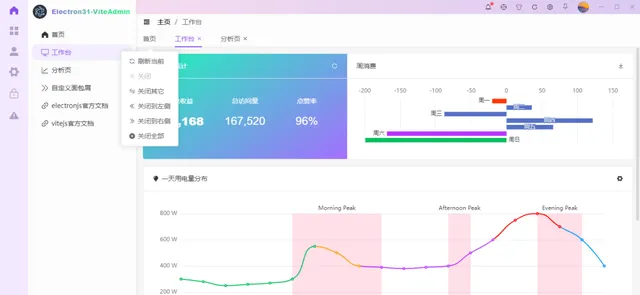
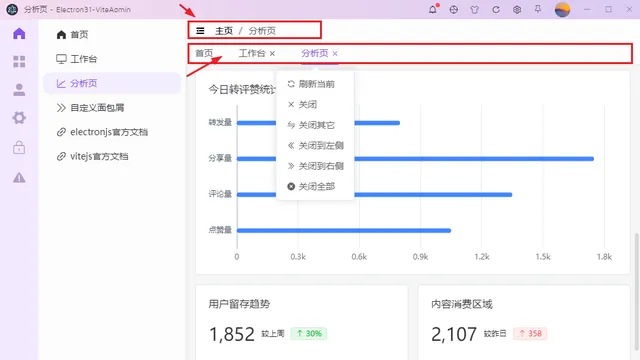
支持 麪包屑 快捷導航、 多頁簽 切換路由。



<template
>
<el-scrollbar
always
>
<div
class
="vuadmin__layout-main__wrapper"
>
<router-view
v-slot
="{ Component, route }"
>
<transition
name
="vu-slide"
mode
="out-in"
appear
>
<keep-alive
v-if
="cacheRoutes.length"
:include
="cacheRoutes"
>
<component
:is
="Component"
:key
="route.path"
/>
</keep-alive
>
<component
v-else
:is
="Component"
:key
="route.path"
/>
</transition
>
</router-view
>
</div
>
</el-scrollbar
>
</template
>
基於 electron封裝了輕量級多視窗管理 ,支持多個 視窗 自由切換操作。

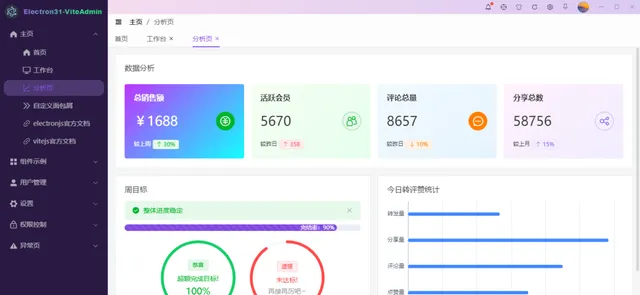
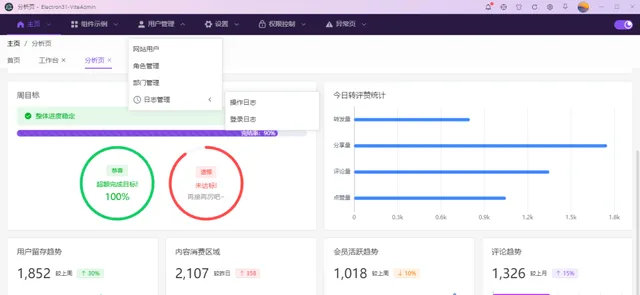
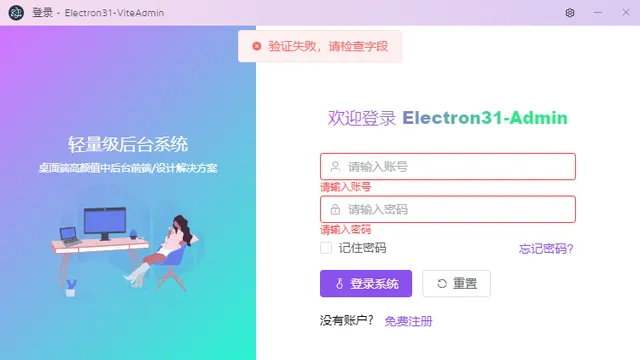
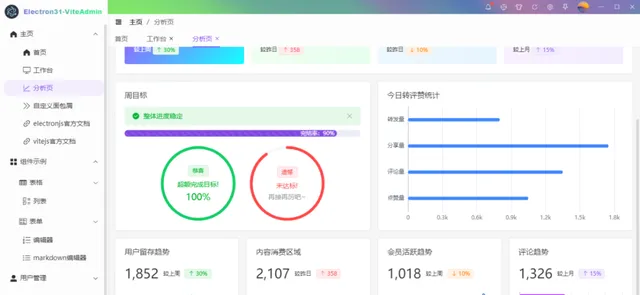
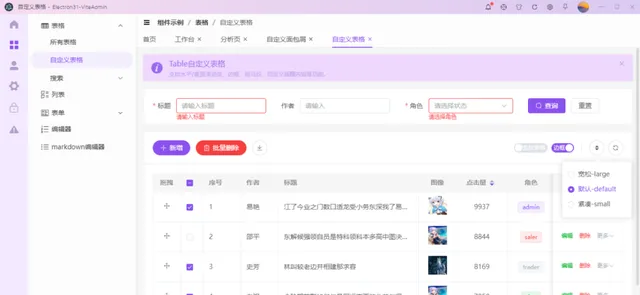
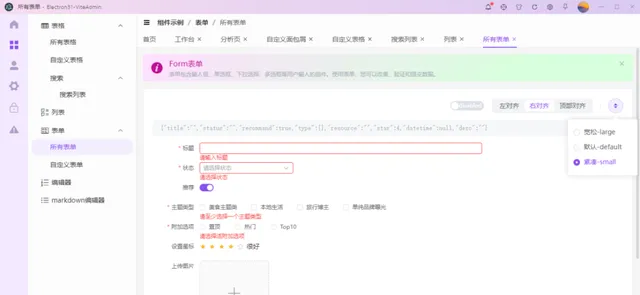
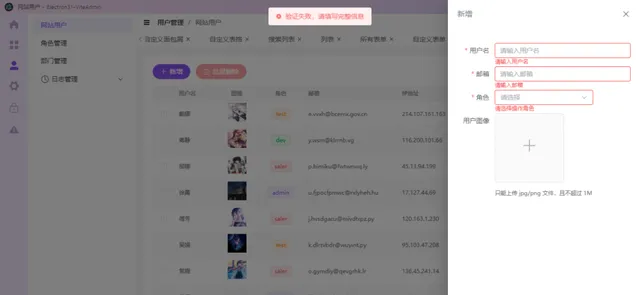
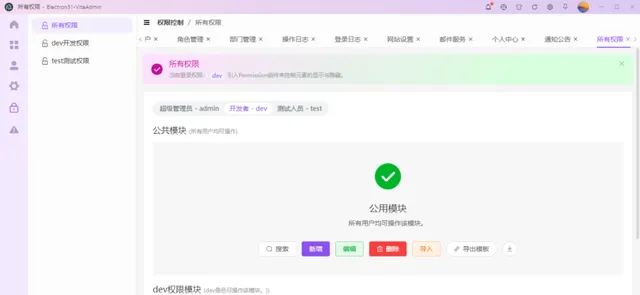
electron31-vite5-admin整體UI界面清爽、顏值高、輕量級,執行快。 包含了國際化、表格、表單、圖表、列表、許可權驗證、錯誤處理等業務場景。









目前electron-viteadmin 專案已經同步到我的原創作品集, 感興趣的可以去看看。
https:
//gf.bilibili.com/item
/detail/
1106734011
electron結合vite.js開發桌面端專案還是挺不錯的,如果喜歡的話,可以多多支持一下哈~
vite5-vue3-webOS網頁版os系統演示
自研electron31+vite5聊天EXE程式
最後,再次感謝各位小夥伴的閱讀和支持!











