前言
本期給大家分享一個網站檢測工具Web-Check,能幫你全面了解網站的任何資訊,絕對是前端開發和安全檢測的必備工具。
1.關於Web-Check
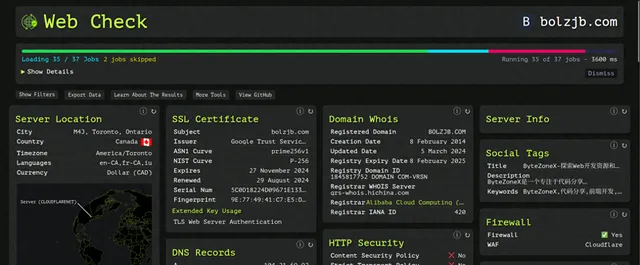
Web-Check作為一個開源情報工具,可以獲取到網站的內部運作機制。提示潛在的攻擊、分析伺服器架構、檢視安全配置,並了解網站使用的技術。清晰全面的儀表盤,可以看到有關 IP 資訊、SSL 鏈、DNS 記錄、Cookie、檔頭、域資訊、搜尋抓取規則、頁面地圖、伺服器位元置、重新導向分類帳、開放埠、traceroute、DNS 安全擴充套件、站點效能、跟蹤器、關聯主機名和碳足跡等方面的資訊。可以幫助您輕松理解、最佳化和保護ni 的網站。

2.功能特點
① 網路基礎分析 - 整合網站的IP地址、地理位置、ISP資訊,以及SSL證書詳情,確保連線安全。
② 網路架構解析 - 綜合DNS記錄和伺服器位元置資訊,揭示網站的結構和全球分布。
③ 效能與安全檢測 - 評估載入速度和頁面響應,檢查HTTP頭部安全配置和DNS安全擴充套件,掃描開放埠,鑒別安全風險。
④ 互動功能審查 - 分析網站的使用者互動元素,如Cookie使用、重新導向行為,以及e-commerce和使用者註冊功能。
計畫地址:GitHub地址:https://github.com/Lissy93/web-check體驗地址:https://web-check.xyz
3.安裝Docker
本教程操作環境為Linux Ubuntu系統,在開始之前,我們需要先安裝Docker。
curl -fsSL https://get.docker.com -o get-docker.sh
然後再啟動docker
sudo sh get-docker.sh
最後我們在docker容器中執行下 hello world 看一下是否安裝成功。
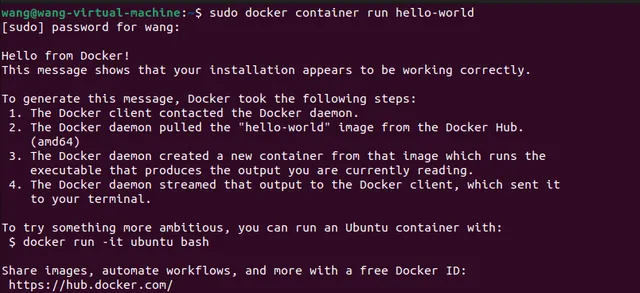
sudo docker container run hello-world
可以看到出現了hello world,也就是說明我們已經安裝docker成功,那麽接下來就可以直接拉取Splayer映像了。

4.建立並啟動Web-Check容器
接下來建立Web-Check計畫資料夾並編輯 dockers-compose.yml,內容如下:
mkdir data
進入到data資料夾
cd data
建立計畫資料夾
mkdir web-check
進入到web-check資料夾
cd web-check
使用nano建立docker-compose檔:
nano docker-compose.yml
在編輯器中輸入下方程式碼後同時按下ctrl+x保存結束
version: '3.9'services: web-check: image: lissy93/web-check restart: always ports: - '6599:3000' container_name: web-check
執行下方命令啟動容器執行:
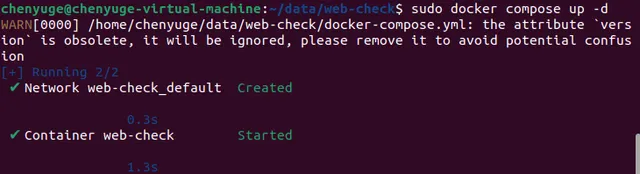
sudo docker compose up -d

如需停止可以執行:
sudo docker compose down
經過以上過程,Dockers部署Web-Check就完成了,現在我們可以透過任何瀏覽器進行存取測試。
5.本地存取測試
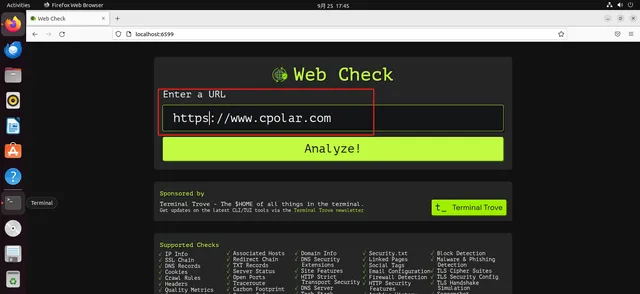
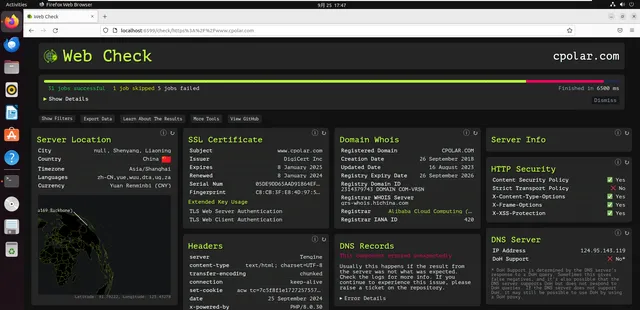
在瀏覽器中輸入http://localhost:6599即可,顯示下圖即為存取成功啦!
我們可以在輸入框中輸入你要檢查的網址,例如:
https://www.cpolar.com

點選「Analyze!」按鈕,即可檢視網站的詳細報告,對內部服務可以進行深入的分析,確保它們符合安全標準,最佳化效能。

6.公網遠端存取本地Web-Check
不過我們目前只能在本地區域網路內存取剛剛使用Docker部署的網站檢測工具,如果不在同一個區域網路下,運維人員怎麽才能遠端安全存取和管理位於企業內網的裝置,而不需要開啟額外的埠或降低防火墻的安全級別呢?我們可以使用cpolar內網穿透工具來實作無公網ip環境下的遠端存取需求!
7.內網穿透工具安裝
下面是安裝cpolar步驟:
Cpolar官網地址: https://www.cpolar.com
使用一鍵指令碼安裝命令
sudo curl https://get.cpolar.sh | sh

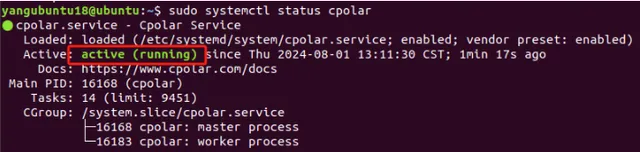
安裝完成後,執行下方命令檢視cpolar服務狀態:(如圖所示即為正常啟動)
sudo systemctl status cpolar

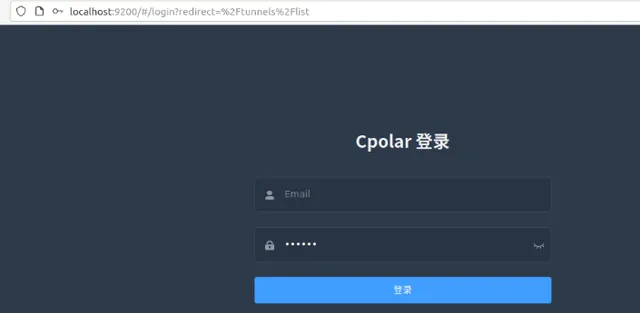
Cpolar安裝和成功啟動服務後,在瀏覽器上輸入ubuntu主機IP加9200埠即:【http://localhost:9200】存取Cpolar管理界面,使用Cpolar官網註冊的帳號登入,登入後即可看到cpolar web 配置界面,接下來在web 界面配置即可:

8.建立遠端連線公網地址
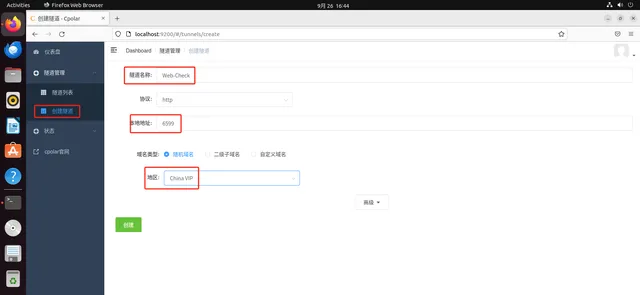
登入cpolar web UI管理界面後,點選左側儀表盤的隧道管理——建立隧道:

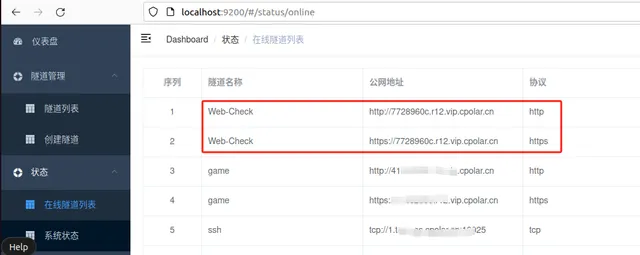
建立成功後,開啟左側線上隧道列表,可以看到剛剛透過建立隧道生成了兩個公網地址(可在高級設定中配置只生成http或https一條公網地址):

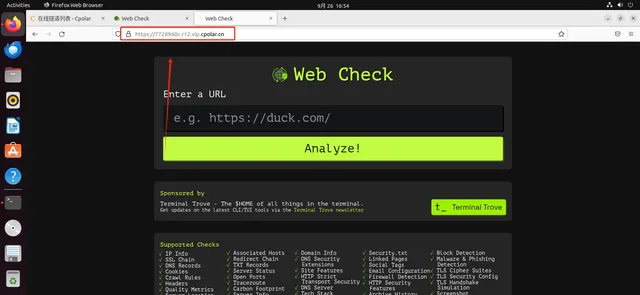
接下來就可以在其他區域網路下使用上圖任選其一的公網地址在瀏覽器中存取即可。

可以看到成功實作用公網地址異地遠端存取本地部署的Web-Check網路檢測工具了!提高了內部服務的安全性和可靠性,減少因配置錯誤導致的問題。便於遠端團隊成員進行維護,提升工作效率。更保持了內網資源的隱蔽性,同時允許必要時的遠端存取,平衡了安全與便攜。
小結
為了方便演示,我們在上邊的操作過程中使用了cpolar生成的公網地址隧道,其公網地址是隨機生成的。
這種隨機地址的優勢在於建立速度快,可以立即使用。然而,它的缺點是網址是隨機生成,這個地址在24小時內會發生隨機變化,更適合於臨時遠端測試時使用。
如果有長期遠端存取本地Web-Check網路檢測工具或者其他本地部署的服務的需求,但又不想每天重新配置公網地址,還想地址好看又好記並體驗更多功能與更快的頻寬,那我推薦大家選擇使用固定的二級子網域名稱方式來遠端存取。
9.使用固定公網地址遠端存取
登入cpolar官網,點選左側的預留,選擇保留二級子網域名稱,地區選擇China VIP,設定一個二級子網域名稱名稱,點選保留,保留成功後復制保留的二級子網域名稱名稱,這裏我填寫的是mywebcheck,大家也可以自訂喜歡的名稱。

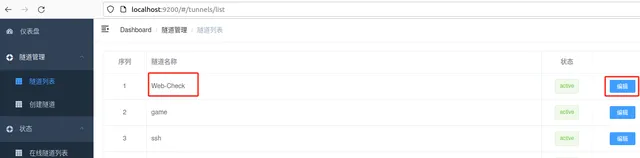
保留成功後復制保留成功的二級子網域名稱的名稱:mywebchcek,返回登入cpolar web ui的管理頁面,點選左側儀表盤的隧道管理——隧道列表,找到需要配置的隧道Web-Check,點選右側的編輯。

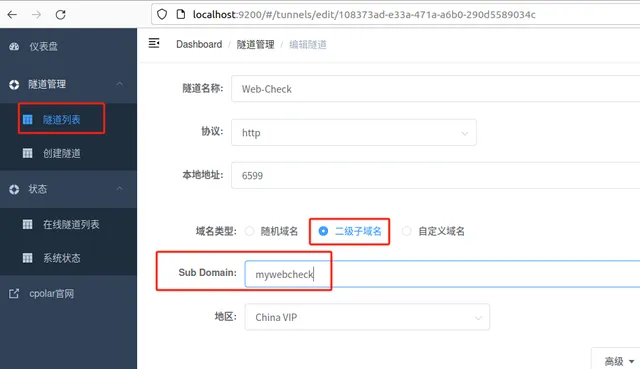
修改隧道資訊,將保留成功的二級子網域名稱配置到隧道中
點選 更新 (註意,點選一次更新即可,不需要重復送出)

更新完成後,開啟線上隧道列表,此時可以看到公網地址已經發生變化,地址名稱也變成了固定的二級子網域名稱名稱的網域名稱:

然後使用這個固定公網地址在瀏覽器存取,可以看到存取成功啦,這樣不在同一個區域網路下遠端的運維人員隨時隨地都可以使用這個網址來遠端工作啦!

以上就是如何在Linux Ubuntu系統使用Docker部署Web-Check網路檢測工具,並結合cpolar內網穿透工具配置固定公網地址的全部流程。實作隨時隨地遠端存取本地搭建的Web-Check,利用它全面的網站檢查,辨識潛在的安全漏洞、最佳化網站效能並增強整體安全性。感謝您的觀看,如果你也有遠端存取本地部署服務的需求,不妨體驗一下cpolar帶來的簡潔方便!
如需轉載,請註明出處!











