经过半个月沉浸式开发,又一个原创之作 electron31+vite5+element-plus桌面端admin后台管理解决方案
,已经收尾了。

整个项目采用最新跨平台技术 electron31.x 整合 vite5.x 搭建项目应用框架。
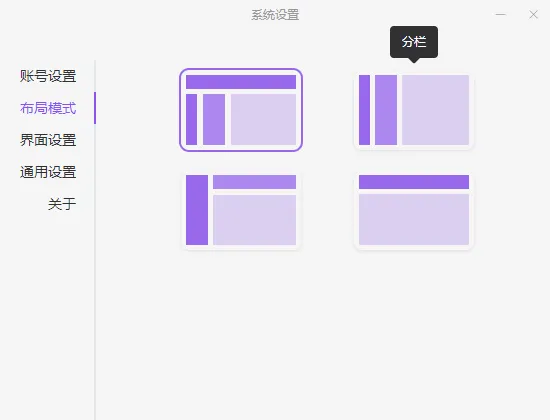
electron31-admin项目内置了 4 种通用布局模板。

<script
setup
>
import
{ appState } from
'@/pinia/modules/app'
// 引入布局模板
import
classic from
'./template/ classic/index.vue'
import
Columns from
'./template/columns/index.vue'
import
Vertical from
'./template/vertical/index.vue'
import
Horizontal from
'./template/horizontal/index.vue'
const
appstate = appState()
const
LayoutMap = {
' classic'
: classic,
'columns'
: Columns,
'vertical'
: Vertical,
'horizontal'
: Horizontal
}
</script
>
<template
>
<div
class
="vuadmin__container"
>
<component
:is
="LayoutMap[appstate.config.layout]"
/>
</div
>
</template
>




版本信息
框架技术:electron31
+vite
^5.3
.4
+vue
^3.4
.31
+vue-router
^4.4
.0
UI
组件库:element-plus
^2.7
.8
(饿了么vue3
组件库)
图表组件:echarts
^5.5
.1
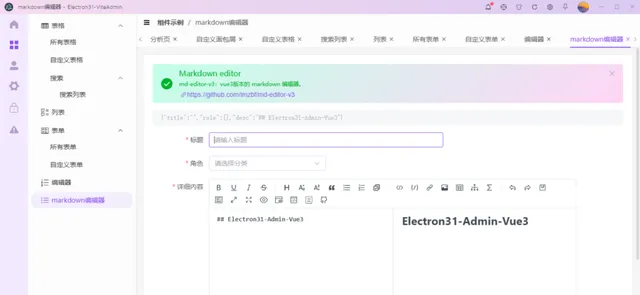
markdown
编辑器:md-editor-v3
^4.18
.0
模拟数据:mockjs
^1.1
.0
状态管理:pinia
^2.2
.0
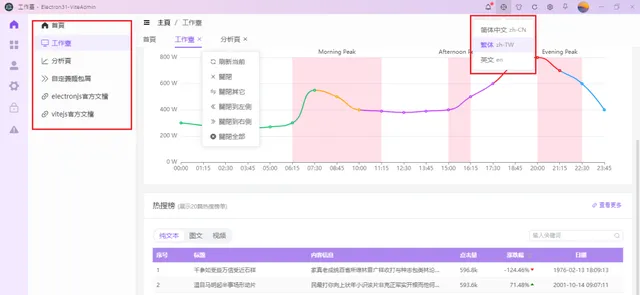
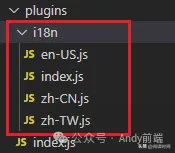
国际化多语言:vue-i18n
@9
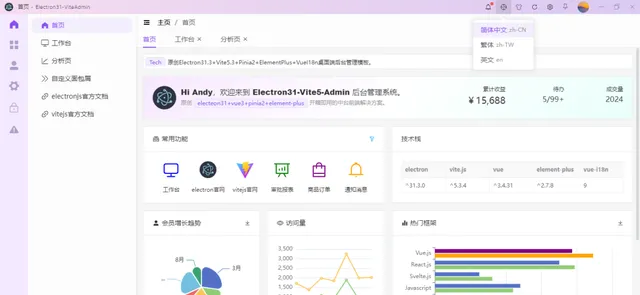
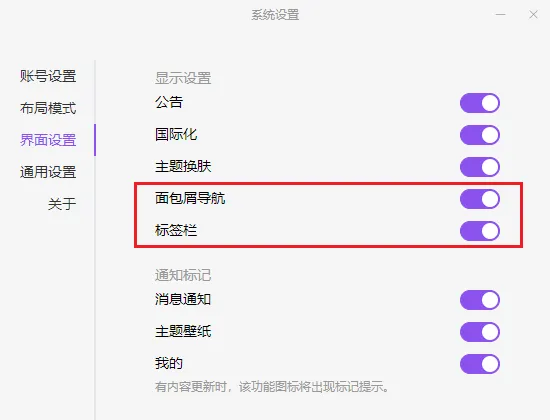
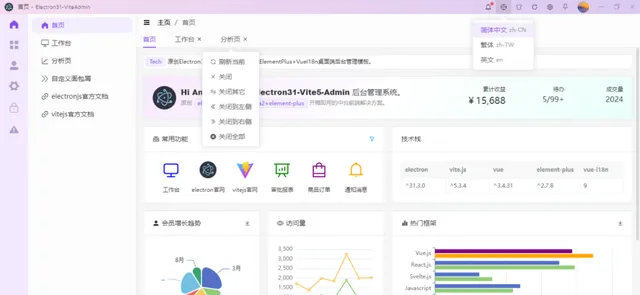
支持 vue-i18n 国际化多语言配置。


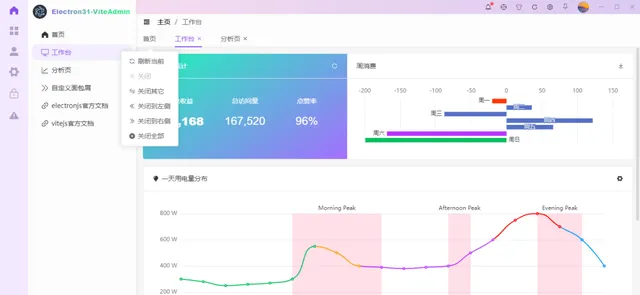
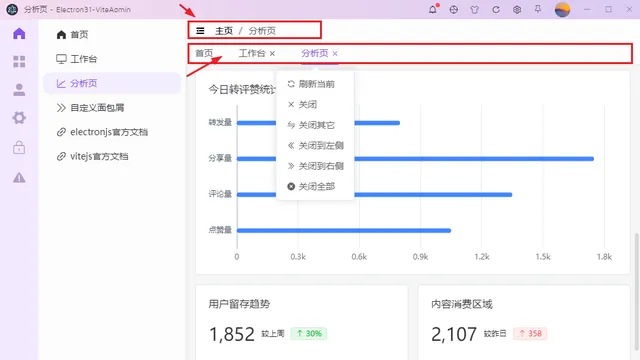
支持 面包屑 快捷导航、 多页签 切换路由。



<template
>
<el-scrollbar
always
>
<div
class
="vuadmin__layout-main__wrapper"
>
<router-view
v-slot
="{ Component, route }"
>
<transition
name
="vu-slide"
mode
="out-in"
appear
>
<keep-alive
v-if
="cacheRoutes.length"
:include
="cacheRoutes"
>
<component
:is
="Component"
:key
="route.path"
/>
</keep-alive
>
<component
v-else
:is
="Component"
:key
="route.path"
/>
</transition
>
</router-view
>
</div
>
</el-scrollbar
>
</template
>
基于 electron封装了轻量级多窗口管理 ,支持多个 窗口 自由切换操作。

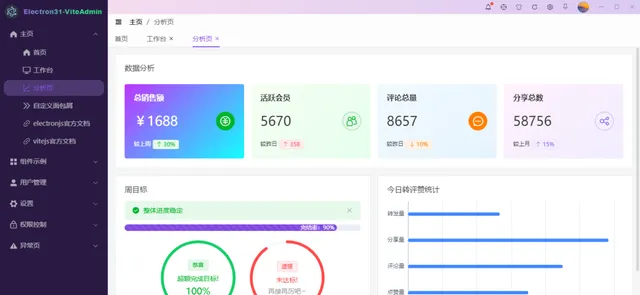
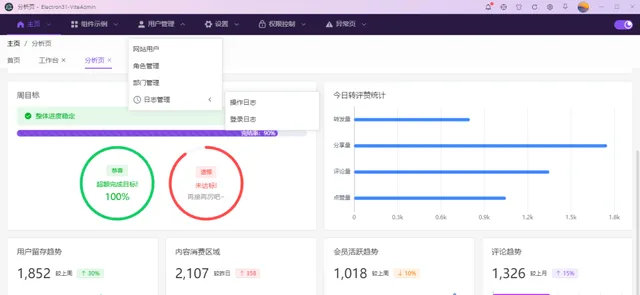
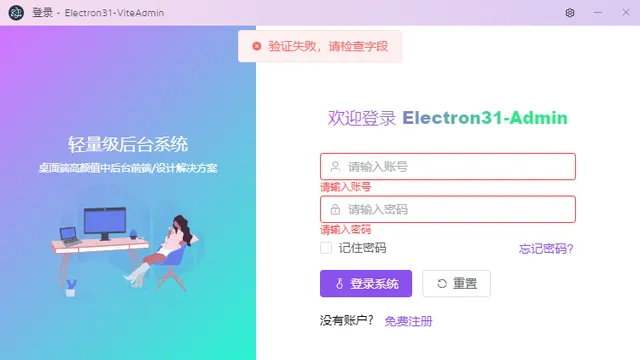
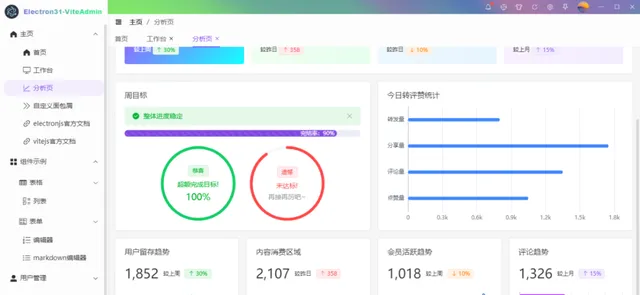
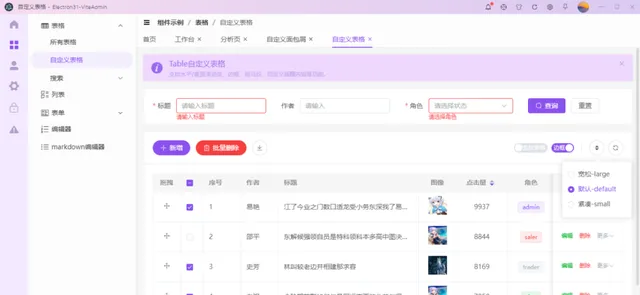
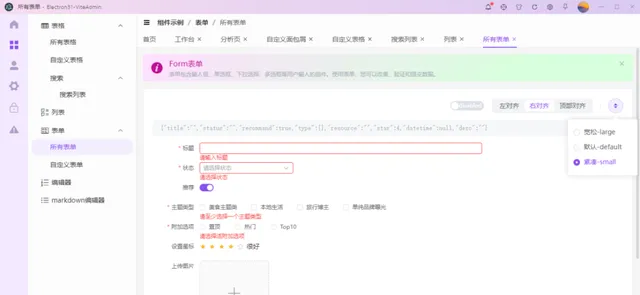
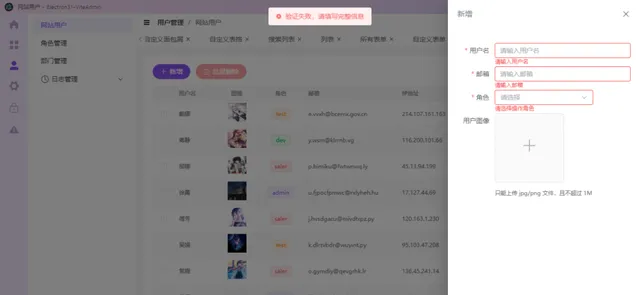
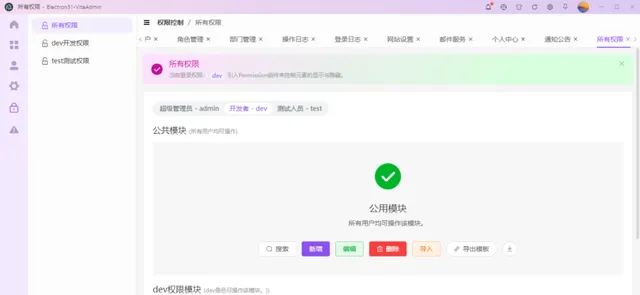
electron31-vite5-admin整体UI界面清爽、颜值高、轻量级,运行快。 包含了国际化、表格、表单、图表、列表、权限验证、错误处理等业务场景。









目前electron-viteadmin 项目已经同步到我的原创作品集, 感兴趣的可以去看看。
https:
//gf.bilibili.com/item
/detail/
1106734011
electron结合vite.js开发桌面端项目还是挺不错的,如果喜欢的话,可以多多支持一下哈~
vite5-vue3-webOS网页版os系统演示
自研electron31+vite5聊天EXE程序
最后,再次感谢各位小伙伴的阅读和支持!











