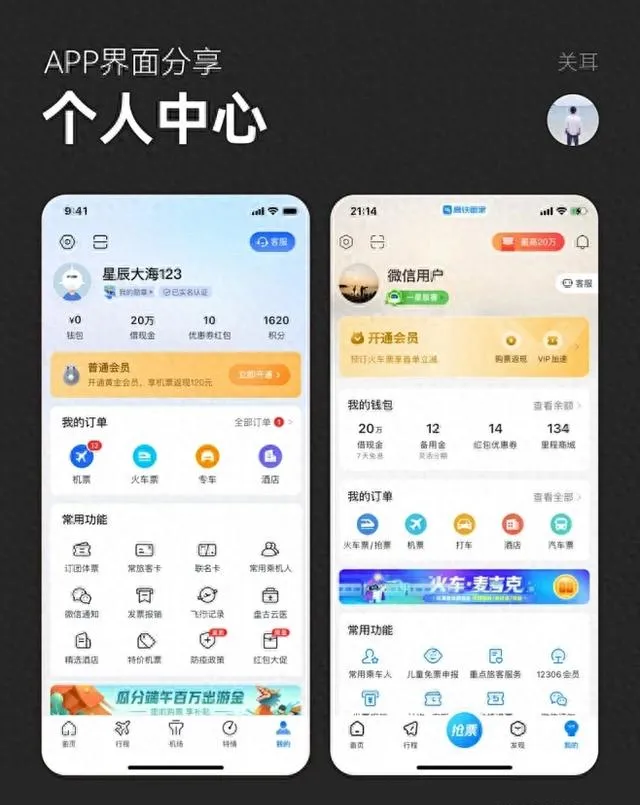
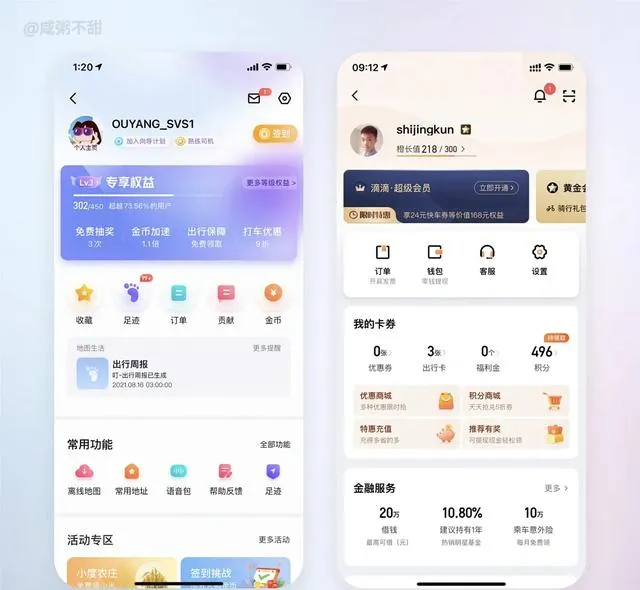
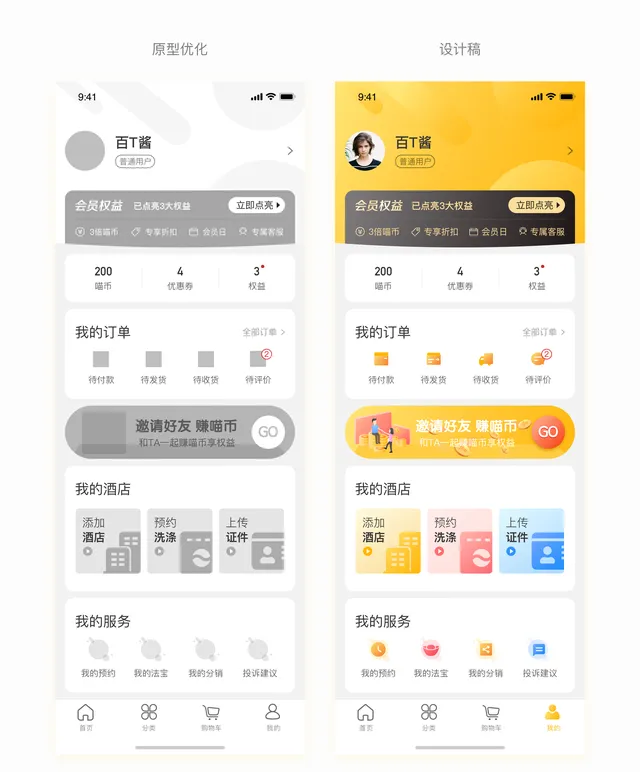
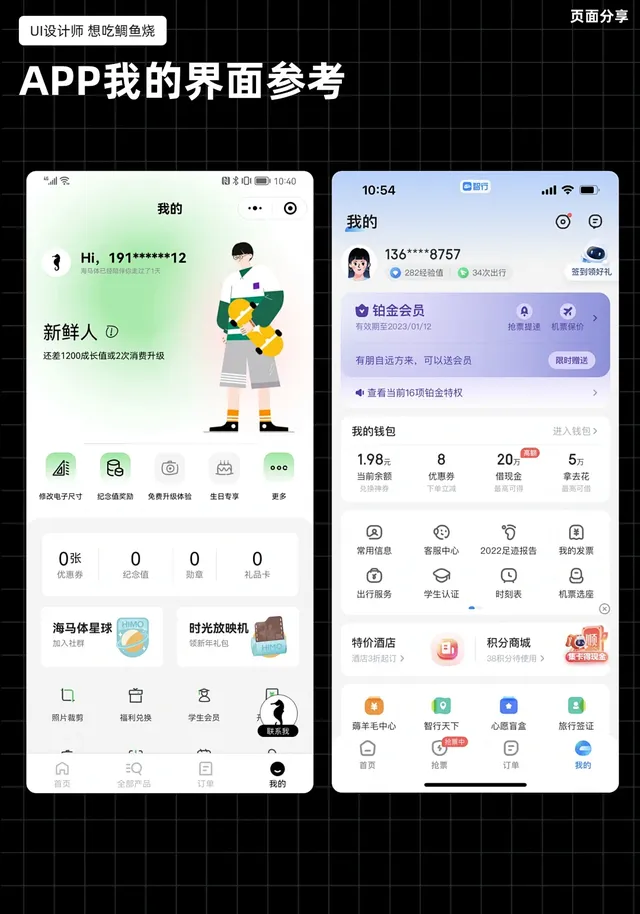
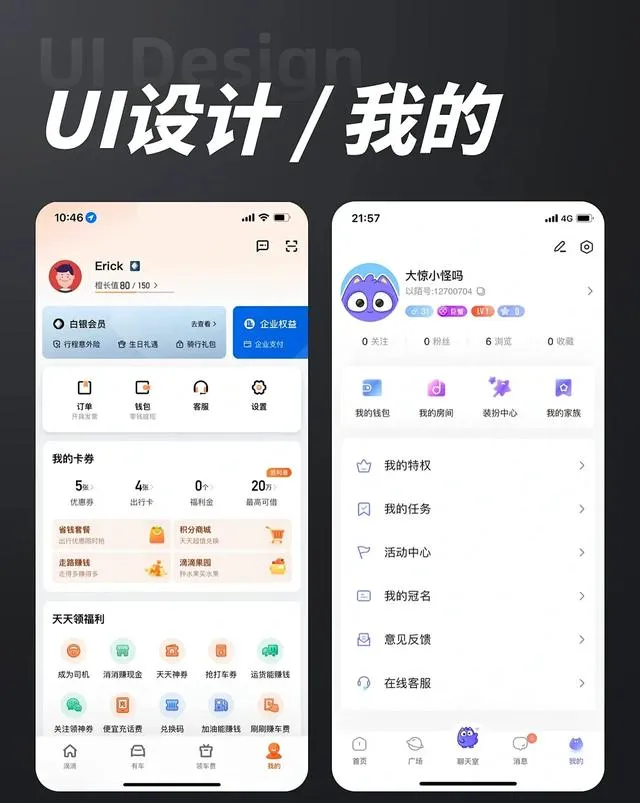
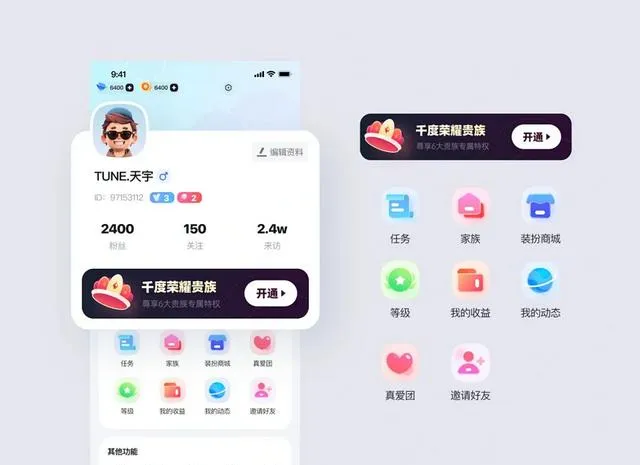
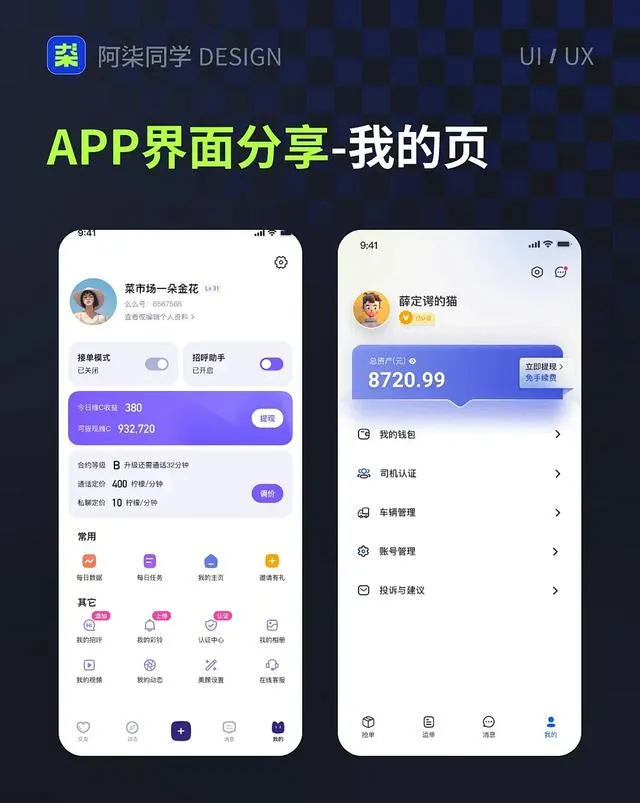
发现没,个人中心页面越来越臃肿了,各种功能对齐在上面,有时候让人无所适从,这种越来越重的设计,到底是福还是祸呢,大千UI工场为大家解读一下。
一、个人中心在移动应用中的作用
个人中心在移动应用中起着非常重要的作用,它是用户与应用之间互动和管理的核心区域。

1. 用户信息管理: 个人中心是用户管理个人信息的主要入口,用户可以在这里查看和编辑个人资料、联系方式、地址等信息,实现个人信息的更新和管理。
2. 订单管理: 用户可以在个人中心查看自己的订单记录、订单状态、订单详情等信息,方便用户了解自己的购买记录和订单情况。
3. 支付管理: 用户可以在个人中心管理支付方式、查看支付记录、充值余额等,方便用户进行支付操作和管理。

4. 会员权益: 个人中心是展示会员权益和特权的重要区域,用户可以在这里查看会员等级、享受会员特权、参与会员活动等。
5. 消息通知: 个人中心通常也包含消息通知功能,用户可以在这里查看系统通知、订单状态更新、活动提醒等消息,及时获取重要信息。
6. 设置与个性化 :用户可以在个人中心进行应用设置、个性化设置,包括语言选择、主题设置、隐私设置等,满足用户个性化需求。
7. 客服与帮助: 个人中心通常也包含客服联系方式、常见问题解答等帮助功能,用户可以在这里获取帮助和支持。

个人中心在移动应用中扮演着用户个人信息管理、订单管理、支付管理、会员权益、消息通知、设置与个性化、客服与帮助等重要角色,为用户提供便捷的服务和管理功能,提升用户体验和满意度。
二、个人中心为什么越来越重了呢
现在的个人中心设计越来越重、不简洁的原因可能有以下几点:
1. 功能扩展 :随着移动应用功能的不断扩展和用户需求的增加,个人中心需要承载更多的功能和服务,导致页面内容逐渐增多,设计变得复杂。
2. 数据呈现: 个人中心需要展示用户的个人信息、订单记录、支付信息、会员权益等大量数据,为了让用户方便查看和管理,可能会导致页面设计变得繁杂。
3. 营销需求: 一些应用为了推广产品、促销活动等营销目的,可能会在个人中心中增加广告、推荐内容等,导致页面内容过多。
4. 竞争压力: 为了吸引用户、提升用户体验,一些应用可能会在个人中心中加入更多的功能和信息,希望通过丰富的内容吸引用户的注意。

三、个人中心越来越重的利弊
移动UI个人中心页面内容越来越重可能既有好处也有坏处,具体取决于用户体验和设计目的:
好处:
1. 提供更多功能: 增加个人中心页面的内容可以提供更多的功能和服务,让用户能够更方便地管理个人信息、查看订单、享受会员权益等。
2. 提升用户满意度: 提供更多的功能和信息可以满足用户多样化的需求,提升用户体验和满意度,增加用户粘性和忠诚度。
3. 增加交互性 :增加个人中心页面的内容可以增加用户与页面的交互性,让用户更深入地参与到页面中,提升用户参与感和活跃度。

坏处:
1. 页面加载速度慢: 内容过多会导致页面加载速度变慢,影响用户体验,用户可能会因为等待时间过长而选择放弃使用。
2. 信息过载: 内容过多可能会导致信息过载,用户难以快速找到所需信息,降低了用户的使用效率和满意度。
3. 视觉混乱: 内容过多可能导致页面布局混乱,视觉效果不佳,影响用户的视觉体验和美感,降低了页面的吸引力。

四、增加个人中心页面的内功能和服务的同时,如何让页面保持简洁呢
要在增加个人中心页面的内容的同时保持页面简洁,可以采取以下几种策略:
1. 信息层级结构化: 将页面内容按照功能和信息的重要性进行层级结构化,将主要功能和信息放在页面的核心位置,次要功能和信息放在次要位置,避免页面内容混乱。
2.精简内容 :精简页面内容,去除冗余信息和不必要的功能,保留核心功能和信息,避免页面过于拥挤和复杂。

3.优化布局: 合理布局页面内容,采用简洁清晰的设计风格,避免过多的装饰和复杂的排版,使页面整体看起来简洁明了。
4.折叠展开: 对于一些辅助性信息或功能,可以采用折叠展开的方式,让用户可以根据需要展开查看,减少页面的视觉压力和混乱感。

5. 分组分类: 将页面内容进行分组分类,按照功能或信息的相关性进行归类,使用户可以快速找到需要的信息,减少页面的复杂度。
6. 交互设计: 设计简洁明了的交互元素,如按钮、图标等,让用户可以快速理解和操作,提升页面的易用性和用户体验。
7. 响应式设计: 根据不同设备的屏幕大小和分辨率,采用响应式设计,使页面在不同设备上都能呈现简洁清晰的效果,提升用户体验。

通过以上策略的结合运用,可以在增加个人中心页面的内容的同时保持页面简洁,提供丰富的功能和信息,又不至于让用户感到页面过于复杂和混乱,从而提升用户体验和满意度。











