OpenUI
OpenUI 可透過直接打字的形式來描述 UI,然後即時呈現UI樣式。同時你也可以將 HTML 轉換為 React、Svelte、Web 元件等,用於自己的網站或者APP開發上。
這個工具我們在之前文章中也有寫到:解放雙手,前端界面再也不用自己寫了?
官網:https://v0.dev/OpenUI
Github地址:https://github.com/wandb/openui
Figma to Code
Figma to Code 是一個創新的開源外掛程式,它將你的Figma設計稿直接轉化為響應式只的Tailwind CSS,Fluter,或SwiftUI程式碼。該專案旨在提供高質素的自動化布局轉換,並計劃未來支持更多的框架,如jetpack Compose和React Native等轉換過程展示
官網:https://v0.dev/OpenUI
Github地址:https://github.com/bernaferrari/FigmaToCode.git
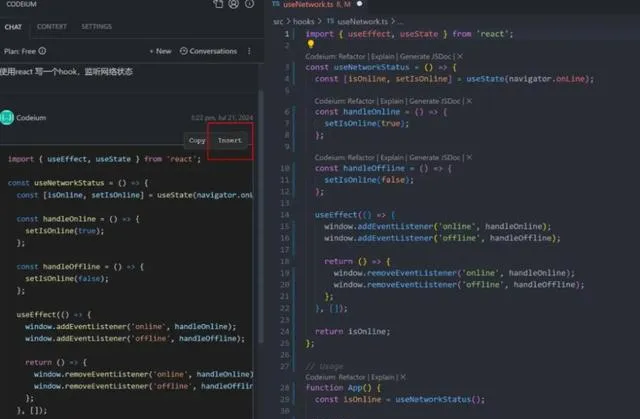
Codeium
Codeium是一款免費的AI程式碼加速工具(VSCode外掛程式)它可以為開發者提供智能的程式碼完成、聊天和搜尋功能,支持70多種程式語言,整合於40多種編輯器。
Codeium會自動根據程式碼上下文生成程式碼,而且除了像chatGpt一樣,生成對話,還可以將輸出的函數插入到頁面中。

官網:https://codeium.com/
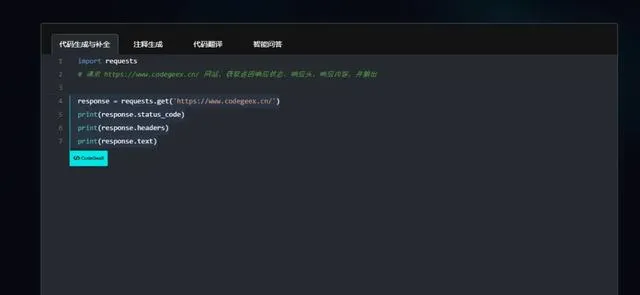
CodeGeeX
CodeGeeX可以根據自然語言註釋描述的功能自動生成程式碼,也可以根據已有的程式碼自動生成後續程式碼,補全當前行或生成後續若幹行,幫助你提高編程效率。支持20多種程式語言,具備程式碼生成、續寫、轉譯、註釋、bugfix等能力。

官網:https://codegeex.cn/zh-CN











