「小墨是前端」專註分享前端技術,推薦優秀的開源專案,展示Github、Gitee上的創意作品,帶你深入前端底層,一起成長。
大家好,推薦一個「TDesign React Starter」 專案給大家,它提供了 React + TDesign 的專案開發樣版,開箱即用,非常方便。

一.簡介
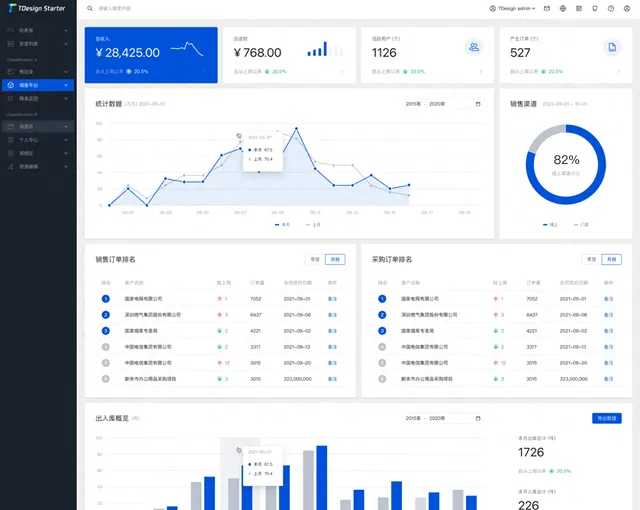
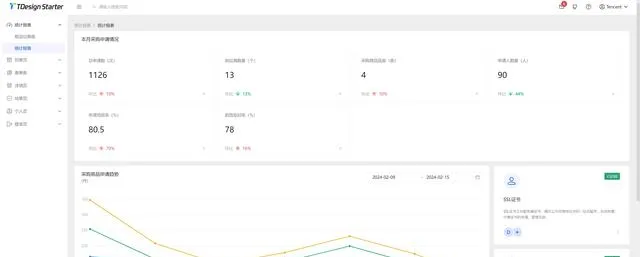
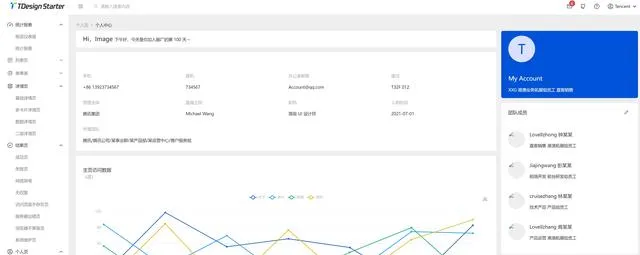
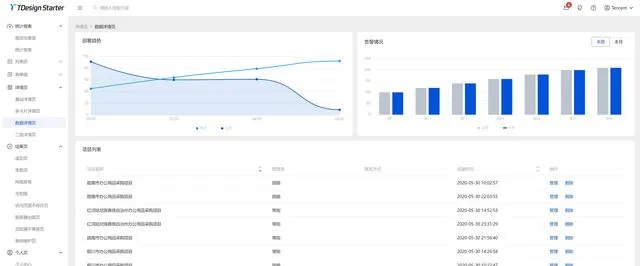
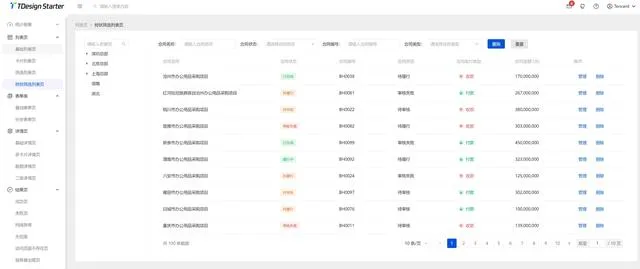
TDesign React Starter 是騰訊出品的一個前端專案開發樣版,整合了 React、Vite 和 TDesign,可以快速啟動一個中後台管理系統專案。樣版提供了豐富的頁面、和標準化的目錄結構,以及程式碼規範配置,並且支持暗黑模式、自訂主題顏色和多種布局方案。





二.功能特點
- 提供開箱即用的專案樣版,無需再繁瑣地搭建專案結構。
- 提供多種頁面布局樣版,滿足不同的頁面展示需求。
- 整合了 TDesign 元件庫,提供豐富的 UI 元件和互動方案。
- 支持自訂主題顏色和布局,打造符合專案需求的個人化界面。
- 提供模擬數據,方便在開發階段快速預覽頁面效果。
三.使用步驟
1、安裝 TDesign React Starter 的 CLI 工具:
npm i tdesign-starter-cli@latest -g
2、建立專案:
td-starter init
3、安裝依賴:
npm install
4、啟動開發環境:
npm run dev
四.專案地址
Demo:https://github.com/Tencent/tdesign-react-starter
CLI: https://github.com/tencent/tdesign-starter-cli
五.總結
TDesign React Starter作為一個非常好用的專案開發腳手架工具樣版,可以幫助開發者快速啟動中後台管理系統專案,提高開發效率。
創作不易,歡迎大家關註、點贊、收藏、轉發!我會繼續分享高質素的幹貨和前沿的技術,給大家提供更多有價值的內容!











