線上工具推薦:NSDT 編輯器 - GLTF 編輯器 -NSDT - DreamTexture.js自動紋理化開發包 - NSDT - UnrealSynth虛幻合成數據生成器 - NSDT - 三維模型預覽圖生成器 - NSDT - 3D模型語意搜尋引擎 - NSDT
- 3D模型線上轉換 - GLTF|GLB|PLY|STL|OBJ|OFF|DAE|FBX|IFC|DXF|PTS|XYZ|ASC|PCD|LAS|LAZ|BREP|STP|STEP|3DXML|XAML|IGS|IGES|SHP|GEOJSON|FCSTD|BIM|USDZ|PDB|AMF|3MF - 3Dconvert

位移貼圖可以使曲面的幾何體產生位移。 它的效果與使用位移修改器相類似。 與凹凸貼圖不同,位移貼圖實際上更改了曲面的幾何體或面片細分。我們可以借助GLTF 編輯器 -NSDT 來設定模型的位移貼圖;在學習如何使用 GLTF 編輯器 -NSDT 之前我們先詳細學習下位移貼圖的一些相關知識。
概述

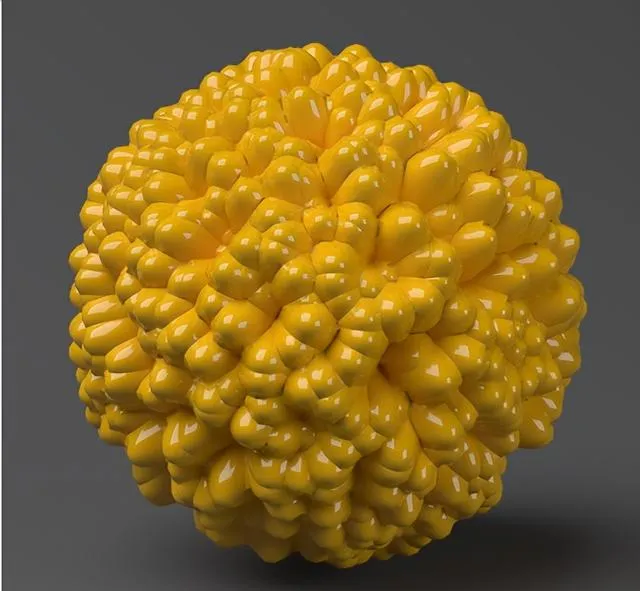
位移貼圖是一種在渲染時向曲面添加幾何細節的技術。與凹凸貼圖相比,凹凸貼圖的工作原理是僅透過改變曲面法線來建立曲面細節的錯覺,而位移貼圖則修改曲面本身。下面是使用凹凸貼圖和位移貼圖渲染的同一物件的範例。請註意凹凸貼圖中球體的圓形輪廓及其陰影,以及位移產生的變形輪廓。在這種情況下,位移貼圖是梯度斜坡(程式)貼圖;采用 3D對映 方法。
在位移對映的情況下,表面實際上被修改了,這導致了正確的輪廓、陰影和 GI。在凹凸貼圖的情況下,盡管表面看起來經過修改,但輪廓和陰影與原始物件的輪廓和陰影相同。
位移與其他類別的著色不同,因為它修改了實際的物件表面。雖然其他著色活動(如凹凸貼圖)在渲染時進行,但位移發生在渲染之前。
位移貼圖類別
位移貼圖可以是以下兩種類別之一:
位移貼圖套用
下面給出了位移對映的一些套用。
位移質素
對於 3D 位移,幾何圖形在子三角形的基礎上進行裁剪 - 子三角形要麽被完全裁剪掉,要麽完全可見(對於裁剪更精確的 2D 位移,情況並非如此)。因此,您可能會在剪裁的邊緣處獲得鋸齒狀效果。您可以透過生成更多子三角形來減少這種影響(請參閱下一節)。
透過將原始物件的每個三角形細分為多個子三角形來執行 3D 位移。子三角形越多,位移越好,但也會占用更多記憶體,並增加渲染時間。

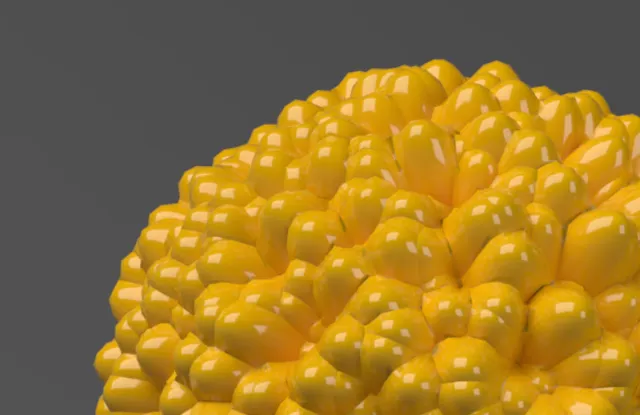
以下是此渲染的放大圖,以更好地顯示各個子三角形(單擊該影像獲得較大檢視):

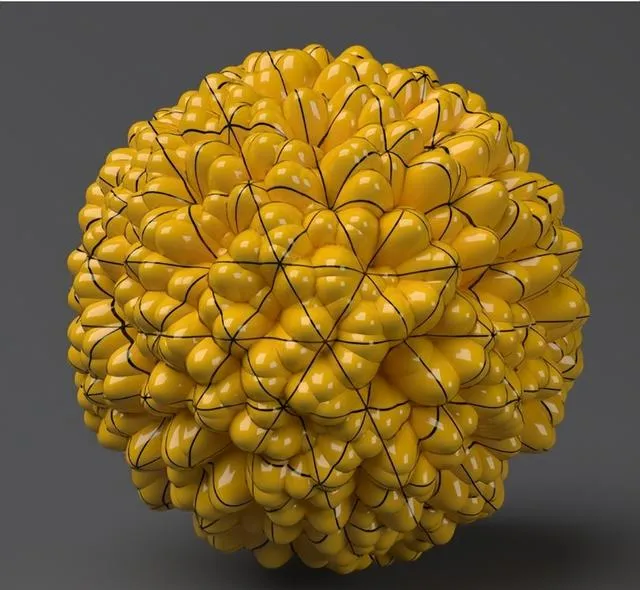
此外,這裏是顯示球體原始三角形邊界的渲染圖。要建立類似的渲染,可使用GLTF 編輯器 -NSDT開啟模型,在右側面板中可以找到材質內容欄,點選位移貼圖選項,在彈出的檔選擇框中選擇本地檔(位移貼圖,格式為常規圖片格式:png、jpg等),左側渲染視窗會即時渲染模型。

位移的質素由子三角形的大小和數量決定。要調整的主要參數是邊長, 它決定了子三角形邊的最大長度。這可以是世界單位或像素,具體取決於「檢視相關」 選項。邊長值越低意味著三角形越小,質素越好。這是使用各種邊長值渲染的上一張影像。「檢視相關」處於開啟狀態,因此邊長以像素表示。請註意,「檢視相關」選項是指原始影像中的像素,而不是透過放大渲染獲得的放大影像。這就是為什麽我們能夠進行放大渲染以更好地看到各個子三角形的原因。
下面的影像是在材質的漫反射槽中使用位移貼圖渲染的,以顯示網格的原始三角形。GLTF 編輯器 -NSDT 不僅可以使法線平滑表面,還可以自動套用法線貼圖來表示完美位移表面的法線,這使得表面看起來比實際更詳細。


轉載:位移貼圖的工作原理











