你是否有過這樣的困擾:每次畫原型遇到 Tab 類別的時候,都需要給每個 Tab 標簽按鈕設定點選效果後,才能使下方的動態面板進行切換?這裏給你推薦一種方案,利用中繼器實作「絲滑」的 Tab 切換效果。

預覽地址:https://v4qyac.axshare.com
一、初步準備
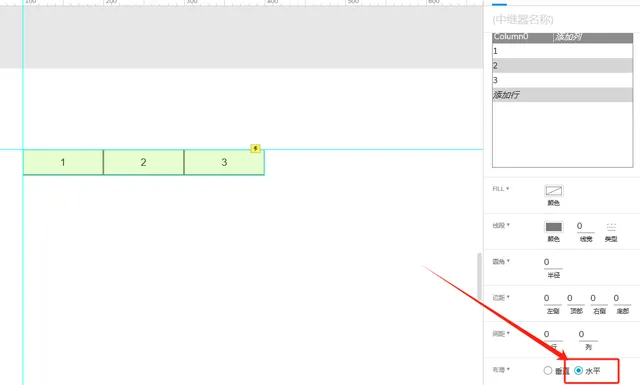
先準備一個中繼器,將中繼器的布局改為水平(如圖)。

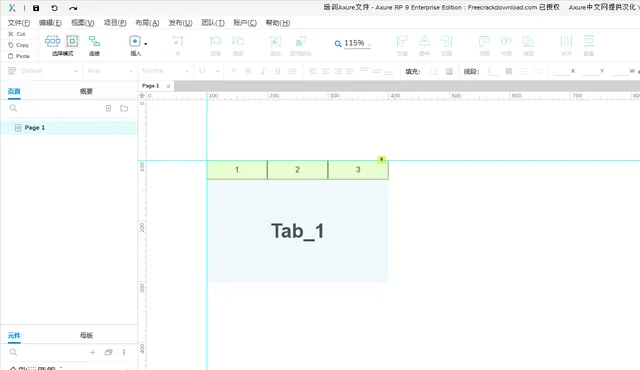
然後在中繼器的下方加入一個動態面板。本次效果共需要3個狀態,可分別在每個動態面板中增加一行文字(Tab_1、Tab_2、Tab_3)用於後續確認切換效果的完成度(如圖)。

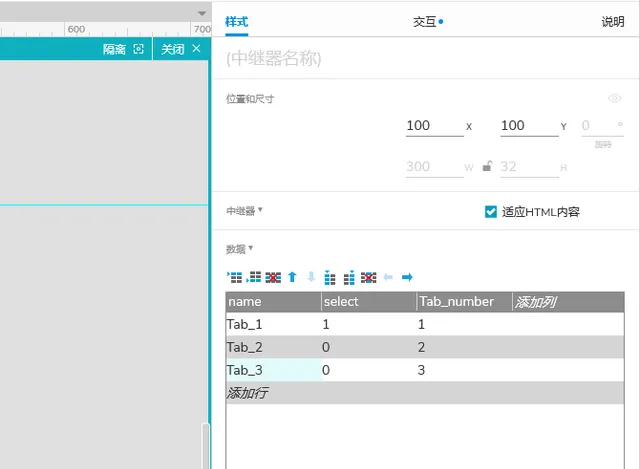
在中繼器中,將預設列的名稱改為name,並增加 select、Tab_number 兩列。
中繼器內的數據根據下方截圖進行添加(如圖)。

name 為分頁的名稱、select 用於設定Tab項的選中狀態(預設參數設定為選中狀態)、Tab_number 用於切換動態面板。
二、互動設計
1. 點選效果的設定
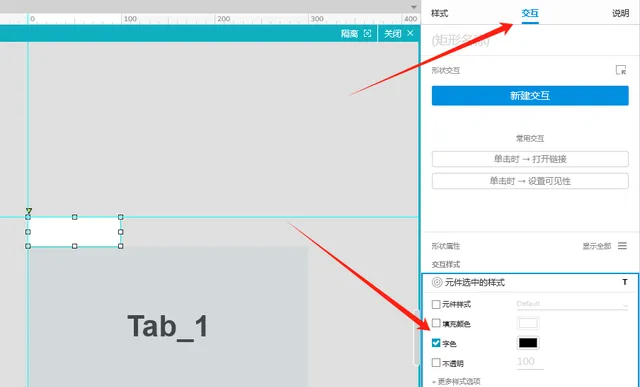
雙擊中繼器,將中繼器中的矩形設定為100*32、去掉邊框、字型大小改為16、字型顏色改為灰色(用於跟選中效果進行區分),並為矩形增加元件選中的互動樣式,將字色設定為黑色(如圖)。

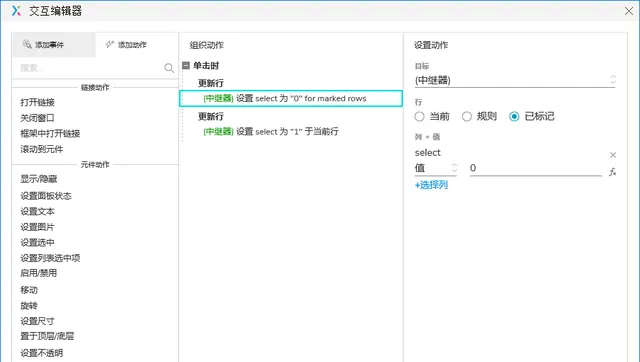
選擇的Tab項是否為選中狀態由中繼器中的 select 值判斷,所以在點選每個項時,都需要去更新修改select 的值:

做到這一步,就算是初步完成了點選時的效果了。當然,現在進行預覽還看不到實際效果。接下來我們繼續最佳化。
2. 將當前項設定為選中狀態
前面提到過,是否是選中的狀態,交由中繼器中的 select 值進行判斷,所以接下來就要設定中繼器的互動。
因為每項在載入時,我們就要了解該項是否為選中狀態,所以這裏要使用每項載入的事件:
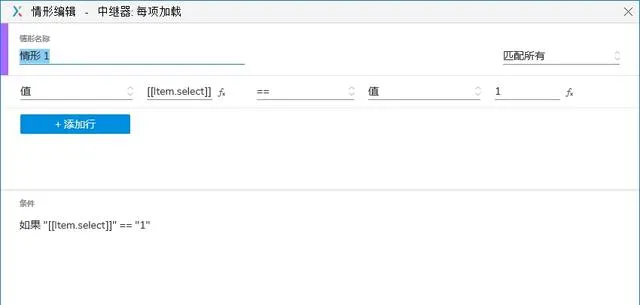
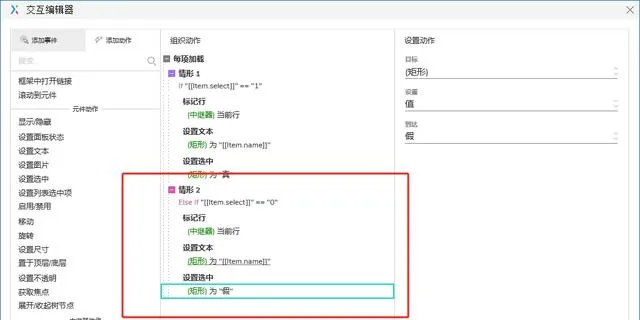
先來設定選中的狀態,為每項載入事件增加一個情形:當 select 的值為1時,才執行的動作(如圖)。

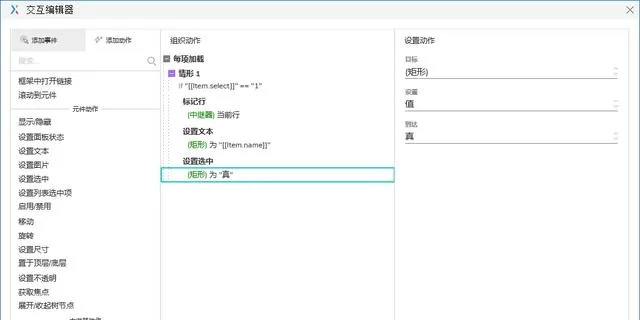
這樣我們便得到了載入到 select 值為「1」時的項,接著為該項設定 標記行(目標:當前中繼器、行:當前)、設定文本內容為 [[Item.name]]、設定選中矩形為「真」(如圖);

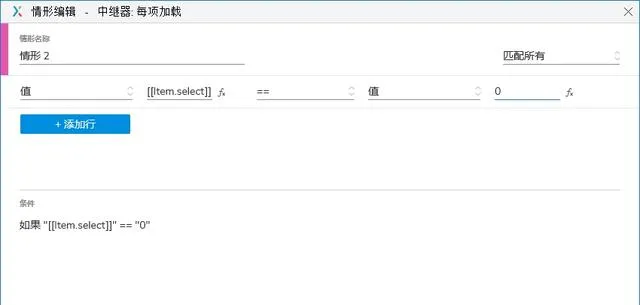
再來設定未選中的狀態,為每項載入事件再增加一個情形:當 select 值為「0」時,才執行的動作(如圖),當然,這次情形裏的條件也是可以不用設定的。

接著為值為「0」的項設定動作:標記行(目標:當前中繼器、行:當前)、設定文本內容為 [[Item.name]]、設定選中矩形為「假」(如圖);

到這裏,便得到了一個跟隨點選,可以切換點選效果的 Tab標簽了,但是我們可以看到下方的動態面板還為進行切換,接下來繼續設定。
3. 動態面板切換
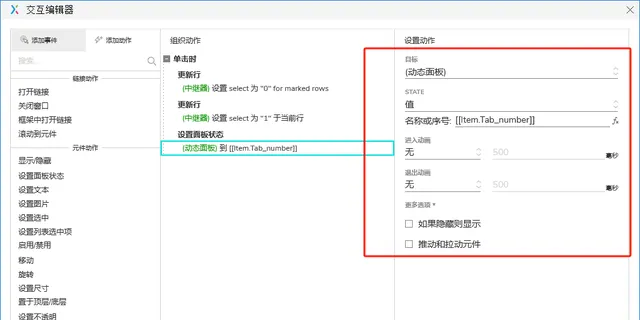
動態面板需要跟隨每次的點選效果,進行狀態的切換。那麽回到矩形的單擊事件上,添加設定面板狀態動作(目標:動態面板、值:[[Item.Tab_number]])(如圖);

到此,我們就算是完成了利用中繼器實作Tab切換效果了。
將這種方案保存為自己的元件庫,後續再遇到 Tab切換相關的原型設計時,可以修改下矩形的大小、項的數量、動態面板的大小後便可以直接使用,再也不用為為按鈕設定點選切換動態面板的工作啦!
演示的效果中,我增加了一個橫條跟隨點選移動的效果。有想了解橫條移動效果的實作或者想下載這個元件的,可以在文末進行留言。
本文由 @阿幸 原創釋出於人人都是產品經理,未經特許,禁止轉載
題圖來自 Unsplash,基於 CC0 協定
該文觀點僅代表作者本人,人人都是產品經理平台僅提供資訊儲存空間服務。











