前端技術日新月異,元件庫的發展也在不斷革新。作為開發者,我們常常面臨專案需求與現有元件庫之間的差異。這種困境促使了一種全新的開發理念的誕生 - 無頭元件庫。它的出現, 猶如一股清流,為前端開發帶來了前所未有的靈活性。

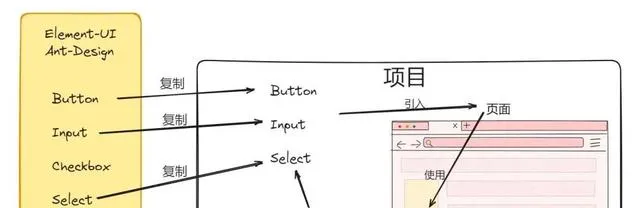
想必大家對元件庫並不陌生。Element-UI、Ant-Design 這些名字,經常出現在我們的專案依賴中。使用它們再簡單不過:安裝、引入、使用。看似方便,實則暗藏隱憂。
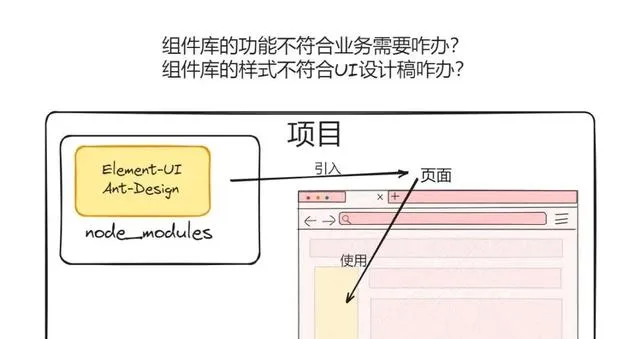
為什麽這麽說呢?當我們引入這些龐大的元件庫時,它們的程式碼悄然潛入 node_modules 資料夾。表面上一切正常,但當我們需要對某個元件進行深度客製時, 麻煩就來了。
元件庫提供的功能和樣式, 往往無法完全滿足特定的業務需求。這時,我們就陷入了兩難:直接修改 node_modules 中的源碼顯然不是明智之選,但又不得不對元件進行調整。
過去,我們通常會采取一些權宜之計。比如透過 CSS 覆蓋樣式,或者用 mixins 等方式擴充套件元件功能。但這些方法都有局限性, 要麽難以徹底改變元件行為,要麽維護成本高昂。
曾經,我天真地幻想過一個完美的解決方案:為什麽不能直接把需要的元件源碼復制到專案中呢?這樣既能使用元件,又能隨心所欲地修改。然而, 現實很快給了我當頭一棒。
元件庫中的程式碼錯綜復雜,相互依賴。想要單獨抽取某個元件,無異於大海撈針。這個看似簡單的想法,在實際操作中幾乎不可行。
就在開發者們為此苦惱之際,無頭元件庫橫空出世, 猶如一道曙光照亮了前端開發的新方向。
無頭元件庫的核心理念是徹底分離元件的邏輯和樣式。這種革命性的設計,賦予了開發者前所未有的自由。想象一下, 你可以完全掌控元件的外觀和行為,而不必受制於任何特定的 UI 框架。
這種模式帶來的好處是顯而易見的。首先, 它提供了極致的靈活性。你可以根據專案需求,自由客製每個元件的樣式和功能,而不必被預設的設計所束縛。
其次, 它大大提高了程式碼的可維護性。由於邏輯和樣式的分離,你可以更容易地對元件進行局部修改或整體重構,而不必擔心影響其他部份。
更重要的是,這種方式能夠顯著提升效能。你只需引入真正需要的元件, 而不是整個龐大的庫,從而減少了不必要的程式碼體積。
概括來說, 無頭元件庫為開發者提供了元件的基本骨架,而具體如何裝飾這副骨架,完全取決於你的創意和專案需求。這種自由度,是傳統元件庫難以企及的。
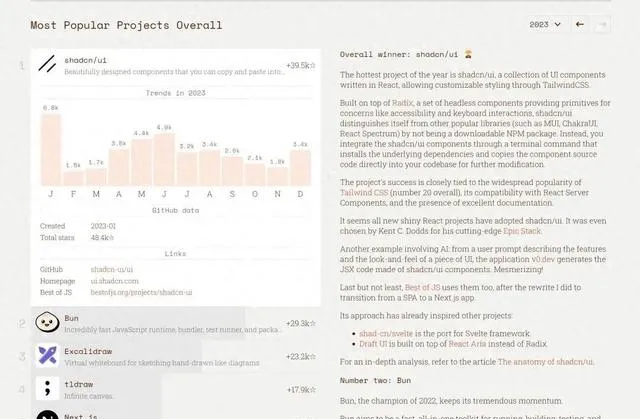
在眾多無頭元件庫中, 有一顆耀眼的新星脫穎而出 - Shadcn-UI。它不僅是無頭元件庫中的佼佼者,更是整個前端領域的一匹黑馬。
去年,在最受歡迎的 JavaScript 庫評選中,Shadcn-UI 一舉奪魁,力壓 Element-UI、Ant-Design 等老牌巨頭。這個成績,足以證明它的實力和受歡迎程度。
截至目前, Shadcn-UI 在 GitHub 上已經收獲了驚人的 67k star。這個數碼背後,是無數開發者的認可和青睞。
Shadcn-UI 的成功,很大程度上得益於它對 Tailwind CSS 的巧妙運用。Tailwind CSS 作為一個功能強大的 CSS 框架, 為 Shadcn-UI 提供了堅實的樣式基礎。這意味著,當你需要自訂元件樣式時,會感受到前所未有的便利。
值得一提的是, Shadcn-UI 並不局限於單一的技術棧。無論你是 React 開發者,還是 Vue 愛好者,都能找到適合自己的版本。這種跨框架的支持,無疑擴大了它的受眾群體。
使用 Shadcn-UI 的過程, 就像是在搭建積木。首先,你需要初始化一些基本配置,比如設定 Tailwind CSS。這個步驟雖然看似繁瑣,但實際上為後續的開發鋪平了道路。
接下來,使用元件就變得異常簡單。假設你需要一個按鈕元件, 只需在命令列輸入相應的指令,Shadcn-UI 就會將 Button 元件的源碼添加到你的專案中。
這種方式的妙處在於, 你獲得的不僅僅是一個可用的元件,更是一份可以自由編輯的源碼。如果預設的 CSS 樣式或功能不能滿足你的需求,你可以直接修改 button.tsx 檔,進行深度客製。
這種靈活性,是傳統元件庫難以企及的。你不再需要絞盡腦汁去覆蓋預設樣式,也不必為了一個小小的功能改動而大費周章。所有的修改, 都可以直接、幹凈利落地在源碼層面完成。
Shadcn-UI 的成功,不僅僅在於它的技術創新, 更在於它對開發者需求的深刻理解。它解決了長期以來困擾前端開發者的痛點,為元件的使用和客製提供了一種全新的範式。
然而,Shadcn-UI 的意義遠不止於此。它的出現,標誌著前端開發模式的一次重要變革。它告訴我們, 元件庫不應該是一個封閉的黑盒,而應該是一個開放、靈活的工具集。
這種思維的轉變, 將對整個前端生態產生深遠的影響。我們可以預見,未來會有越來越多的庫和框架采用類似的理念, 為開發者提供更大的自由度和創造空間。
對於開發者而言,Shadcn-UI 的出現無疑是一個好訊息。它不僅簡化了開發流程,提高了效率,更重要的是,它為個人化和創新開啟了大門。在這個框架下,每個專案都可以擁有獨一無二的視覺風格和互動體驗。
同時,Shadcn-UI 也為團隊協作提供了新的可能。由於元件的邏輯和樣式是分離的, 設計師和開發者可以更好地協同工作。設計師可以專註於視覺效果,而開發者則可以專註於功能實作, 兩者的工作成果可以更加無縫地結合。
然而,任何技術都有其適用場景。對於一些快速原型開發或者對視覺一致性要求較高的專案,傳統的元件庫可能仍然是更好的選擇。Shadcn-UI 的優勢在於需要高度客製化的場景, 或者對效能和體積有嚴格要求的專案。
展望未來,我們有理由相信,Shadcn-UI 這樣的無頭元件庫將會得到更廣泛的套用。它不僅改變了我們構建使用者介面的方式, 也重新定義了元件庫的概念。
在這個快速變化的前端世界裏,保持學習和嘗試新事物的熱情至關重要。Shadcn-UI 的成功, 正是源於它對開發者需求的準確把握和大膽創新。它提醒我們,技術的進步往往來自於對現有模式的反思和突破。
作為開發者, 我們應該保持開放和好奇的心態,勇於嘗試新的工具和方法。同時, 我們也要記住,技術是為了解決問題而存在的。在選擇技術棧時, 應該根據專案的具體需求和團隊的實際情況做出明智的判斷。
Shadcn-UI 的崛起, 是前端開發新紀元的開始。它代表了一種更加開放、靈活、高效的開發理念。在這個新的時代裏,我們有更多的工具和可能性來創造出令人驚嘆的使用者介面。

然而,工具終究只是工具,真正重要的是我們如何運用這些工具來解決實際問題, 如何將我們的創意轉化為現實。Shadcn-UI 為我們提供了一個絕佳的平台,但如何在這個平台上創造出優秀的作品, 還需要我們不斷學習、實踐和創新。
值得一提的是,技術的發展永無止境。今天的創新, 可能會成為明天的常態。作為開發者,我們要時刻保持警醒,關註行業動態,不斷更新自己的知識庫。只有這樣, 我們才能在這個瞬息萬變的行業中保持競爭力。
Shadcn-UI 的成功故事,給了我們很多啟示。它告訴我們, 突破常規思維,敢於挑戰現狀, 往往能帶來意想不到的收獲。它也提醒我們,使用者體驗和開發效率同樣重要,找到兩者的平衡點是一門藝術。
在使用 Shadcn-UI 或其他類似工具時, 我們要記住,技術是為了服務於人的。我們的目標不應該僅僅是使用最新的技術, 而是要透過這些技術創造出真正有價值、能夠解決實際問題的產品。
總的來說,Shadcn-UI 的出現,為前端開發註入了新的活力。它不僅僅是一個工具, 更是一種新的開發理念和方法論。它的成功,預示著前端開發正在向著更加靈活、高效、個人化的方向發展。
作為開發者, 我們應該積極擁抱這種變化,但同時也要保持理性和判斷力。在選擇技術棧時, 要綜合考慮專案需求、團隊能力、維護成本等多方面因素,做出最適合自己和團隊的選擇。
無論你是經驗豐富的老手, 還是剛入行的新人,Shadcn-UI 都值得你去嘗試和探索。它可能會改變你對元件庫的認知,激發你的創意, 讓你在前端開發的道路上走得更遠。
在這個資訊爆炸的時代, 技術更新叠代的速度越來越快。作為開發者,我們要學會在海量資訊中篩選出真正有價值的內容。Shadcn-UI 的成功,正是因為它抓住了開發者的痛點, 提供了一個創新的解決方案。
另一方面, 我們也要警惕盲目追隨技術潮流的傾向。每種技術都有其適用的場景和局限性。在實際工作中,我們要根據具體情況做出明智的選擇。有時候,一個成熟穩定的傳統解決方案可能比最新潮的技術更適合專案需求。
Shadcn-UI 的出現, 也讓我們看到了開源社區的力量。它的成功離不開眾多開發者的貢獻和支持。這提醒我們,參與開源專案不僅可以提升自己的技能, 還可能對整個行業產生深遠的影響。
對於那些正在考慮是否應該嘗試 Shadcn-UI 的開發者, 我的建議是:不妨先從一個小專案開始。親身體驗它的優勢和可能存在的挑戰,這比任何文字描述都更有說服力。同時,也要註意收集團隊其他成員的反饋,畢竟技術選型是一個需要團隊共同決策的重要事項。
值得一提的是, 像 Shadcn-UI 這樣的創新型工具,往往會帶來一些意想不到的套用場景。也許在使用過程中, 你會發現它在某些特定領域有著獨特的優勢。這些發現可能會成為你的專案或產品的差異化競爭點。
在學習和使用新技術的同時, 我們也不要忘記鞏固基礎知識。無論技術如何變化,HTML、CSS 和 JavaScript 的基礎始終是前端開發的根基。牢固的基礎知識, 可以讓我們更快地理解和掌握新技術的精髓。
Shadcn-UI 的成功, 也為我們提供了一個很好的產品思維案例。它並沒有試圖取代現有的元件庫,而是找到了一個獨特的切入點, 解決了一個具體的問題。這種專註和創新的精神,值得我們在日常工作中學習和借鑒。
讓我們回到技術的本質。技術的進步, 歸根結底是為了讓我們的工作更高效,讓使用者的體驗更美好。在追求技術創新的同時,我們也要時刻牢記這一點,將技術的力量真正轉化為實際的價值。
Shadcn-UI 的故事還在繼續, 它的未來發展令人期待。

對此你有什麽看法,歡迎在下方評論區留言,記得點贊關註,咱們下次見。
本文旨在分享有趣的內容,無任何不良暗示,如有侵權請聯系我們及時刪除。











