在前端的系列教程中我們已經向大家介紹了如下系列文章了:
01)NW.js 是什麽?
02)NW.js 中的配置指南
03)NW.js 中的 App 應用程式類
04)NW.js 中的 Window 表單類
05)NW.js 中的 Menu 選單類
現在我們接著為大家介紹 NW.js 類別庫中的
托盤選單
類。
Tray 類的基本介紹
Tray 是 NW.js 類別庫中用於建立系統托盤圖示的功能類。系統托盤通常位於桌面作業系統的工作列或選單欄上,允許使用者快速存取應用程式的某些功能,即使應用程式視窗沒有開啟或最小化。
|
類名 |
簡短說明 |
|
Tray |
用於建立和管理系統托盤圖示的類 |
Tray 類的成員明細
內容明細:
|
內容 |
說明 |
|
tray.title |
標題 |
|
tray.tooltip |
工具提示 |
|
tray.icon |
圖示 |
|
tray.alticon (Mac) |
替代圖示(Mac) |
|
tray.iconsAreTemplates (Mac) |
圖示是否為樣版(Mac) |
|
tray.menu |
選單 |
方法明細:
|
方法 |
說明 |
|
tray.remove() |
移除托盤項 |
事件明細:
|
事件 |
說明 |
|
Event: click |
點選事件 |
Tray 類的程式碼例項
配置檔
01)所屬檔:`package.json`
02) 檔內容:
{ "name": "my-nw-app", "main": "index.html"}
頁面檔
01)所屬檔:`index.html`
02)檔內容:
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <title>NW.js 托盤範例</title></head><body> <p>NW.js 托盤範例</p> <p>此視窗可以被隱藏。請檢視選單欄中的托盤圖示。</p> <script> // 確保nw.gui已載入 var gui = require('nw.gui'); // 獲取當前視窗 var win = gui.Window.get(); // 建立一個托盤圖示 var tray = new gui.Tray({ title: 'NW.js 套用', icon: 'icon.png' // 確保在套用目錄中有一個名為icon.png的圖示檔 }); // 建立選單 var menu = new gui.Menu(); // 添加選單項 menu.append(new gui.MenuItem({ type: 'normal', label: '顯示視窗', click: function() { win.show(); win.focus(); } })); menu.append(new gui.MenuItem({ type: 'separator' })); menu.append(new gui.MenuItem({ type: 'normal', label: '結束', click: function() { gui.App.quit(); } })); // 將選單附加到托盤 tray.menu = menu; // 允許視窗最小化到托盤 win.on('minimize', function() { this.hide(); }); // 允許關閉按鈕最小化到托盤 win.on('close', function() { this.hide(); return false; }); </script></body></html>
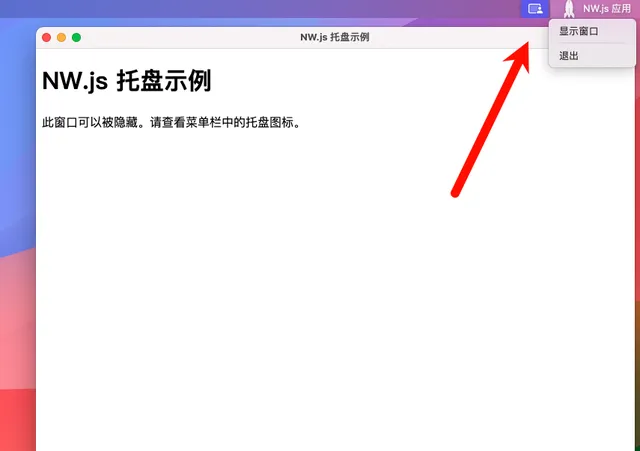
執行截圖