OpenUI
OpenUI 可通过直接打字的形式来描述 UI,然后实时呈现UI样式。同时你也可以将 HTML 转换为 React、Svelte、Web 组件等,用于自己的网站或者APP开发上。
这个工具我们在之前文章中也有写到:解放双手,前端界面再也不用自己写了?
官网:https://v0.dev/OpenUI
Github地址:https://github.com/wandb/openui
Figma to Code
Figma to Code 是一个创新的开源插件,它将你的Figma设计稿直接转化为响应式只的Tailwind CSS,Fluter,或SwiftUI代码。该项目旨在提供高质量的自动化布局转换,并计划未来支持更多的框架,如jetpack Compose和React Native等转换过程展示
官网:https://v0.dev/OpenUI
Github地址:https://github.com/bernaferrari/FigmaToCode.git
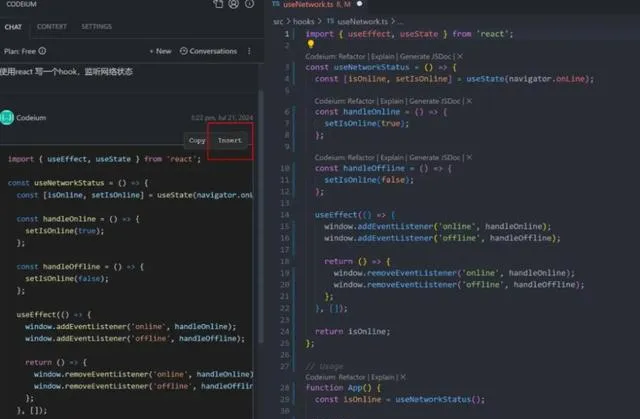
Codeium
Codeium是一款免费的AI代码加速工具(VSCode插件)它可以为开发者提供智能的代码完成、聊天和搜索功能,支持70多种编程语言,集成于40多种编辑器。
Codeium会自动根据代码上下文生成代码,而且除了像chatGpt一样,生成对话,还可以将输出的函数插入到页面中。

官网:https://codeium.com/
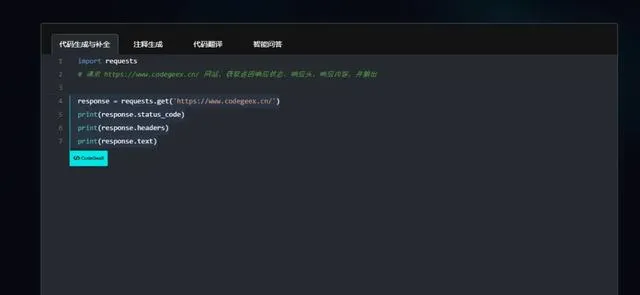
CodeGeeX
CodeGeeX可以根据自然语言注释描述的功能自动生成代码,也可以根据已有的代码自动生成后续代码,补全当前行或生成后续若干行,帮助你提高编程效率。支持20多种编程语言,具备代码生成、续写、翻译、注释、bugfix等能力。

官网:https://codegeex.cn/zh-CN











