「小墨是前端」专注分享前端技术,推荐优秀的开源项目,展示Github、Gitee上的创意作品,带你深入前端底层,一起成长。
大家好,推荐一个「TDesign React Starter」 项目给大家,它提供了 React + TDesign 的项目开发模板,开箱即用,非常方便。

一.简介
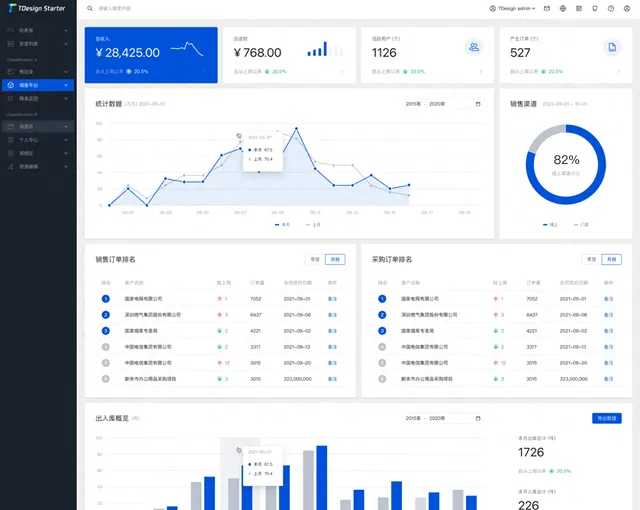
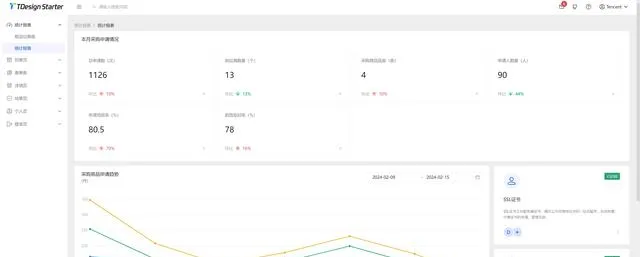
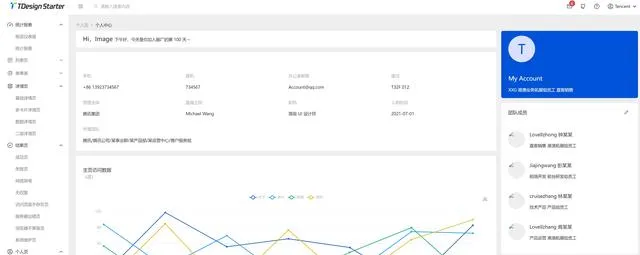
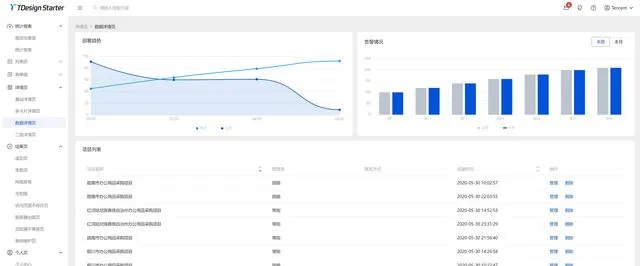
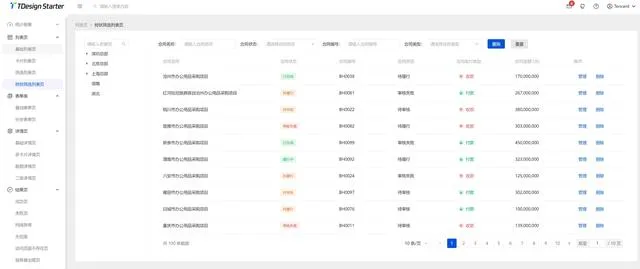
TDesign React Starter 是腾讯出品的一个前端项目开发模板,集成了 React、Vite 和 TDesign,可以快速启动一个中后台管理系统项目。模板提供了丰富的页面、和标准化的目录结构,以及代码规范配置,并且支持暗黑模式、自定义主题颜色和多种布局方案。





二.功能特点
- 提供开箱即用的项目模板,无需再繁琐地搭建项目结构。
- 提供多种页面布局模板,满足不同的页面展示需求。
- 集成了 TDesign 组件库,提供丰富的 UI 组件和交互方案。
- 支持自定义主题颜色和布局,打造符合项目需求的个性化界面。
- 提供模拟数据,方便在开发阶段快速预览页面效果。
三.使用步骤
1、安装 TDesign React Starter 的 CLI 工具:
npm i tdesign-starter-cli@latest -g
2、创建项目:
td-starter init
3、安装依赖:
npm install
4、启动开发环境:
npm run dev
四.项目地址
Demo:https://github.com/Tencent/tdesign-react-starter
CLI: https://github.com/tencent/tdesign-starter-cli
五.总结
TDesign React Starter作为一个非常好用的项目开发脚手架工具模板,可以帮助开发者快速启动中后台管理系统项目,提高开发效率。
创作不易,欢迎大家关注、点赞、收藏、转发!我会继续分享高质量的干货和前沿的技术,给大家提供更多有价值的内容!











