
「这里是 云端源想IT ,帮你 轻松 学IT」
嗨~ 今天的你过得还好吗?
世界微尘里
吾宁爱与憎
- 2024.03.18 -
在互联网的世界中,表单是用户与网站进行互动的重要桥梁。无论是注册新账号、提交反馈、还是在线购物,表单都扮演着至关重要的角色。在网页中,我们需要跟用户进行交互,收集用户资料,此时就需要用到表单标签。
HTML提供了一系列的表单标签,使得开发者能够轻松地创建出功能丰富的表单。今天我们就来深入探讨这些标签,了解它们的作用以及如何使用它们来构建一个有效的用户界面。

一、表单的组成
在HTML中,一个完整的表单通常由表单域、表单控件(表单元素)和提示信息三个部分构成。

表单域
表单控件
这些是用户与表单交云的各种元素,如<input>(用于创建不同类型的输入字段)、<textarea>(用于多行文本输入)、<button>(用于提交表单或执行其他操作)、<select>和<option>(用于创建下拉列表)等。

提示信息
这些信息通常通过<label>标签提供,它为表单控件提供了描述性文本,有助于提高可访问性。<label>标签通常与<input>标签一起使用,并且可以通过for属性与<input>标签的id属性关联起来。
这三个部分共同构成了一个完整的HTML表单,使得用户可以输入数据,并通过点击提交按钮将这些数据发送到Web服务器进行处理。
二、表单元素
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。下面就来介绍HTML中常用的表单元素。
1、<form>标签:基础容器
作用:定义一个表单区域,用户可以在其中输入数据进行提交。
<form action="submit.php" method="post">
其中action属性指定了数据提交到的服务器端脚本地址,method属性定义了数据提交的方式(通常为GET或POST)。
2、<input>标签:数据输入
<input>标签是一个单标签,用于收集用户信息。允许用户输入文本、数字、密码等。
<input type="text" name="username" placeholder="请输入用户名">
type属性决定了输入类型,name属性定义了数据的键名,placeholder属性提供了输入框内的提示文本。
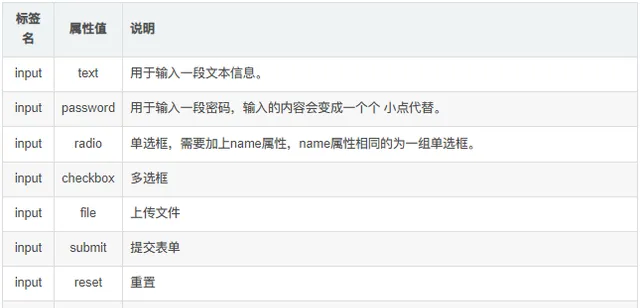
<input>标签的属性

下面举个例子来说明:
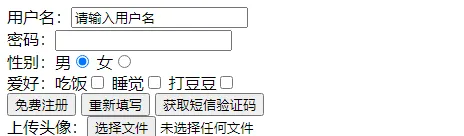
<!DOCTYPE html><html><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><form>用户名:<input type="text" value="请输入用户名"><br>密码:<input type="password"><br>性别:男<input type="radio" name="sex" checked="checked"> 女<input type="radio" name="sex"><br>爱好:吃饭<input type="checkbox"> 睡觉<input type="checkbox"> 打豆豆<input type="checkbox"><br><input type="submit" value="免费注册"><input type="reset" value="重新填写"><input type="button" value="获取短信验证码"><br>上传头像:<input type="file"></form></body></html>

3、<label>标签:关联说明
它与输入字段如文本框、单选按钮、复选框等关联起来,以改善网页的可用性和可访问性。<label>标签有两种常见的用法:
1)包裹方式:
在这种用法中,<label>标签直接包裹住关联的表单元素。例如:
<label>用户名:<input type="text" name="username"></label>
这样做的好处是用户点击标签文本时,关联的输入字段会自动获取焦点,从而提供更好的用户体验。

2)使用for属性关联:
在这种用法中,<label>标签通过for属性与目标表单元素建立关联,for属性的值应与目标元素的id属性相匹配。例如:
<label for="username">用户名:</label><input type="text" id="username" name="username">
这样做的优势是单击标签时,相关的表单元素会自动选中(获取焦点),从而提高可用性和可访问性。
4、<select>和<option>标签:下拉选择
在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用标签控件定义下拉列表。
注意点:
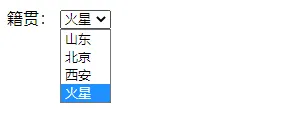
<!DOCTYPE html><html><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><form>籍贯:<select><option>山东</option><option>北京</option><option>西安</option><option selected="selected">火星</option></select></form></body></html>

5、<textarea>标签:多行文本输入
当用户输入内容较多的情况下,我们可以用表单元素标签替代文本框标签。
<textarea name="message" rows="5" cols="30">默认文本</textarea>
rows和cols属性分别定义了文本区域的行数和列数。
代码示例:
<!DOCTYPE html><html><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><form>今日反馈:<textarea>请在此输入内容</textarea></form></body></html>

6、<button>标签:按钮控件
创建一个可点击的按钮,通常用于提交或重置表单。它允许用户放置文本或其他内联元素(如<i>、<b>、<strong>、<br>、<img>等),这使得它比普通的<input type="button">具有更丰富的内容和更强的功能。
<button type="submit">提交</button>
type属性为submit时表示这是一个提交按钮。
7、<fieldset>和<legend>标签:分组和标题
通常用于在HTML表单中对相关元素进行分组,并提供一个标题来描述这个组的内容。

<fieldset>标签 :该标签用于在表单中创建一组相关的表单控件。它可以将表单元素逻辑分组,并且通常在视觉上通过围绕这些元素绘制一个边框来区分不同的组。这种分组有助于提高表单的可读性和易用性。
<legend>标签: 它总是与<fieldset>标签一起使用。<legend>标签定义了<fieldset>元素的标题,这个标题通常会出现在浏览器渲染的字段集的边框上方。<legend>标签使得用户更容易理解每个分组的目的和内容。
代码示例:
<form><fieldset><legend>个人信息</legend><label for="name">姓名:</label><input type="text" id="name" name="name"><br><br><label for="email">邮箱:</label><input type="email" id="email" name="email"><br><br></fieldset><fieldset><legend>兴趣爱好</legend><input type="checkbox" id="hobby1" name="hobby1" value="music"><label for="hobby1">音乐</label><br><input type="checkbox" id="hobby2" name="hobby2" value="sports"><label for="hobby2">运动</label><br><input type="checkbox" id="hobby3" name="hobby3" value="reading"><label for="hobby3">阅读</label><br></fieldset><input type="submit" value="提交"></form>
在这个示例中,我们使用了两个<fieldset>元素来组织表单的不同部分。第一个<fieldset>包含姓名和邮箱字段,而第二个<fieldset>包含三个复选框,用于选择用户的兴趣爱好。每个<fieldset>都有一个<legend>元素,用于提供标题。这样,用户在填写表单时可以更清晰地了解每个部分的内容。
想要快速入门前端开发吗?推荐一个前端开发基础课程,这个老师讲的特别好,零基础学习无压力,知识点结合代码,边学边练,可以免费试看试学,还有各种辅助工具和资料,非常适合新手!点这里前往学习哦!云端源想
8、<datalist>标签:预定义选项列表
<datalist>标签是HTML5中引入的一个新元素,它允许开发者为输入字段提供预定义的选项列表。当用户在输入字段中输入时,浏览器会显示一个下拉菜单,其中包含与用户输入匹配的预定义选项。
使用<datalist>标签可以提供更好的用户体验,因为它可以帮助用户选择正确的选项,而不必手动输入整个选项。此外,<datalist>还可以与<input>元素的list属性结合使用,以将预定义的选项列表与特定的输入字段关联起来。

下面是一个使用<datalist>标签的代码示例:
<form><label for="color">选择你喜欢的颜色:</label><input type="text" id="color" name="color" list="colorOptions"><datalist id="colorOptions"><option value="红色"><option value="蓝色"><option value="绿色"><option value="黄色"><option value="紫色"></datalist><input type="submit" value="提交"></form>
9、<output>标签:计算结果输出
<output>标签是HTML5中引入的一个新元素,它用于显示计算结果或输出。该标签通常与JavaScript代码结合使用,通过将计算结果赋值给<output>元素的value属性来显示结果。
<output>标签可以用于各种类型的计算和输出,例如数学运算、字符串处理、数组操作等。它可以与<input>元素一起使用,以实时更新计算结果。

下面是一个使用<output>标签的示例:
<form><label for="num1">数字1:</label><input type="number" id="num1" name="num1" oninput="calculate()"><br><br><label for="num2">数字2:</label><input type="number" id="num2" name="num2" oninput="calculate()"><br><br><label for="result">结果:</label><output id="result"></output></form><script>function calculate() {var num1 = parseInt(document.getElementById("num1").value);var num2 = parseInt(document.getElementById("num2").value);var result = num1 + num2;document.getElementById("result").value = result;}</script>
10、<progress>标签:任务进度展示
<progress>标签是HTML5中用于表示任务完成进度的一个新元素。它通过value属性和max属性来表示进度,其中value表示当前完成的值,而max定义任务的总量或最大值。
示例:
<!DOCTYPE html><html><head><title>Progress Example</title></head><body><p>File Download</p><progress id="fileDownload" value="0" max="100"></progress><br><button onclick="startDownload()">Start Download</button><script>function startDownload() {var progress = document.getElementById("fileDownload");for (var i = 0; i <= 100; i++) {setTimeout(function() {progress.value = i;}, i * 10);}}</script></body></html>

在上面的示例中,我们创建了一个名为"fileDownload"的<progress>元素,并设置了初始值为0,最大值为100。我们还添加了一个按钮,当用户点击该按钮时,会触发名为"startDownload"的JavaScript函数。这个函数模拟了一个文件下载过程,通过循环逐步增加<progress>元素的value属性值,从而显示下载进度。
11、<meter>标签:度量衡指示器
<meter>标签在HTML中用于表示度量衡指示器,它定义了一个已知范围内的标量测量值或分数值,通常用于显示磁盘使用情况、查询结果的相关性等。例如:
<p>CPU 使用率: <meter value="0.6" min="0" max="1"></meter> 60%</p><p>内存使用率: <meter value="0.4" min="0" max="1"></meter> 40%</p>
在这个示例中,我们使用了两个<meter>标签来分别显示CPU和内存的使用率。value属性表示当前的测量值,min和max属性分别定义了测量范围的最小值和最大值。通过这些属性,<meter>标签能够清晰地显示出资源的使用情况。

需要注意的是,<meter>标签不应该用来表示进度条,对于进度条的表示,应该使用<progress>标签。
12、<details>和<summary>标签:详细信息展示
<details>和<summary>标签是HTML5中新增的两个元素,用于创建可折叠的详细信息区域。
<details>标签定义了一个可以展开或折叠的容器,其中包含一些额外的信息。它通常与<summary>标签一起使用,<summary>标签定义了<details>元素的标题,当用户点击该标题时,<details>元素的内容会展开或折叠。
示例:
<details><summary>点击查看详细信息</summary><p>这里是一些额外的信息,用户可以点击标题来展开或折叠这些信息。</p></details>
在这个示例中,我们使用了<details>标签来创建一个可折叠的容器,并在其中添加了一个<summary>标签作为标题。当用户点击这个标题时,容器的内容会展开或折叠。
总结:
HTML表单标签是构建动态网页的基石,它们使得用户能够与网站进行有效的交互。
通过合理地使用这些标签,开发者可以创建出既美观又功能强大的表单,从而提升用户体验和网站的可用性。所以说,掌握这些标签的使用,对于前端开发者来说是至关重要的。
我们下期再见!
END
文案编辑|云端学长
文案配图|云端学长
内容由:云端源想分享











