大家好,很高兴又见面了,我是" 高级前端进阶 ",由我带着大家一起关注前端前沿、深入前端底层技术,大家一起进步,也欢迎大家关注、点赞、收藏、转发!

什么是 paint-board
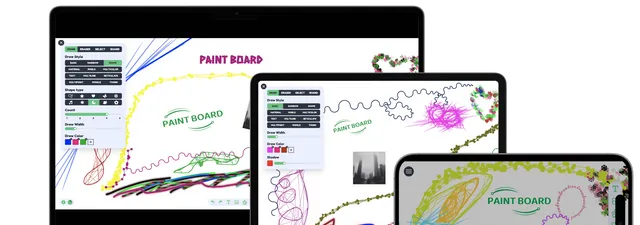
paint-board 是一款支持多端操作的趣味美术画板,包括:强大的多端画板,汇聚海量创意画笔,体验全新的绘画效果!
A powerful multi-end drawing board that brings together a lot of creative brushes to experience a whole new range of drawing effects!

paint-board 支持以下核心能力:
绘图 / 橡皮擦模式
选择模式
绘图板配置 / 多功能菜单 / 国际化
目前 paint-board 在 Github 通过 MIT 协议开源,有超过 1.1k 的 star,是一个值得关注的前端开源项目。
如何使用 paint-board
可以通过下面方式直接安装:
git clone https://github.com/LHRUN/paint-board.gitpnpm installpnpm dev
paint-board 也支持 Docker 部署:
docker build -t paint-board .
docker run -d -p 8080:80 --name paint-board paint-board
关于 paint-board 的更多文章可以查看以下专题:
本文总结
本文主要和大家介绍 paint-board ,其是一款支持多端操作的趣味美术画板,包括:强大的多端画板,汇聚海量创意画笔,体验全新的绘画效果! 因为篇幅问题,关于 paint-board 只是做了一个简短的介绍,但是文末的参考资料以及个人主页提供了大量优秀文档以供学习,如果有兴趣可以自行阅读。如果大家有什么疑问欢迎在评论区留言。
参考资料
https://github.com/LHRUN/paint-board
https://www.codingnepalweb.com/build-drawing-app-html-canvas-javascript/
https://codingartistweb.com/2022/03/drawing-app-javascript/#google_vignette
https://www.youtube.com/watch?app=desktop&v=y84tBZo8GFo
https://www.youtube.com/watch?app=desktop&v=y84tBZo8GFo
https://songlh.top/2024/01/10/Exploring-the-Canvas-Series-The-Art-of-Time-Reversal-in-the-Canvas/











