HTML5 為前端開發者帶來了許多表單增強功能,這些功能使得建立互動式和使用者友好的表單變得更加容易。在本文中,我們將介紹幾種 HTML5 新增的表單功能,並提供完整的 HTML 範例,以幫助你了解如何在實際計畫中套用這些功能。
1. 新的輸入型別
HTML5 引入了一系列新的 input 型別,以支持更多種類的數據輸入,比如電子信件、日期等。
例子:電子信件和網址輸入
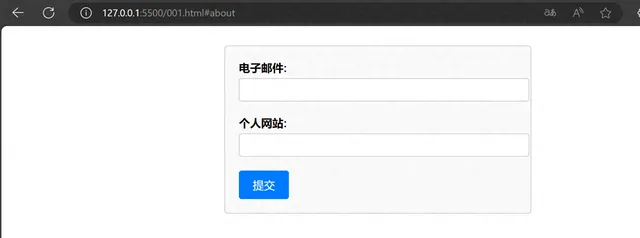
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <title>電子信件和網址輸入範例</title> < style> body { font-family: Arial, sans-serif; /* 設定字型 */ padding: 20px; /* 頁面內邊距 */ } form { ; /* 表單最大寬度 */ margin: 0 auto; /* 居中顯示 */ padding: 20px; /* 表單內邊距 */ border: 1px solid #ccc; /* 邊框樣式 */ border-radius: 5px; /* 邊框圓角 */ background-color: #f9f9f9; /* 背景顏色 */ } label { display: block; /* 使標簽獨占一行 */ margin-bottom: 5px; /* 標簽下方間距 */ font-weight: bold; /* 字型加粗 */ } input[type="email"], input[type="url"] { width: 100%; /* 輸入框寬度 */ padding: 8px; /* 內邊距 */ margin-bottom: 20px; /* 與下一個元素的間距 */ border: 1px solid #ccc; /* 邊框樣式 */ border-radius: 4px; /* 邊框圓角 */ } input[type="submit"] { background-color: #007bff; /* 背景顏色 */ color: white; /* 字型顏色 */ padding: 10px 20px; /* 內邊距 */ border: none; /* 無邊框 */ border-radius: 4px; /* 邊框圓角 */ cursor: pointer; /* 滑鼠樣式 */ font-size: 16px; /* 字型大小 */ } input[type="submit"]:hover { background-color: #0056b3; /* 滑鼠懸停時的背景顏色 */ } </ style></head><body><form> <label for="email">電子信件:</label> <input type="email" id="email" name="email" required> <label for="url">個人區域網絡站:</label> <input type="url" id="url" name="url"> <input type="submit" value="送出"></form></body></html>

在這個範例中,我們使用了 type="email" 和 type="url" 來要求使用者輸入有效的電子信件地址和網址。如果使用者輸入的不符合格式,瀏覽器會在送出表單前顯示一個警告。
2. 占位符內容
placeholder 內容允許我們在輸入欄位中設定一個提示文本,當輸入欄位為空時顯示,一旦開始輸入,提示文本就會消失。
例子:帶占位符的輸入框
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <title>帶占位符的輸入框範例</title> < style> body { font-family: Arial, sans-serif; /* 設定字型 */ padding: 20px; /* 頁面內邊距 */ } form { ; /* 表單最大寬度 */ margin: 0 auto; /* 居中顯示 */ padding: 20px; /* 表單內邊距 */ border: 1px solid #ccc; /* 邊框樣式 */ border-radius: 5px; /* 邊框圓角 */ background-color: #f9f9f9; /* 背景顏色 */ } label { display: block; /* 使標簽獨占一行 */ margin-bottom: 10px; /* 標簽下方間距 */ font-weight: bold; /* 字型加粗 */ } input[type="search"] { width: calc(100% - 22px); /* 輸入框寬度,減去內邊距和邊框的寬度 */ padding: 10px; /* 內邊距 */ margin-bottom: 20px; /* 與下一個元素的間距 */ border: 1px solid #ccc; /* 邊框樣式 */ border-radius: 4px; /* 邊框圓角 */ box-sizing: border-box; /* 盒子模型,使寬度包含邊框和內邊距 */ } input[type="submit"] { background-color: #007bff; /* 背景顏色 */ color: white; /* 字型顏色 */ padding: 10px 20px; /* 內邊距 */ border: none; /* 無邊框 */ border-radius: 4px; /* 邊框圓角 */ cursor: pointer; /* 滑鼠樣式 */ font-size: 16px; /* 字型大小 */ } input[type="submit"]:hover { background-color: #0056b3; /* 滑鼠懸停時的背景顏色 */ } </ style></head><body><form> <label for="search">搜尋:</label> <input type="search" id="search" name="search" placeholder="請輸入搜尋鍵碼"> <input type="submit" value="搜尋"></form></body></html>

這裏的 placeholder="請輸入搜尋鍵碼" 就是一個占位符,它會在使用者輸入之前顯示在搜尋框中。
3. 自動聚焦內容
autofocus 內容可以讓頁面載入時自動將焦點放到某個表單元素上。
例子:自動聚焦的輸入框
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <title>自動聚焦的輸入框範例</title></head><body><form> <label for="name">姓名:</label> <input type="text" id="name" name="name" autofocus> <input type="submit" value="送出"></form></body></html>
在這個範例中,當頁面載入完成後,姓名輸入框將自動獲得焦點。
4. 表單驗證
HTML5 為表單驗證提供了內建支持,透過簡單的內容如 required、min、max 和 pattern 等,可以在不使用 JavaScript 的情況下進行基本的驗證。
例子:表單驗證
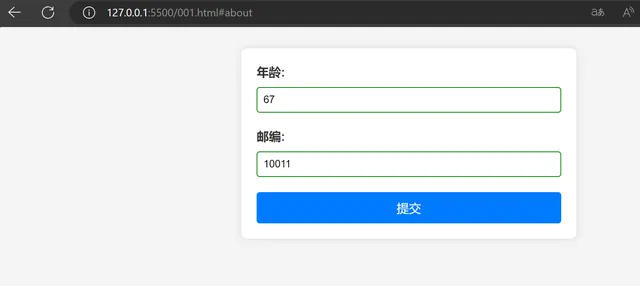
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <title>表單驗證範例</title> < style> body { font-family: 'Arial', sans-serif; padding: 20px; background-color: #f4f4f4; } form { ; margin: 0 auto; padding: 20px; background-color: #fff; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } label { display: block; margin-bottom: 10px; font-weight: bold; color: #333; } input[type="number"], input[type="text"] { width: 100%; padding: 8px; margin-bottom: 20px; border: 1px solid #ccc; border-radius: 4px; box-sizing: border-box; /* 包括邊框和內邊距在內的寬度 */ } input[type="submit"] { width: 100%; padding: 10px; background-color: #007bff; color: white; border: none; border-radius: 4px; cursor: pointer; font-size: 16px; } input[type="submit"]:hover { background-color: #0056b3; } input:invalid { border-color: red; } input:valid { border-color: green; } </ style></head><body><form> <label for="age">年齡:</label> <input type="number" id="age" name="age" min="18" max="99" required> <label for="zipcode">郵編:</label> <input type="text" id="zipcode" name="zipcode" pattern="\d{5}" title="請輸入5位數位的郵編" required> <input type="submit" value="送出"></form></body></html>

在這個範例中,年齡欄位要求使用者輸入一個介於 18 到 99 之間的數位,而郵編欄位要求使用者輸入一個符合特定模式(5位數位)的文本。
結語
HTML5 的表單增強功能大大簡化了表單處理和驗證的工作,使得開發更加高效,同時也提高了使用者體驗。透過上述範例,我們可以看到,利用 HTML5 的新特性,可以建立功能強大且易於使用的表單。隨著技術的不斷進步,我們作為開發者應該不斷學習和實踐,以便更好地利用這些新工具來構建更好的網頁。











