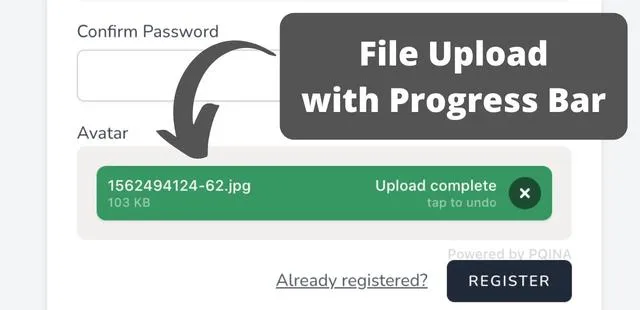
在當今數位化時代,使用者對於網頁體驗的要求越來越高,尤其是在檔上傳這一功能上。傳統的檔上傳控制項往往顯得笨拙且不夠使用者友好。然而,FilePond的出現,為Web檔上傳帶來了革命性的改變。本文將詳細介紹FilePond這一JavaScript庫,探討它如何最佳化檔上傳流程,並提供無與倫比的使用者體驗。

什麽是FilePond?
FilePond是一個開源的JavaScript庫,由PQINA的Rik Schennink開發。它不僅僅是一個檔上傳控制項,更是一個完整的檔處理解決方案。FilePond能夠處理各種型別的檔上傳,包括圖片、視訊、文件等,同時支持現代Web技術,如HTML5和CSS3。

為什麽選擇FilePond?
1. 跨平台相容性
FilePond支持所有現代瀏覽器,包括但不限於Chrome、Firefox、Safari、Edge,甚至是老舊的IE11。這使得開發者無需擔心不同瀏覽器之間的相容性問題。
2. 豐富的功能
FilePond提供了多種功能,如檔型別過濾、檔大小限制、多檔選擇、異步上傳等。此外,它還支持拖放上傳,使用者可以直接將檔拖入上傳區域,極大地提升了操作的便捷性。
3. 影像最佳化
對於圖檔,FilePond支持自動調整大小、裁剪、過濾,並且可以修復EXIF方向,確保上傳的圖片在不同裝置上都能正確顯示。
4. 可存取性
FilePond在設計時充分考慮了可存取性,支持鍵盤導航和螢幕閱讀器,使得視障使用者也能輕松使用。
5. 響應式設計
FilePond的界面可以自動適應不同大小的螢幕,無論是在桌面還是行動裝置上,都能提供一致的使用者體驗。
6. 易於整合
FilePond提供了多種框架的介面卡,如React、Vue、Angular、Svelte和jQuery,使得它能夠輕松整合到現有的計畫中。
7. 社群支持
作為一個開源計畫,FilePond擁有活躍的社群,開發者可以在這裏找到大量的教程、外掛程式和第三方庫。

FilePond的核心特性
多檔格式支持
FilePond支持多種檔格式,包括但不限於圖片、視訊、音訊和文件。它甚至可以接受目錄、blobs、本地URL、遠端URL和數據URI。
異步上傳
FilePond支持AJAX異步上傳,這意味著使用者可以在上傳過程中繼續瀏覽網頁,而不會因為檔上傳而阻塞頁面。
影像編輯功能
與Pintura整合,FilePond提供了強大的影像編輯功能,使用者可以在上傳前對圖片進行裁剪、旋轉、調整大小等操作。
外掛程式系統
FilePond擁有豐富的外掛程式系統,可以透過安裝不同的外掛程式來擴充套件其功能,如檔編碼、檔重新命名、檔後設資料等。
國際化支持
FilePond支持多語言,開發者可以根據需要載入不同的語言包,以適應不同地區使用者的需求。
響應式布局
FilePond的布局是響應式的,它可以自動調整以適應不同的螢幕尺寸和分辨率。

如何使用FilePond?
安裝
透過npm安裝FilePond非常簡單:
npm install filepond
基本使用
在HTML中添加一個檔輸入元素:
<input type="file" class="filepond">
在JavaScript中建立FilePond例項:
import * as FilePond from 'filepond'; const pond = FilePond.create(document.querySelector('.filepond'));
從CDN載入
也可以直接從CDN載入FilePond:
<link href="https://unpkg.com/filepond/dist/filepond.css" rel=" stylesheet"> <script src="https://unpkg.com/filepond/dist/filepond.js"></script> <script> FilePond.parse(document.body); </script>
結語
FilePond作為一個現代化的檔上傳庫,以其強大的功能、優雅的設計和易用性,正在成為Web開發者的首選。無論是個人計畫還是企業級套用,FilePond都能夠提供卓越的檔上傳體驗。隨著Web技術的不斷發展,FilePond也在不斷前進演化,未來它將帶給我們更多令人期待的功能和改進。

FilePond不僅僅是一個工具,它代表了一種對Web體驗極致追求的態度。讓我們一起期待FilePond在未來帶給我們的更多驚喜。











