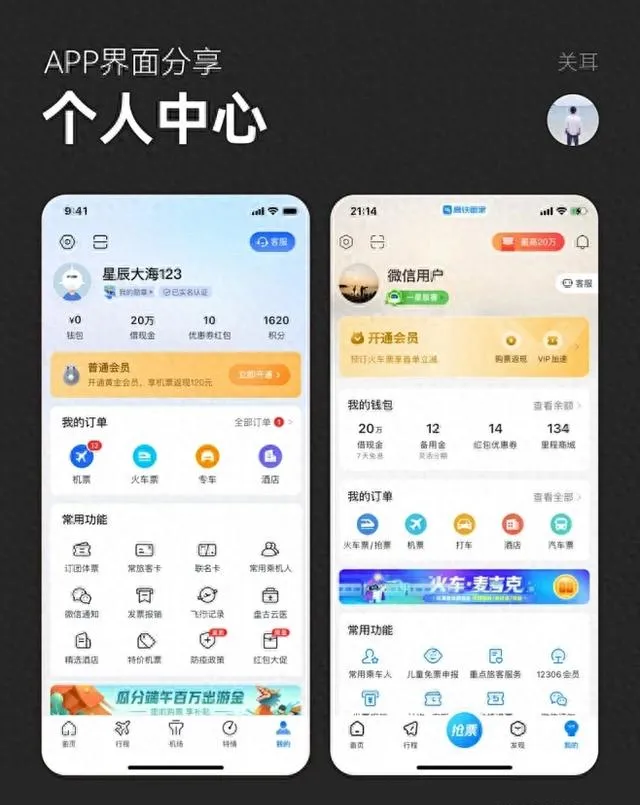
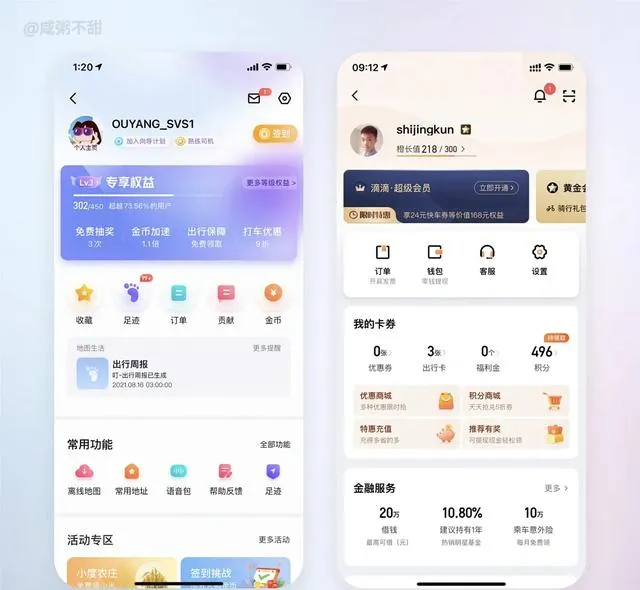
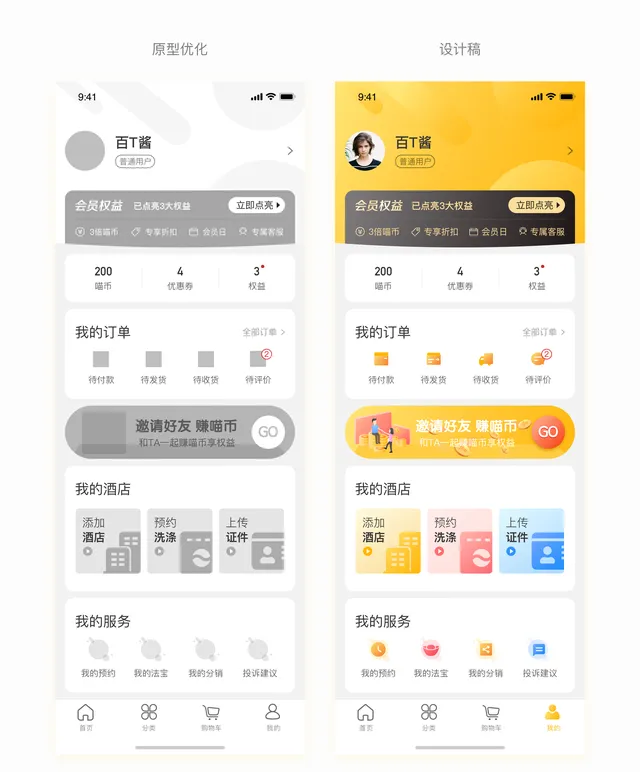
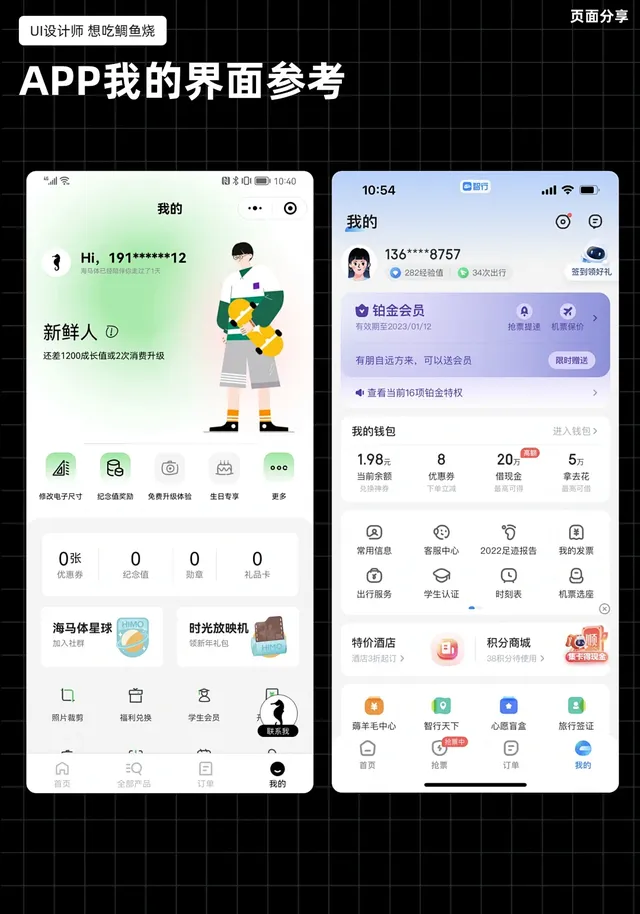
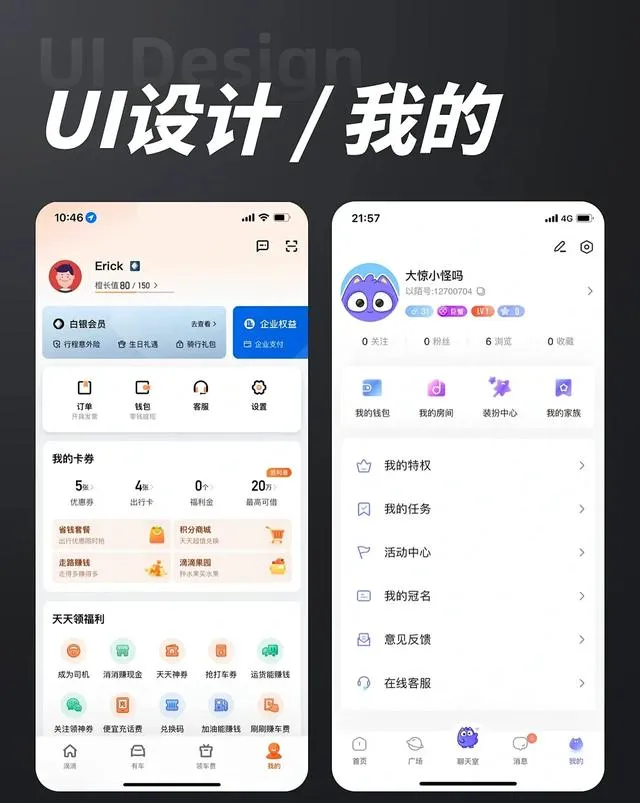
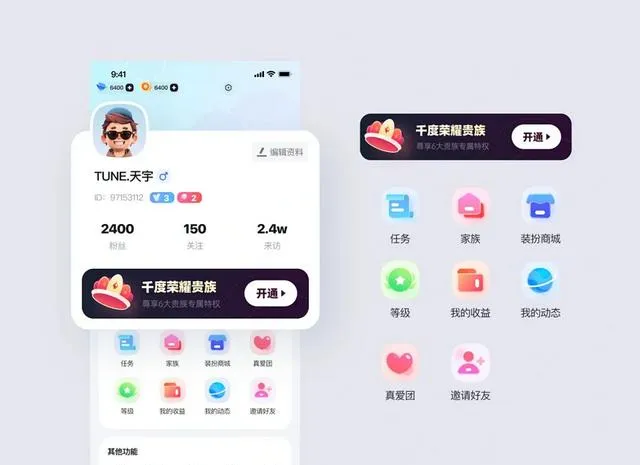
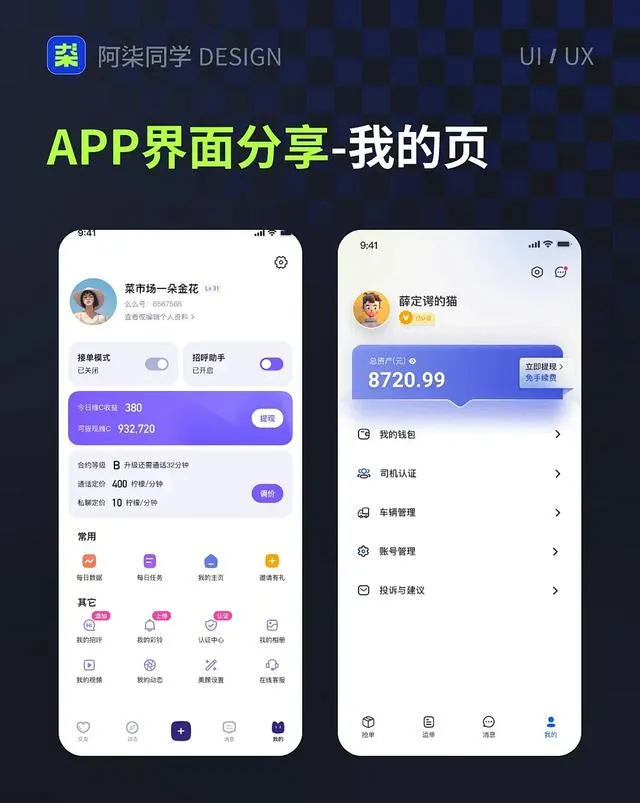
發現沒,個人中心頁面越來越臃腫了,各種功能對齊在上面,有時候讓人無所適從,這種越來越重的設計,到底是福還是禍呢,大千UI工場為大家解讀一下。
一、個人中心在行動應用中的作用
個人中心在行動應用中起著非常重要的作用,它是使用者與套用之間互動和管理的核心區域。

1. 使用者資訊管理: 個人中心是使用者管理個人資訊的主要入口,使用者可以在這裏檢視和編輯個人資料、聯系方式、地址等資訊,實作個人資訊的更新和管理。
2. 訂單管理: 使用者可以在個人中心檢視自己的訂單記錄、訂單狀態、訂單詳情等資訊,方便使用者了解自己的購買記錄和訂單情況。
3. 支付管理: 使用者可以在個人中心管理支付方式、檢視支付記錄、充值余額等,方便使用者進行支付操作和管理。

4. 會員權益: 個人中心是展示會員權益和特權的重要區域,使用者可以在這裏檢視會員等級、享受會員特權、參與會員活動等。
5. 訊息通知: 個人中心通常也包含訊息通知功能,使用者可以在這裏檢視系統通知、訂單狀態更新、活動提醒等訊息,及時獲取重要資訊。
6. 設定與個人化 :使用者可以在個人中心進行套用設定、個人化設定,包括語言選擇、主題設定、私密設定等,滿足使用者個人化需求。
7. 客服與幫助: 個人中心通常也包含客服聯系方式、常見問題解答等幫助功能,使用者可以在這裏獲取幫助和支持。

個人中心在行動應用中扮演著使用者個人資訊管理、訂單管理、支付管理、會員權益、訊息通知、設定與個人化、客服與幫助等重要角色,為使用者提供便捷的服務和管理功能,提升使用者體驗和滿意度。
二、個人中心為什麽越來越重了呢
現在的個人中心設計越來越重、不簡潔的原因可能有以下幾點:
1. 功能擴充套件 :隨著行動應用功能的不斷擴充套件和使用者需求的增加,個人中心需要承載更多的功能和服務,導致頁面內容逐漸增多,設計變得復雜。
2. 數據呈現: 個人中心需要展示使用者的個人資訊、訂單記錄、支付資訊、會員權益等大量數據,為了讓使用者方便檢視和管理,可能會導致頁面設計變得繁雜。
3. 行銷需求: 一些套用為了推廣產品、促銷活動等行銷目的,可能會在個人中心中增加廣告、推薦內容等,導致頁面內容過多。
4. 競爭壓力: 為了吸引使用者、提升使用者體驗,一些套用可能會在個人中心中加入更多的功能和資訊,希望透過豐富的內容吸引使用者的註意。

三、個人中心越來越重的利弊
移動UI個人中心頁面內容越來越重可能既有好處也有壞處,具體取決於使用者體驗和設計目的:
好處:
1. 提供更多功能: 增加個人中心頁面的內容可以提供更多的功能和服務,讓使用者能夠更方便地管理個人資訊、檢視訂單、享受會員權益等。
2. 提升使用者滿意度: 提供更多的功能和資訊可以滿足使用者多樣化的需求,提升使用者體驗和滿意度,增加使用者黏性和忠誠度。
3. 增加互動性 :增加個人中心頁面的內容可以增加使用者與頁面的互動性,讓使用者更深入地參與到頁面中,提升使用者參與感和活躍度。

壞處:
1. 頁面載入速度慢: 內容過多會導致頁面載入速度變慢,影響使用者體驗,使用者可能會因為等待時間過長而選擇放棄使用。
2. 資訊過載: 內容過多可能會導致資訊過載,使用者難以快速找到所需資訊,降低了使用者的使用效率和滿意度。
3. 視覺混亂: 內容過多可能導致頁面布局混亂,視覺效果不佳,影響使用者的視覺體驗和美感,降低了頁面的吸重力。

四、增加個人中心頁面的內功能和服務的同時,如何讓頁面保持簡潔呢
要在增加個人中心頁面的內容的同時保持頁面簡潔,可以采取以下幾種策略:
1. 資訊層級結構化: 將頁面內容按照功能和資訊的重要性進行層級結構化,將主要功能和資訊放在頁面的核心位置,次要功能和資訊放在次要位置,避免頁面內容混亂。
2.精簡內容 :精簡頁面內容,去除冗余資訊和不必要的功能,保留核心功能和資訊,避免頁面過於擁擠和復雜。

3.最佳化布局: 合理布局頁面內容,采用簡潔清晰的設計風格,避免過多的裝飾和復雜的排版,使頁面整體看起來簡潔明了。
4.折疊展開: 對於一些輔助性資訊或功能,可以采用折疊展開的方式,讓使用者可以根據需要展開檢視,減少頁面的視覺壓力和混亂感。

5. 分組分類: 將頁面內容進行分組分類,按照功能或資訊的相關性進行歸類,使使用者可以快速找到需要的資訊,減少頁面的復雜度。
6. 互動設計: 設計簡潔明了的互動元素,如按鈕、圖示等,讓使用者可以快速理解和操作,提升頁面的易用性和使用者體驗。
7. 響應式設計: 根據不同裝置的螢幕大小和分辨率,采用響應式設計,使頁面在不同裝置上都能呈現簡潔清晰的效果,提升使用者體驗。

透過以上策略的結合運用,可以在增加個人中心頁面的內容的同時保持頁面簡潔,提供豐富的功能和資訊,又不至於讓使用者感到頁面過於復雜和混亂,從而提升使用者體驗和滿意度。











