如果問是哪部產品造就了如今的蘋果帝國,想必大多人都認為是 iPhone。沒錯,對於大多數年輕人而言,iPhone 不僅是蘋果公司名氣最大的產品,同時也是這個世界上知名度最高的智慧型手機。
但除去智慧型手機之外,Mac 電腦也在蘋果的商業版圖中同樣占據著十分重要的位置,而如今蘋果桌面式電腦 iMac 的前身,也在1984年讓蘋果在家用電腦市場一炮而紅,它就是蘋果早最著名的麥塔金個人電腦——Macintosh。
依稀記得在幾年前,有設計師試圖使用80年代 Macintosh 的設計語言來「重塑」iPhone,設計出了一款名為 Macintosh Pocket 的奇葩產品,它擁有 Macintosh 標誌性的機械按鍵和軌跡球,外殼也完全復刻了微微泛黃的復古設計,整機的大小與全世界最知名的任天堂掌上遊戲機 Gameboy Pocket 大小相近。

Macintosh Pocket,設計師 Rex Sowards 圖源:網路
這不是唯一一個用復古設計重塑 iPhone 的設計師,我的記憶力還有一位設計師用索尼設計 MD 播放器的風格手繪了它眼中的 iPhone。
索尼熟悉的卡帶結構、旋轉式網路攝影機以及多段撥桿開關一個不少,對於索尼粉絲來說簡直是「要素拉滿」。

圖源:網路
雖然這些設計令人眼前一亮,但我們想要成功的把這些產品復刻出來幾乎是不可能的的,暫且不說這些設計能否實作,手機的功能和80年代相比已經有了翻天覆地的變化,這種產品放在現階段除了「復古」情懷之外並沒有任何實際的使用價值。
但是今天,我們就教大家如何讓自己手中的 iPhone 與老 Macintosh 的設計語言相融合,做出一款造型令人眼前一亮且兼顧實用的「上世紀80年代的復古 iPhone 」。
先看成品:

Macintosh Phone 圖源:不客觀實驗室
是不是還挺像那麽回事兒的?
首先聲明,此次改造涉及到的手機外殼的 3D 打印圖紙以及主題圖示在原則上完全免費,我由於沒有 3D 打印裝置,所以直接在淘寶買了成品,如果有 3D 印表機的同學可以自行搜尋圖紙進行打印,不要多花冤枉錢。
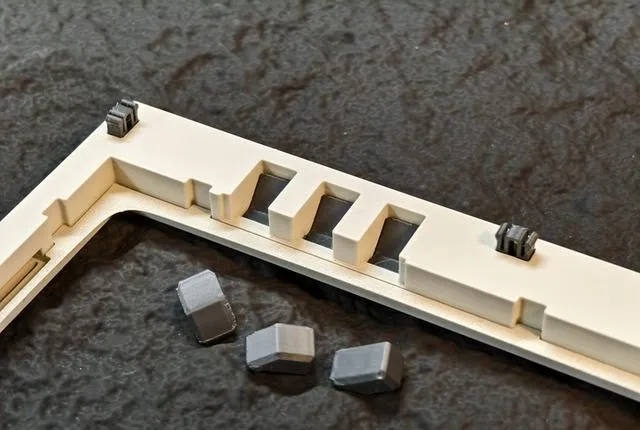
這款手機殼主要分為前後殼和按鍵兩部份,而按鍵的選擇也分為靜音撥桿的版本和操作按鈕( Action Button)兩個版本,打印或選購之前記得註意分辨(目前支持的型號支持 iPhone12-15)。

圖源:不客觀實驗室
整個手機為兩片殼結構組成,由5個 3D 打印的卡扣進行連線,整個殼子的框量在可控範圍內,不會出現套上手機殼後松松垮垮的情況發生。

圖源:不客觀實驗室
手機的音量鍵和操作按鈕的等按鍵采用連桿結構相連,功能完整。

圖源:不客觀實驗室
手機正面針對不同的機型,可以搭配不同配色的邊框和按鍵形成搭配,我選擇的是比較傳統的灰色按鍵,螢幕邊框也沒有做額外的顏色調整。

圖源:不客觀實驗室
可以看到,透過邊框的「遮蓋」,會讓 iPhone 的螢幕呈現出類似特麗霓虹顯視器的弧面視覺感受。

圖源:不客觀實驗室
在手機殼的背部,設計者還做出了類似散熱結構的外觀設計,日常握持手機時能夠起到一定的防滑作用。經過實際測試,即使套了這款厚厚的手機殼我的 iPhone 15 Pro Max 依舊能夠啟用無線充電,但可惜的就是 MagSafe 磁吸功能沒辦法繼續使用了。

圖源:不客觀實驗室
手機底部喇叭的部位做了簡單的導音孔設計,底部數據介面的開口位置也做的比較大,大多數的數據線都可以直接相容。

圖源:不客觀實驗室
聊完了手機殼,咱們再來說說系統美化部份的重點:圖示和小元件的改造。
這裏需要用到一個主題網站和一個軟體【Widgy Widgets】,這是一個可以將自訂的外掛程式檔添加到 iOS 桌面,實作類似Android手機顯示效果的一款外掛程式,完全免費,但是免費版對外掛程式的添加數量做了限制,買斷果區需要58元,是否付費全看使用者自行需要(但我付了)。

圖源:不客觀實驗室
而這款復古的主題,名為【i95.】,全稱是 Windows 95 theme for iOS. 透過https://retronprint.com/i95-windows-95-theme-for-ios/ 可直接下載到 iPhone 上進行呼叫。
然後我們開始設定:
一、在 iPhone 的預設瀏覽器開啟該網站後,選擇【Download】下載主題檔,下載好後記得解壓檔。
二、在 iPhone> Downloads > i95_RetronPrint_v1_1 > Wallpaper 中選擇想要設定成鎖屏的桌布(註意,只設定成鎖屏桌布),桌面桌布選擇 顏色>選取顏色(左上角自訂)>滾軸>紅色58、綠色131、藍色132(Display P3 Hex 色值 3A8384)。
三、利用【快捷指令】App 來建立套用的捷徑圖示:
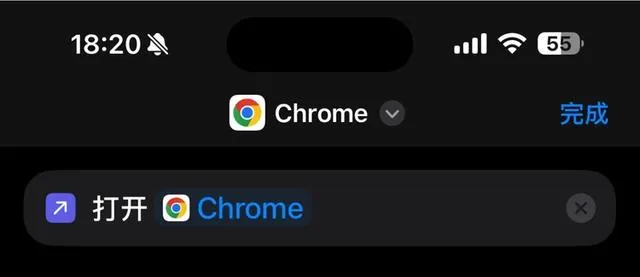
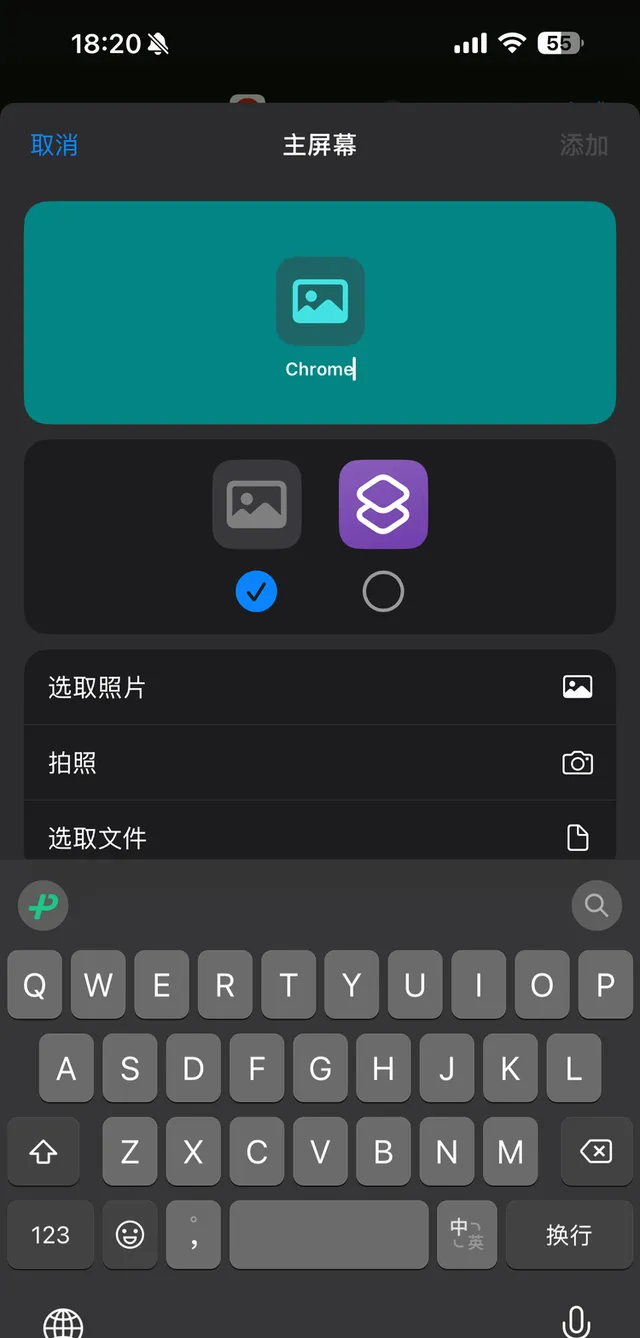
開啟快捷指令App>右上角+>選擇【開啟 App】>選擇要開啟的 App(我們用 Chrome 舉例)>點選頂部的⬇️>重新命名為你想要圖示顯示的名字(如 Chrome)>選擇添加到主螢幕>選擇選取檔(找到主體檔包下的 Icons_App、Icons_Other 或Icons_Dock 資料夾選擇對應圖示即可)。

圖源:不客觀實驗室

圖源:不客觀實驗室
四、匯入桌面小元件:
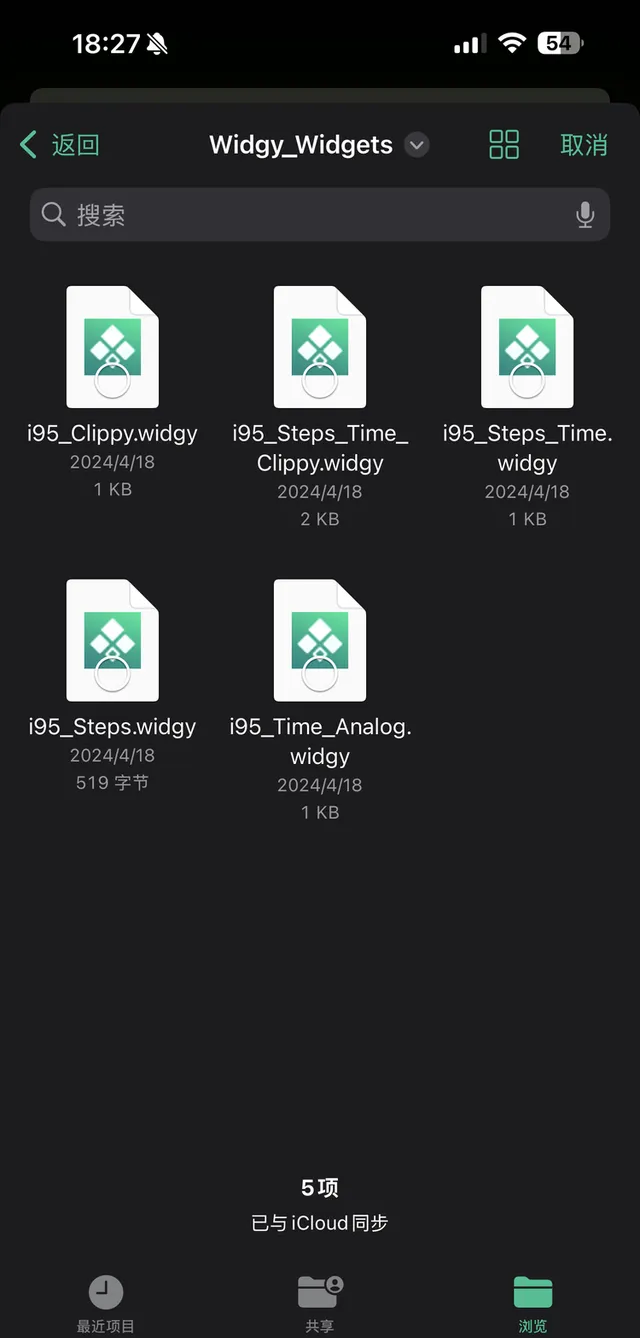
開啟 Widgy Widgets ,選擇匯入>從檔匯入 .widgy 檔(選擇主題資料夾中的 Widgy_Widgets 資料夾,選擇檔即可)。

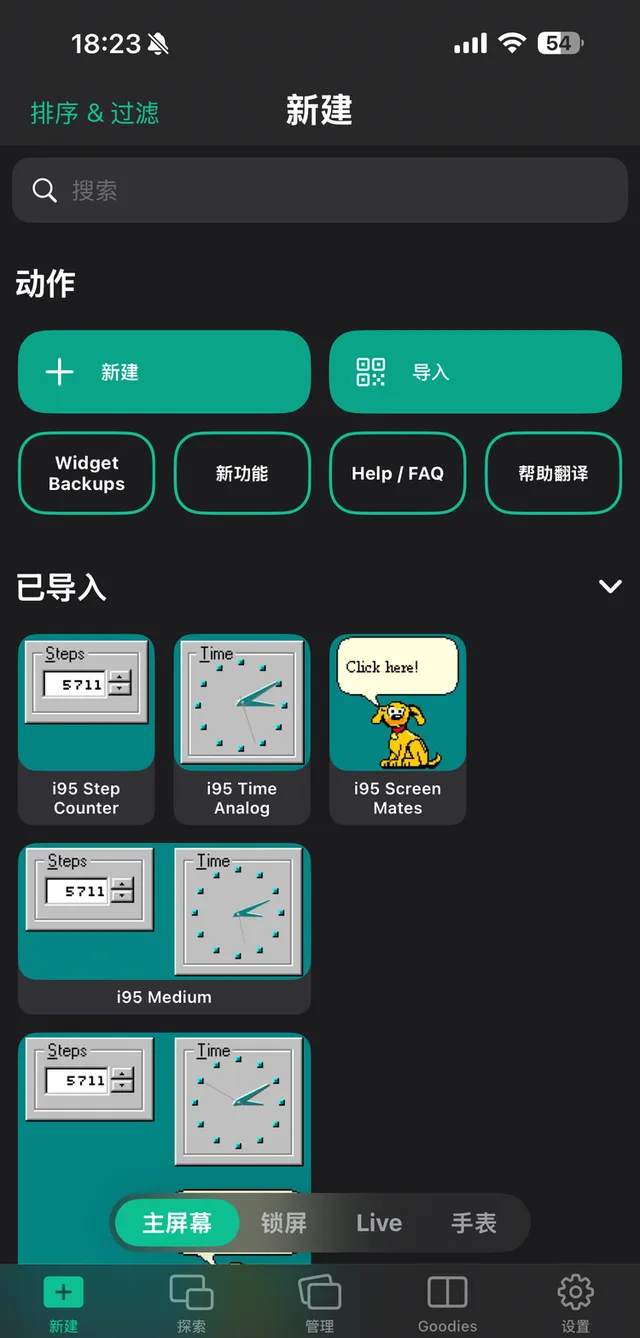
圖源:不客觀實驗室

圖源:不客觀實驗室
五、以次設定好自己常用的 App 圖示,匯入小元件即可。
P.S.目前該主題檔下僅有大約30個左右的重繪 App 圖示可供使用者自行選擇,幾乎可以滿足大多數人的設定需求,小元件放面,有時鐘、計步器以及桌面助手三個功能,其中桌面助手可以透過點按顯示不同的效果(本質上就是圖片切換)。

圖源:不客觀實驗室
這樣一來,一個可以和外殼造型完全匹配的 iOS 主題就設定好了。
當然,這套操作邏輯也同樣適用於其他開源的主題圖示,雖然目前 iOS 無法像 Android 一樣快速切換主題,但這也是目前 iOS 除去官方調整圖示顏色之外修改的最徹底的一種方式。
如果你也對 iOS 自訂主題感興趣的話,也不妨動手試試看,跟我一起重新感受一下蘋果80年代的設計巔峰~











