
前言
要聊「蘋果系統字型變遷史」,本應從蘋果推出的第一台電腦說起,但由於年代久遠,這一方面的資料也鮮有記錄,所以本文會將時間向後推移,從蘋果歷史上的第一台圖形化使用者介面電腦聊起。
一、沒有名份的「System」與「Icon Name」
1983 年 1 月 19 日,蘋果釋出了其歷史上第一台圖形化使用者介面電腦 Apple Lisa,這台電腦是以賈伯斯女兒的名字命名的,搭載了 LisaOffice System 作業系統。由於技術限制,這一時期的電腦字型都是「位圖字型」,位圖字型是由一個個像素點組合而成,在小字號下字形容易受到限制。所以這個時期的 Apple Lisa 在界面顯示上用到了兩種字型,一種用於系統選單、視窗標題、對話方塊等場景,一種用於應用程式的圖示名稱。這兩種字型在 Apple Lisa 中並沒有正式名稱,開發人員只是以使用場景進行了簡單的命名,分別稱為「System」與「Icon Name」。

「System」字重較粗,系統只包含了 12 Point 字號。這款字型給到使用者最深刻的印象就是 W 和 V 的設計,一般字型 W 和 V 的兩側筆畫都是傾斜的,但 System 卻打破了常規,左側筆畫完全成垂直,右側筆畫則使用了更大的斜度。這款字型後期釋出了 True Type 版本,也有了正式名稱,被稱為「Twiggy」。設計上保留了原始位圖版本的像素感,獨特的復古風格很容易讓人想起早期電腦時代。
「Icon Name」系統只提供了 9 Point 字號。不同時期小寫字母的字形有較大差異,如 Lisa OS1.0、2.0 時期小寫字母「i」「j」「l」是帶有襯線的,而到了 3.0 時期卻拿掉了襯線。再如 1.0、2.0 時期的小寫字母「p」「b」筆畫更加幾何化,而到了 3.0 時期卻更具書法特征,左右筆畫連線處各增加了一處缺口,還原了常規「p」「b」的字形特征,類似的還有小寫字母「m」「n」等。

二、早期經典 Chicago 和 Geneva
Apple Lisa 面世的第二年,賈伯斯釋出了蘋果早期歷史上最重要的電腦 Macintosh,搭載了 System 1 作業系統。同 Apple Lisa 一樣使用者介面使用了兩種字型,分別是用於系統選單、視窗標題、對話方塊等場景的 Chicago 和用於圖示名稱的 Geneva。

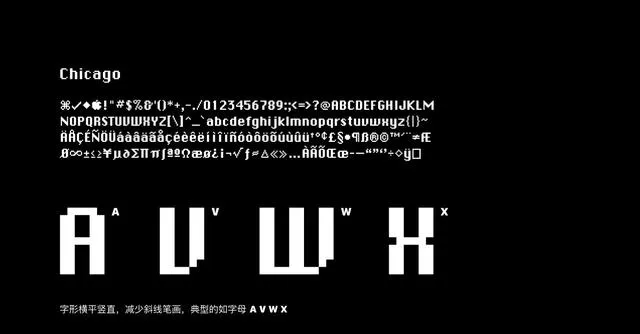
Chicago 是第一款為 Macintosh 開發的字型,具有較粗的字重,系統只包含了 12 Point 字號。整體字形采用橫平豎直的結構,減少了傾斜筆畫的使用,如大寫字母「A」「W」「X」傾斜的筆畫完全被設計成垂直的。以今天的眼光來看,Chicago 並不算一款易讀性高的字型,但早期系統字型除了傳遞資訊外,還承擔著品牌塑造的作用,所以在這種語境下 Chicago 是適用的。後來這款字型還被用在 iPod 的使用者介面上,不過這都是 2000 年後的事情了,當時還引起了不少 Macintosh 使用者的緬懷。

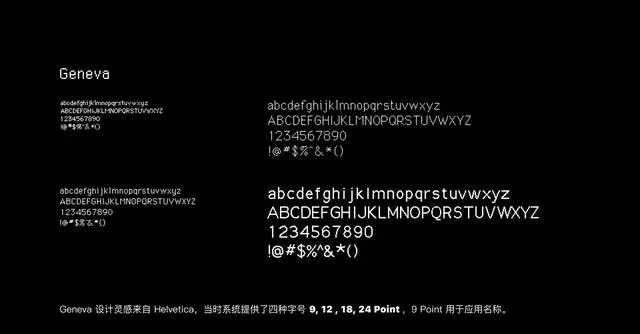
Geneva 的設計靈感來自 Helvetica,屬於新異風無襯線體。當時系統提供了四種字號,9 Point、12 Point、18 Point 和 24 Point,9Point 套用於圖示名稱。Geneva 與 Apple Lisa 的 Icon Name 一樣,小寫字母「i」「j」「l」等帶有襯線。字母「y」則同 Chicago 一樣采用了垂直的筆畫設計,大寫字母「M」的中心頂點偏高,數位「3」的頂部是水平的。

以上兩款字型均來自於設計師 Susan Kare,她是第一代 GUI 設計師,被大家稱為「圖示之母」。早期參與了大部份 Macintosh 圖示與字型設計的工作,除了上述兩款字型,她還設計了 System 1 的其它內建字型,如類似於 Times Roman 的襯線字型 New York,供開發環境使用的等寬字型 Monaco,模擬剪貼風格的字型 San Francisco 等等。而蘋果以世界著名城市命名字型的傳統也是這一時期她與賈伯斯確定的。

時間來到 80 年代末,這一時期蘋果開始了輪廓字型技術的研發,也就是後面大家知道的「Truetype」,並且計劃將此項技術整合在 System 7.0 當中。有了輪廓字型技術,還必須擁有對應的輪廓字型,於是 1988 年字型工作室 Bigelow & Holmes 接到蘋果委托,希望他們可以為 Mac 系統設計新的 Truetype 版本字型。這個計畫一共需要設計 4 種字型,除了界面使用的 Chicago 和 Geneva,還有系統內建的 New York 和 Monaco。因為後面兩款字型並不在本文探討範圍之內,所以以下只對 Truetype 版 Chicago、Geneva 進行介紹。
至 80 年代末位圖版 Chicago 已在 Mac 系統上執行多年,給使用者留下了深刻的印象,這款字型也早已成為系統的重要標誌,所以設計之初蘋果提出的訴求是希望可以盡量還原位圖版 Chicago 的字形,太大的字形變化可能會導致 Mac 系統外觀發生改變。位圖版字型無法使用曲線,只有像素狀鋸齒,轉換輪廓字型如何處理曲線是最大的難點。設計師調研之後發現早期位圖字型打印時,開啟「文本平滑選項」就可以得到平滑後類似圓形的效果。Truetype 版 Chicago 在設計時參考了這種特征,將筆畫拐角處的曲線處理成四分之一正圓,將字懷內部的曲線處理成二分之一正圓,整個造型有種羅馬石柱與拱門的感覺。除此之外還在字形上增加了一些其它細節,如小寫字母「m」「n」「h」等,在豎畫與拱形筆畫連線處增加了一處缺口,這個缺口可以幫助使用者更好的區分「n」和「o」的頂部造形,提升字型的辨識性。

上文說到 Geneva 是一款新異風無襯線體,Truetype 版在設計上也遵循了這一風格特征。字元寬度略微收窄,筆畫粗細更加統一,大寫字母更加幾何化。除此之外,Truetype 版 Geneva 也有一些自身特征,如字懷開口對比一般新異風體會更加開放,字母「m」「n」「h」的筆畫連線處有更深的切口,這些都使它具有更好的易讀性。還有重要的一點 Truetype 版本拿掉了小寫字母「i」「j」「l」的襯線,小寫字母「y」也變成了傾斜的筆畫。作為系統字型 Geneva 的使用時間久於 Chicago,大約 16 年左右,在這期間備受使用者好評,這款字型至今依舊內建在 Mac OS 系統中。

三、曾經的備胎 Espy Sans
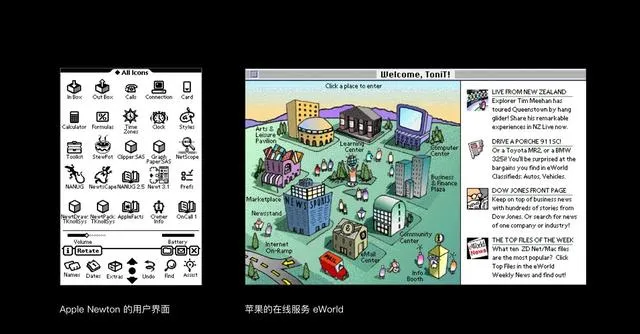
Espy Sans 最初是作為 Apple Newton 的系統字型開發的,期間也被用於蘋果的線上服務 eWorld。之所以說 Espy Sans 是備胎,是因為蘋果也有考慮將 Espy Sans 作為 Mac OS 的系統字型,用來代替 Chicago,並且在後續的版本 System 7.5 中內建了這款字型。時間來到 1997 年,蘋果釋出了新版系統 Mac OS 8.0,但新系統字型卻並不是 Espy Sans。為此網路上還出現了一份請願書吸引了將近 2,500 名支持者,希望可以扭轉蘋果的決定,但蘋果明確表示不會在 Mac os 8.0 中使用 Espy Sans。

Espy Sans 擁有兩種字重 Regular 和 Bold,當時 Newton OS 提供了 5 種字號,9、10、12、14 和 16 Point,9 Point 用於圖示名稱,10 Point 用於標題。這款字型屬於人文主義無襯線體,筆畫具有書法特征和更加開發的字懷,具有較高的易讀性。

四、短暫服役的 Charcoal
剛剛提到蘋果在 Mac OS 8 中使用了新的系統字型,這款字型便是 Charcoal。Charcoal 同樣是一款人文主義無襯線體,由設計師 David Berlow 在 1994-1997 年設計。設計之初蘋果希望 Charcoal 可以保留 Chicago 的某些特征,但是 David Berlow 在進行數次嘗試後發現了諸多限制,於是向蘋果建議摒棄 Chicago 的字形特征,蘋果同意後開始了全新的字形設計。由於是替換 Chicago 作為系統字型,Charcoal 設計上依舊保留了較粗的字重,且擁有一般人文主義無襯線體的基本特征。不同的筆畫粗細,開放的字懷,字母降部處理的更短,多文本顯示時可以預留更多行間距,提升文本易讀性。另外重要的一點是 Charcoal 首先在 MacOS 上實作了字偶劇,在特定字母間可以使用更小的間距,使整個界面的字型排印更加協調一致。

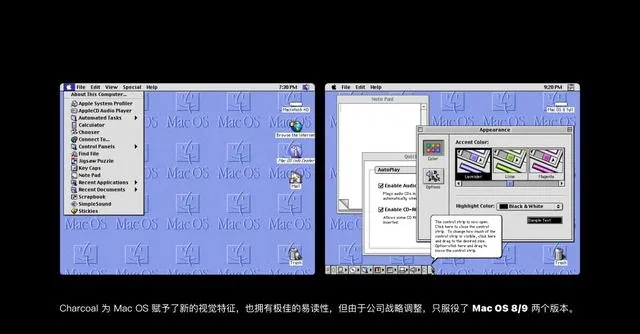
Charcoal 無疑是一款優秀的字型,它擁有極佳的易讀性,也為 MacOS 賦予了新的視覺特征。奈何這一時期 macOS 正處於低估,市場份額被其他作業系統不斷蠶食,賈伯斯回歸蘋果後開始了新的系統研發。新系統采用了全新的視覺設計,也更換了新的系統字型,而 Charcoal 僅僅使用了 MacOS 8、9 兩個版本,也被稱為蘋果歷史上服役最短的系統字型。

四、為螢幕而生的 Lucida Grande
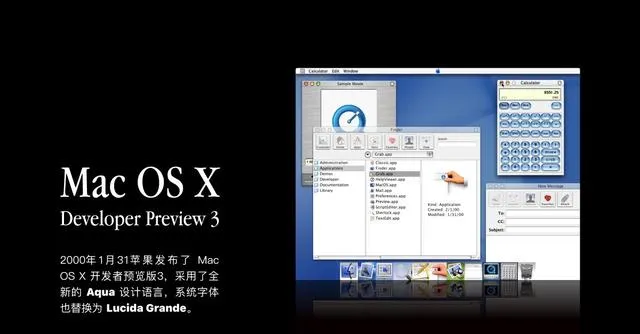
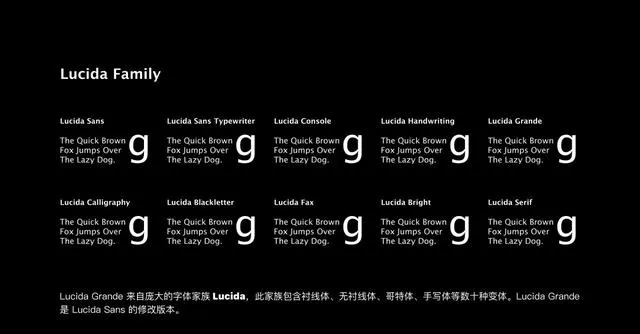
賈伯斯回歸蘋果後開始了新系統的研發,並於 2000 年釋出了 Mac OS X 開發者預覽版 3,這一版本系統采用了全新的視覺設計,系統字型也由 Charcoal 改為了 Lucida Grande。這款字型來自一個巨大的字型家族 Lucida,它擁有襯線體、無襯線體、哥特體等數十種變體,是專門為螢幕顯示而設計的,在早期大顆粒像素屏上有著極高的易讀性。而它同樣出自設計 Truetype 版 Chicago 和 Geneva 的字型工作室 Bigelow & Holmes。


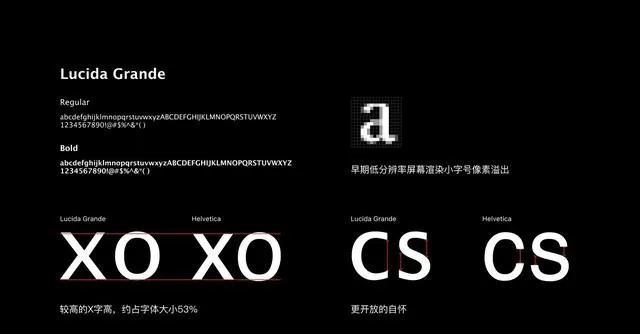
Lucida Grande 是變體 Lucida Sans 的修改版本,是為專門 MacOS 客製的 。這款字型共有四種字重 Light、Regular、Bold 和 Black,而 MacOS 中只釋出了 Regular 和 Bold。剛提到 Lucida 整個家族是專門為螢幕顯示設計的,那 Lucida Grande 在設計中都有哪些最佳化呢?
① X 字高的設定:在字型設計中有這樣一種理念,認為 X 字高定義的區域提供了小寫字母主要的筆畫特征,增加這一區域高度可以有助於區分字母形狀,以便更好的辨識。所以 Lucida Grande 在設計中增加了 X 字高,大約占到整個字型大小的 53%。
② 開放的字懷:早期大顆粒顯示器在渲染字型時,尤其是小字號會出現像素溢位的問題,這時候對於字懷開口較小的字型會產生筆畫黏連,導致部份字母辨識不清。如字母「C」與字母「O」,字母「S」與數位「8」,為了解決這些問題 Lucida Grande 在設計時采用了更加開放的字懷。

③ 寬松的字母間距:同樣的像素溢位問題,在多文本顯示下字母更容易黏連在一起,為了提升易讀性,此時需要更加寬松的字母間距,Lucida Grande 在設計時考慮到了這一點,提供了大於多數現代字型的預設字母間距。
④ 其他細節處理:除了以上主要特征外,Lucida Grande 還有一些其它細節上的處理。如加深了小寫字母「m」「n」「h」等筆畫連線處的切口,使用了更加易讀的單宮「g」,而非人文主義體的雙宮「g」,增高了大寫字母的上行線,以更好的區分大寫字母「I」和小寫字母「l」等等。

Lucida Grande 從 Mac OS X 開發者預覽版 3 到 OS X Mavericks 一共服役了 16 年,在這期間受到了使用者的大量好評,最為大家津津樂道的就是其易讀性。
四、傳奇字型 Helvetica
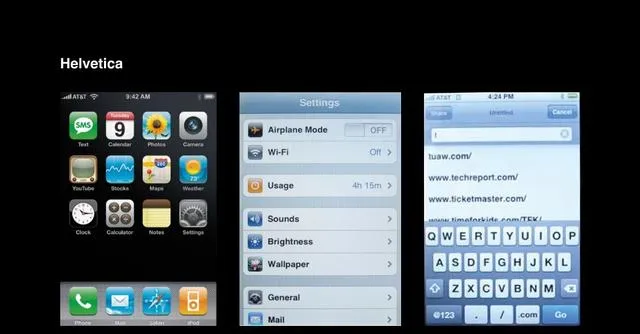
時間來到 2007 年,這一年的 6 月 29 日,蘋果釋出了第一代智慧型手機 iPhone,搭載了 iPhone OS 1 作業系統,這一時期 iOS 開始使用 Helvetica 作為系統字型。

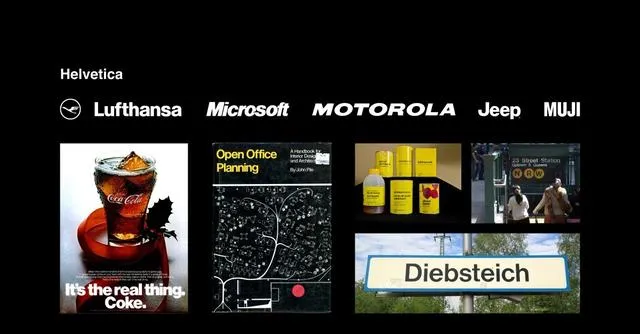
Helvetica 是一款新異風無襯線體,由字型設計師 Max Miedinger 和當時鑄字廠主管 EduardHoffmann 共同完成。20 世紀 50 年代 Eduard Hoffmann 在瑞士哈斯鑄字廠工作,這一時期哈斯的字型銷量開始下滑,Eduard Hoffmann 委托字型設計師 Max Miedinger 希望可以設計一款新的無襯線字型可以和市場上流行的 Akzidenz Grotesk 進行競爭。1957 年他們完成了字型的設計工作,並取名「Neue Haas Grotesk」(拉丁文「哈斯的新無襯線體」)。後來哈斯鑄字廠的母公司 Stempel 為了國際市場考慮,希望將字型名稱改為「Helvetia」(拉丁文「瑞士」),不過 Eduard Hoffmann 認為用一個國家的名稱去稱呼一款字型是不合適的,最終改名為「Helvetica」(拉丁文「瑞士的」)。Helvetica 推出之後便迅速席卷歐美市場,它簡約、理性的氣質深受設計師們的青睞,隨後一段時間不管是品牌雜誌、廣告路牌、甚至大街小巷都可以看到它的存在。隨著這款字型的大量使用,大家對他的評價也開始出現兩極分化。喜歡它的人認為 Helvetica 充滿理性、註重功能,代表了現代字型設計。不喜歡它的人認為 Helvetica 過於呆板,沒有任何情感色彩,在小字號下表現不佳。德國字型設計師 Erik Spiekermann 就曾在紀錄片【傳奇字型 Helvetica】中表達過對這款字型的不滿,他認為字型設計的最終目的是表現字型的個人化,而 Helvetica 的設計理念不鼓勵任何個人主義,這使字型看起來像是機械的軍隊。雖然他不太認可 Helvetica 的設計理念,但有意思的是,他曾經擔任了 Helvetica 升級版本 Neue Helvetica 的設計顧問。


Helvetica 誕生的年代是瑞士風格開始盛行的時期,字形上自然也繼承了這一風格特征,整體來看造型簡約、理性、沒有過多裝飾。如果我們將 Helvetica 同異風體的代表字型 Akzidenz Grotesk 進行對比的話,可以發現 Helvetica 幾乎摒棄了書寫痕跡,更加幾何化,筆畫粗細趨於統一,字懷開口完全水平,如字母「c」「e」等。

再聊回蘋果,這一時期 Mac 使用 Lucida Grande 作為系統字型,為什麽 iPhone 卻選擇了 Helvetica?要回答這個問題可以從三個方面思考一下:
- 市場定位:第一代 iPhone 釋出之初就定位於國際市場,而 Helvetica 流行的歷史背景就是國際貿易增多,所以它是整個國際市場最知名的字型之一,那麽 iPhone 為了市場選擇一款大家都熟悉的字型也是無可厚非的。
- 系統設計理念:iPhone 是定位於國際市場的產品,作業系統為了貼合不同地區使用者,它的設計必須是中性且克制的,這樣的設計理念其實和 Helvetica 的部份理念是契合的,Helvetica 充滿理性、沒有過多的情感色彩,自然不易引起使用者抗拒,可以更好的貼合使用者。
- 大字號的使用:如果對比過 MacOS 和 iOS 的字型規範,可以發現同等使用場景下 iOS 字號通常大於 MacOS 幾個量級。這是因為觸控操作需要更大的點選範圍,具體到界面設計中就必須使用更大的字號。雖然上文說到 Helvetica 小字號下表現欠佳,但奈何 iOS 開始使用更大的字號,這在一定程度上對 Helvetica 的使用創造了條件。
五、邁向統一 Helvetica Neue
2010 年 6 月 7 日蘋果釋出了 iPhone 4,同年 7 月 21 日又釋出了 iOS 4,從這一版本開始系統名稱正式從 iPhone OS 改為 iOS,系統字型也從 Helvetica 升級為 Helvetica Neue。
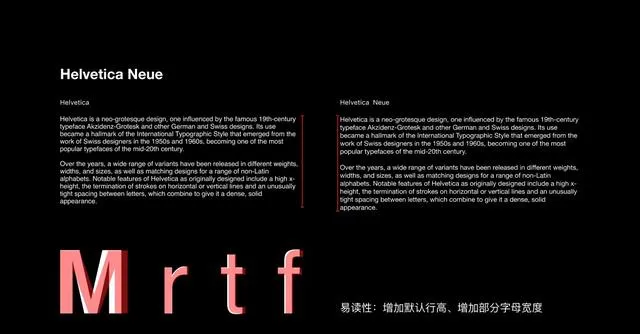
Helvetica Neue 對比 Helvetica 主要做了以下最佳化:
① 增強易讀性:Helvetica Neue 增加了文本預設行高,在多文本顯示下不會過於擁擠,更加清晰易讀。並加寬了部份字母寬度,以增強字母的辨識度,如大寫字母「M」,小寫字母「t」「f」等。

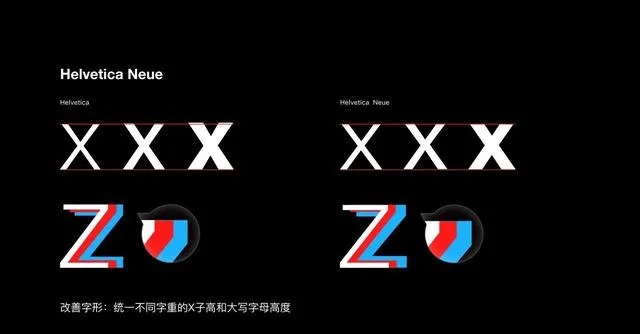
② 改善字形:在 Helvetica 中隨著字重增加,X 字高和大寫字母高度都有明顯的變化,Helvetica Neue 中最佳化了這點,不同字重下 X 字高和大寫字母保持了相同的高度,確保了整體字形的一致。

③ 提升易用性:透過對比基礎家族可以發現 Helvetica Neue 增加了很多字重,加上其他變體共有 59 種樣式,而 Helvetica 只有 36 種。新增的樣式可以滿足更多使用場景,為字型排印提供更多視覺效果。

既然 Helvetica Neue 在各方面都做了很多最佳化,這款字型又是 1983 年釋出的,那為什麽直到此時蘋果才想起使用它?我們可以將目光投向新釋出的產品 iPhone 4,這代產品的一大更新便是采用了 Retina 螢幕,它的顯示精度是過往螢幕的 4 倍。精細的顯示效果是可以提供更高品質的字型排印的,如在早期大顆粒像素螢幕中使用較細的字重,最終的渲染效果可能虛到無法直視,但高精度顯示器幕可以有效回避這類問題。為了得到更高品質的字型排印,Helvetica 替換為更加優秀的 Helvetica Neue 只能說是一件水到渠成的事。而在隨後的幾年中,Retina 螢幕也成為蘋果產品的主流,2012 年蘋果釋出了配備 Retina 螢幕的 iPad 和 Macbook Pro,2014 年又釋出了配備 Retina 螢幕的 iMac。
我們再來看看 MacOS 的情況,2014 年 6 月蘋果釋出了 OS X Yosemite,這一版本系統字型由 Lucida Grande 改為了 Helvetica Neue。當然 Retina 螢幕的使用為這一切提供了條件,但更為重要的原因是從這一版本起 MacOS 和 iOS 開始了「系統連線」。使用者可以直接在 Mac 上收發簡訊和接聽電話,也可以透過 AirDrop 和 iPhone 互傳資料。為了保持使用者切換裝置時體驗的一致性,Yosemite 使用了大量 iOS7 的設計語言,圖示趨於扁平,視覺更加一致,系統字型也替換為 Helvetica Neue,從這一時期起蘋果的系統字型開始邁向統一。
六、集大成者 San Francisco
San Francisco 初次和大家見面是在 2014 年的 Apple Watch 釋出會上,雖然釋出會並未提及任何有關系統字型的事情,但細心的使用者透過現場投影片發現 Apple Watch 的界面貌似使用了新的字型,此事還引起了設計師和字型愛好者的強烈討論,紛紛猜測這是什麽字型?直到同年 11 月 18 日蘋果釋出了 Watchkit 的開發工具包,大家才在包裏發現了命名為「San Francisco」 的系統字型。
次年 WWDC,蘋果字型設計師 Antonio Cavedoni 正式跟大家介紹了這款字型,不過 San Francisco 並不是新字型的名稱,而是整個字型家族的名稱。該家族下還有兩個字家族 SF 和 SFCompact,SF 用於 iOS、MacOS 等,SF Compact 用於 Watch OS。SF 字形兩側偏向圓潤,SF Compact 則更加垂直,字母之間也有更大空間,在狹小的螢幕上擁有更高的易讀性。
兩種字家族各自還有兩種不同的視覺字號 Dispaly 和 Text,主要在字形和字母間距上有所差異。Display 的字懷開口偏小,擁有更加緊密的字母間距,主要用於標題。Text 字懷開口偏大,字母間距稍顯寬松,適合多文本展示,主要用於正文。兩種視覺字號以 20 Point 為界,大於等於 20 Point 使用 Display,小於 20 Point 使用 Text。在具體開發中,工程師無需選擇對應的視覺字號,蘋果提供了完善的 API,只需要輸入字號,系統會自動匹配對應的視覺字號。
時間來到 2017 年,蘋果在 iOS11 和 MacOS High Sierra 中推出了 SF Pro,它是 SF 的升級版。主要對 Display 的字形進行了調整,X 字高和小寫字母的高度都有所降低,而且新增了近 1000 種字形,支持更多語言。
2020 年蘋果又推出了 SF Pro 和 SF Compact 的可變字型版本,透過調節軸可以實作字重、視覺字號的無極調整。因為可變字型可以將所有字形輪廓打包到一個字型檔中,所以設計在使用字型時不需要在選擇對應的視覺字號了,輸入需要的字號,可變字型會自動匹配對應的視覺字號。
還有重要的一點,在之前的 SF 版本中 Display 和 Text 直接使用了兩種固定的字母間距,那麽從 19 Point 到 20 Point 是完全沒有過渡的。而在可變字型版本中設計師將 17-28 Point 設定為一個過渡區域,隨著字號變大,字母間距會逐漸縮小,有了均勻的過渡會得到更加協調的排版效果。
2022 年蘋果繼續強化可變字型的功能,新增了 3 種字寬樣式 Condensed、Compressed 和 Expanded,不同樣式搭配不同變體可以產生豐富的排版效果,為設計師提供了更多字型排印的可能性。
歷經多年發展 San Francisco 儼然已成為一個巨大的家族,除了上述提到的字家族外,還衍生了一些其他變體。
SF Pro Rounded:2019 年釋出,SF Pro Display 的圓角化版本,在 iOS 健康和健身 App 中被用於數據展示。
SF Compact Rounded:SF Compact Display 的圓角化版本,WatchOS 的部份界面字型,在 MacOS Sierra 和 iOS 10 中也被用作聯系人頭像占位符。
SF Mono:2016 年 WWDC 推出的一款等寬字型,主要用於終端、 控制台和 Xcode 的操作界面。
SF Hello:2016 年推出,僅限於蘋果內部及獲得授權的承包商、供應商使用。
SF Cash:蘋果錢包 App 中的字型,這個字型系列有 3 樣式:SF Cash Chiseled,SF Cash Plain 和 SF Cash Text Condensed Semibold。
SF Camera:2019 年推出,專為 iOS 的相機 App 客製的修改版字型。
SF Shields:首次出現在 iOS 12.1 中,被套用於地圖 App 中某些國家的道路編號。
SF Arabic:阿拉伯文系統字型,2021 年釋出在蘋果開發者網站。
SF Armenian:艾美尼亞文系統字型。
SF Georgian:喬治亞文系統字型。
SF Hebrew:希伯來文系統字型。
San Francisco 除了用於系統字型外,在印刷和品牌方面也有不錯的表現。2016 年蘋果開始將 San Francisco 用作品牌字型,不同產品的 Logo Type 都可以看到它的身影。同時它也被用於各種物料印刷,如蘋果鍵盤上的字型,數據線上的字型等。2017 年蘋果官網也完成了大部份字型替換,從此 San Francisco 成為蘋果的官方通用字型。較之以前的系統字型,它有著眾多優勢,足以稱之為集大成者,另外蘋果對這款字型的功能還在不斷強化,後續的更新我們依然可以再次期待。











