
「這裏是 雲端源想IT ,幫你 輕松 學IT」
嗨~ 今天的你過得還好嗎?
世界微塵裏
吾寧愛與憎
- 2024.03.18 -
在互聯網的世界中,表單是使用者與網站進行互動的重要橋梁。無論是註冊新帳號、送出反饋、還是線上購物,表單都扮演著至關重要的角色。在網頁中,我們需要跟使用者進行互動,收集使用者資料,此時就需要用到表單標簽。
HTML提供了一系列的表單標簽,使得開發者能夠輕松地建立出功能豐富的表單。今天我們就來深入探討這些標簽,了解它們的作用以及如何使用它們來構建一個有效的使用者介面。

一、表單的組成
在HTML中,一個完整的表單通常由表單域、表單控制項(表單元素)和提示資訊三個部份構成。

表單域
表單控制項
這些是使用者與表單交雲的各種元素,如<input>(用於建立不同型別的輸入欄位)、<textarea>(用於多行文本輸入)、<button>(用於送出表單或執行其他操作)、<select>和<option>(用於建立下拉選單)等。

提示資訊
這些資訊通常透過<label>標簽提供,它為表單控制項提供了描述性文本,有助於提高可存取性。<label>標簽通常與<input>標簽一起使用,並且可以透過for內容與<input>標簽的id內容關聯起來。
這三個部份共同構成了一個完整的HTML表單,使得使用者可以輸入數據,並透過點選送出按鈕將這些數據發送到Web伺服器進行處理。
二、表單元素
在表單域中可以定義各種表單元素,這些表單元素就是允許使用者在表單中輸入或者選擇的內容控制項。下面就來介紹HTML中常用的表單元素。
1、<form>標簽:基礎容器
作用:定義一個表單區域,使用者可以在其中輸入數據進行送出。
<form action="submit.php" method="post">
其中action內容指定了數據送出到的伺服器端指令碼地址,method內容定義了數據送出的方式(通常為GET或POST)。
2、<input>標簽:數據輸入
<input>標簽是一個單標簽,用於收集使用者資訊。允許使用者輸入文本、數位、密碼等。
<input type="text" name="username" placeholder="請輸入使用者名稱">
type內容決定了輸入型別,name內容定義了數據的鍵名,placeholder內容提供了輸入框內的提示文本。
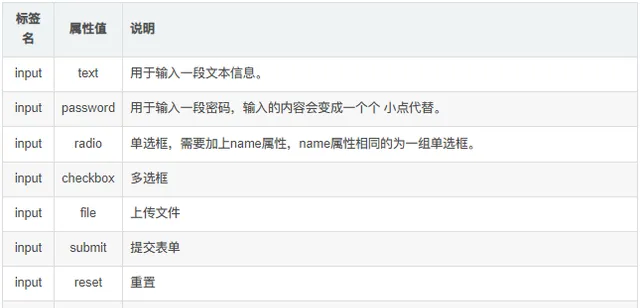
<input>標簽的內容

下面舉個例子來說明:
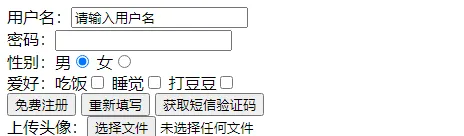
<!DOCTYPE html><html><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><form>使用者名稱:<input type="text" value="請輸入使用者名稱"><br>密碼:<input type="password"><br>性別:男<input type="radio" name="sex" checked="checked"> 女<input type="radio" name="sex"><br>愛好:吃飯<input type="checkbox"> 睡覺<input type="checkbox"> 打豆豆<input type="checkbox"><br><input type="submit" value="免費註冊"><input type="reset" value="重新填寫"><input type="button" value="獲取簡訊驗證碼"><br>上傳頭像:<input type="file"></form></body></html>

3、<label>標簽:關聯說明
它與輸入欄位如文字域、圓鈕、核取方塊等關聯起來,以改善網頁的可用性和可存取性。<label>標簽有兩種常見的用法:
1)包裹方式:
在這種用法中,<label>標簽直接包裹住關聯的表單元素。例如:
<label>使用者名稱:<input type="text" name="username"></label>
這樣做的好處是使用者點選標簽文本時,關聯的輸入欄位會自動獲取焦點,從而提供更好的使用者體驗。

2)使用for內容關聯:
在這種用法中,<label>標簽透過for內容與目標表單元素建立關聯,for內容的值應與目標元素的id內容相匹配。例如:
<label for="username">使用者名稱:</label><input type="text" id="username" name="username">
這樣做的優勢是單擊標簽時,相關的表單元素會自動選中(獲取焦點),從而提高可用性和可存取性。
4、<select>和<option>標簽:下拉選擇
在頁面中,如果有多個選項讓使用者選擇,並且想要節約頁面空間時,我們可以使用標簽控制項定義下拉選單。
註意點:
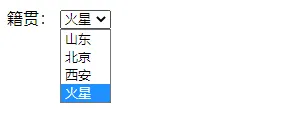
<!DOCTYPE html><html><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><form>籍貫:<select><option>山東</option><option>北京</option><option>西安</option><option selected="selected">火星</option></select></form></body></html>

5、<textarea>標簽:多行文本輸入
當使用者輸入內容較多的情況下,我們可以用表單元素標簽替代文字域標簽。
<textarea name="message" rows="5" cols="30">預設文本</textarea>
rows和cols內容分別定義了文本區域的行數和列數。
程式碼範例:
<!DOCTYPE html><html><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><form>今日反饋:<textarea>請在此輸入內容</textarea></form></body></html>

6、<button>標簽:按鈕控制項
建立一個可點選的按鈕,通常用於送出或重設表單。它允許使用者放置文本或其他行內元素(如<i>、<b>、<strong>、<br>、<img>等),這使得它比普通的<input type="button">具有更豐富的內容和更強的功能。
<button type="submit">送出</button>
type內容為submit時表示這是一個送出按鈕。
7、<fieldset>和<legend>標簽:分組和標題
通常用於在HTML表單中對相關元素進行分組,並提供一個標題來描述這個組的內容。

<fieldset>標簽 :該標簽用於在表單中建立一組相關的表單控制項。它可以將表單元素邏輯分組,並且通常在視覺上透過圍繞這些元素繪制一個邊框來區分不同的組。這種分組有助於提高表單的可讀性和易用性。
<legend>標簽: 它總是與<fieldset>標簽一起使用。<legend>標簽定義了<fieldset>元素的標題,這個標題通常會出現在瀏覽器渲染的欄位集的邊框上方。<legend>標簽使得使用者更容易理解每個分組的目的和內容。
程式碼範例:
<form><fieldset><legend>個人資訊</legend><label for="name">姓名:</label><input type="text" id="name" name="name"><br><br><label for="email">信箱:</label><input type="email" id="email" name="email"><br><br></fieldset><fieldset><legend>興趣愛好</legend><input type="checkbox" id="hobby1" name="hobby1" value="music"><label for="hobby1">音樂</label><br><input type="checkbox" id="hobby2" name="hobby2" value="sports"><label for="hobby2">運動</label><br><input type="checkbox" id="hobby3" name="hobby3" value="reading"><label for="hobby3">閱讀</label><br></fieldset><input type="submit" value="送出"></form>
在這個範例中,我們使用了兩個<fieldset>元素來組織表單的不同部份。第一個<fieldset>包含姓名和信箱欄位,而第二個<fieldset>包含三個核取方塊,用於選擇使用者的興趣愛好。每個<fieldset>都有一個<legend>元素,用於提供標題。這樣,使用者在填寫表單時可以更清晰地了解每個部份的內容。
想要快速入門前端開發嗎?推薦一個前端開發基礎課程,這個老師講的特別好,零基礎學習無壓力,知識點結合程式碼,邊學邊練,可以免費試看試學,還有各種輔助工具和資料,非常適合新手!點這裏前往學習哦!雲端源想
8、<datalist>標簽:預定義選項列表
<datalist>標簽是HTML5中引入的一個新元素,它允許開發者為輸入欄位提供預定義的選項列表。當使用者在輸入欄位中輸入時,瀏覽器會顯示一個下拉選單,其中包含與使用者輸入匹配的預定義選項。
使用<datalist>標簽可以提供更好的使用者體驗,因為它可以幫助使用者選擇正確的選項,而不必手動輸入整個選項。此外,<datalist>還可以與<input>元素的list內容結合使用,以將預定義的選項列表與特定的輸入欄位關聯起來。

下面是一個使用<datalist>標簽的程式碼範例:
<form><label for="color">選擇你喜歡的顏色:</label><input type="text" id="color" name="color" list="colorOptions"><datalist id="colorOptions"><option value="紅色"><option value="藍色"><option value="綠色"><option value="黃色"><option value="紫色"></datalist><input type="submit" value="送出"></form>
9、<output>標簽:計算結果輸出
<output>標簽是HTML5中引入的一個新元素,它用於顯示計算結果或輸出。該標簽通常與JavaScript程式碼結合使用,透過將計算結果賦值給<output>元素的value內容來顯示結果。
<output>標簽可以用於各種型別的計算和輸出,例如數學運算、字串處理、陣列操作等。它可以與<input>元素一起使用,以即時更新計算結果。

下面是一個使用<output>標簽的範例:
<form><label for="num1">數位1:</label><input type="number" id="num1" name="num1" oninput="calculate()"><br><br><label for="num2">數位2:</label><input type="number" id="num2" name="num2" oninput="calculate()"><br><br><label for="result">結果:</label><output id="result"></output></form><script>function calculate() {var num1 = parseInt(document.getElementById("num1").value);var num2 = parseInt(document.getElementById("num2").value);var result = num1 + num2;document.getElementById("result").value = result;}</script>
10、<progress>標簽:任務進度展示
<progress>標簽是HTML5中用於表示任務完成進度的一個新元素。它透過value內容和max內容來表示進度,其中value表示當前完成的值,而max定義任務的總量或最大值。
範例:
<!DOCTYPE html><html><head><title>Progress Example</title></head><body><p>File Download</p><progress id="fileDownload" value="0" max="100"></progress><br><button onclick="startDownload()">Start Download</button><script>function startDownload() {var progress = document.getElementById("fileDownload");for (var i = 0; i <= 100; i++) {setTimeout(function() {progress.value = i;}, i * 10);}}</script></body></html>

在上面的範例中,我們建立了一個名為"fileDownload"的<progress>元素,並設定了初始值為0,最大值為100。我們還添加了一個按鈕,當使用者點選該按鈕時,會觸發名為"startDownload"的JavaScript函式。這個函式模擬了一個檔下載過程,透過迴圈逐步增加<progress>元素的value內容值,從而顯示下載進度。
11、<meter>標簽:度量衡指示器
<meter>標簽在HTML中用於表示度量衡指示器,它定義了一個已知範圍內的純量測量值或分數值,通常用於顯示磁盤使用情況、查詢結果的相關性等。例如:
<p>CPU 使用率: <meter value="0.6" min="0" max="1"></meter> 60%</p><p>記憶體使用率: <meter value="0.4" min="0" max="1"></meter> 40%</p>
在這個範例中,我們使用了兩個<meter>標簽來分別顯示CPU和記憶體的使用率。value內容表示當前的測量值,min和max內容分別定義了測量範圍的最小值和最大值。透過這些內容,<meter>標簽能夠清晰地顯示出資源的使用情況。

需要註意的是,<meter>標簽不應該用來表示進度條,對於進度條的表示,應該使用<progress>標簽。
12、<details>和<summary>標簽:詳細資訊展示
<details>和<summary>標簽是HTML5中新增的兩個元素,用於建立可折疊的詳細資訊區域。
<details>標簽定義了一個可以展開或折疊的容器,其中包含一些額外的資訊。它通常與<summary>標簽一起使用,<summary>標簽定義了<details>元素的標題,當使用者點選該標題時,<details>元素的內容會展開或折疊。
範例:
<details><summary>點選檢視詳細資訊</summary><p>這裏是一些額外的資訊,使用者可以點選標題來展開或折疊這些資訊。</p></details>
在這個範例中,我們使用了<details>標簽來建立一個可折疊的容器,並在其中添加了一個<summary>標簽作為標題。當使用者點選這個標題時,容器的內容會展開或折疊。
總結:
HTML表單標簽是構建動態網頁的基石,它們使得使用者能夠與網站進行有效的互動。
透過合理地使用這些標簽,開發者可以建立出既美觀又功能強大的表單,從而提升使用者體驗和網站的可用性。所以說,掌握這些標簽的使用,對於前端開發者來說是至關重要的。
我們下期再見!
END
文案編輯|雲端學長
文案配圖|雲端學長
內容由:雲端源想分享











