一個簡單的操作實作燈箱效果,我們來看看具體的流程是怎樣的。

聲明:
本方法會引起瀏覽器效能下降,不到萬不得已沒必要使用。
演示地址:
先決知識:
你可能需要先學會【如何在Axure中使用「迴圈」】和【Axure監聽器之全域變量監聽器】這兩個知識。
一、準備工作
首先,我們建一個全域變量Lightbox,預設值為0

二、教程-行內頁
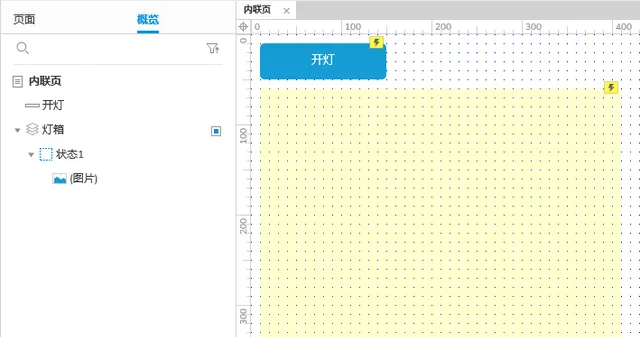
建一個「行內頁」,放一個按鈕,和一個動態面板,為了演示方便,動態面板裏只放了一張圖片。

按鈕命名為「開燈」,互動非常簡單,單擊時以燈箱效果顯示動態面板,「背景顏色」那裏最好有點透明效果。

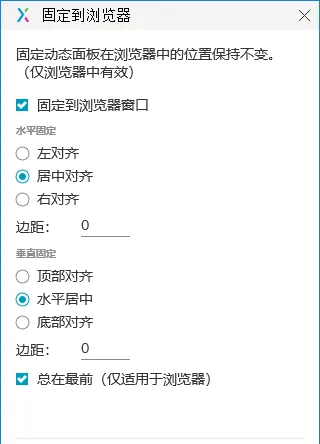
動態面板命名為「燈箱」,隱藏起來。同時固定到瀏覽器(居中)

互動也只要設定這兩個就可以:

三、教程-框架頁
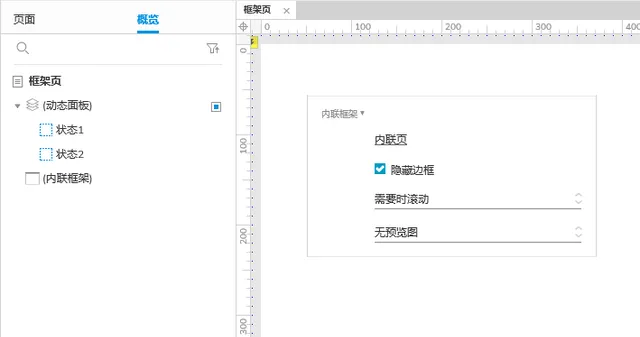
建一個「框架頁」,裏面放一個動態面板,兩個空狀態,再放一個行內框架,框架目標為「行內頁」

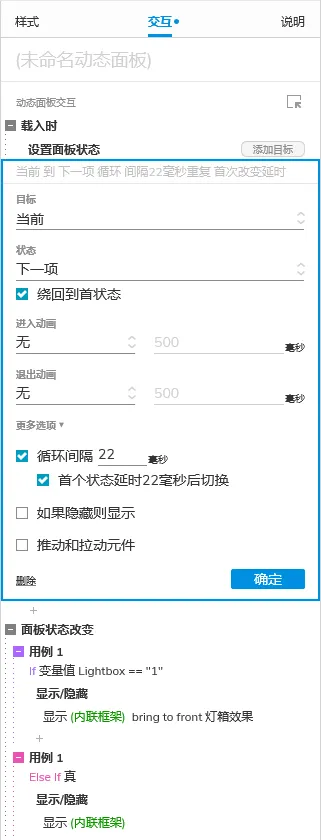
用來做監聽全域變量Lightbox的動態面板互動如下:

其中「迴圈間隔」的時間可自定。
此時,已經實作了全螢幕的燈箱效果了,但是你多點選幾下會發現:
四、修正
其實我們只需兩步就可以修正了:
- 在「框架頁」的頁面上新建互動,當滑鼠點選時設定全域變量Lightbox等於0。
- 在「行內頁」裏對Lightbox進行迴圈監聽,如果Lightbox等於0,則關掉燈箱效果。
嘗試自己修正一下吧。
本文由 @Jorkin 原創釋出於人人都是產品經理,未經授權,禁止轉載
題圖來自 Unsplash,基於 CC0 協定
該文觀點僅代表作者本人,人人都是產品經理平台僅提供資訊儲存空間服務。











